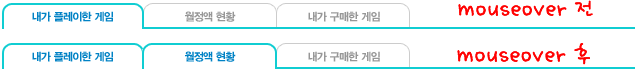
라인이 겹치는 이미지탭 롤오버
사이트 제작 시 탭을 사용하는 경우가 많습니다.
탭 사이 간격이 떨어져 있어서 이미지로 자르기 편한 경우라면 상관없지만, 마우스 오버시 탭과 탭 사이의 라인이 겹쳐져야 하도록 디자인이 나오는 경우도 꽤 있습니다.
오버 시 라인이 겹쳐지는 탭 이미지 만드는 법을 알아보도록 하겠습니다.

#tab {clear:both; width:648px; height:26px; margin-top:5px; background:url(img_blog/jin0/tab/bg_tab.gif) repeat-x center bottom; }
#tab li {display:inline; text-align:left; }
#tab a {float:left; height:26px; margin-left:-2px; font-size:0; }
#tab a:hover, #tab a.selected, #tab a.selected:hover {background-position: 0 -26px}
#tab01 a {width:144px; background:url(img_blog/jin0/tab/tab_mypage01.gif) top left no-repeat; text-indent:-9000px;}
#tab02 a {width:135px; background:url(img_blog/jin0/tab/tab_mypage02.gif) top left no-repeat; text-indent:-9000px;}
#tab03 a {width:135px; background:url(img_blog/jin0/tab/tab_mypage03.gif) top left no-repeat; text-indent:-9000px;}
<ul>
<li><a href="#">내가 플레이한 게임</ a></ li>
<li><a href="#">월정액현황</ a></li>
<li><a href="#">내가 구매한 게임</ a></ li>
<li><a href="#"></ a></ li>
</ul> 이 탭은 요즘 많이 사용되는 방법으로 UL 태그를 이용하는 방법입니다.
CSS 를 없애고 선형화 시켜보면 이미지는 없어지고 텍스트 메뉴로 아래와 같이 나타나는 걸 알 수 있을 것입니다.
탭의 off시 이미지와 마우스 over 및 select 시 이미지를 각각 나누지 않고 하나의 이미지 파일로 만들고 이를 background 속성으로 만들어 over 일 경우와 select일 경우의 background 이미지의 포지션 값을 탭의 높이만큼 마이너스로 하면 하나의 이미지로 탭을 표현할 수 있습니다.
위의 예제는 over일 경우와 select일 경우 같은 이미지를 사용하지만 off · over · select 세 경우가 각각 틀린 이미지라면 탭을 3단으로 만들고, over 일 경우는 탭 높이의 두 배만큼, select 일 경우는 탭 높이의 세 배 만큼의 마이너스 값을 적용하면 됩니다.
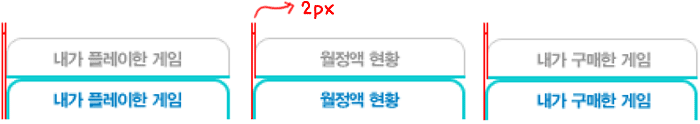
여기서 포인트는 a 태그에서 {margin-left:-2px; } 과 이미지를 자르는 방법입니다.
a 태그에 margin을 -2px(라인 두께)만큼 주어서 탭과 탭이 겹쳐질 수 있도록 합니다.
그리고 첫 탭이미지는 2px 만큼 앞쪽에 여백을 주고, 두번째와 세번째 탭은 선택되지 않은 상태일 경우만 탭이미지 앞쪽에 2px의 투명영역을 줍니다.

(예제 페이지에서 이미지를 다운받아서 확인해 보세요)