가로로 나열되며, 바(l)로 나뉘는 목록(li)
Nts Nuli
2007-03-19 19:58:24
안녕하세요? 오늘은 '가로로 나열되며, 바(l)로 나뉘는 목록(li)'을 만들어 보겠습니다.

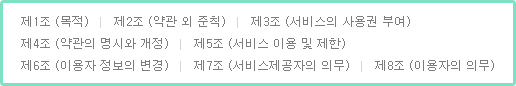
▶ 적용예제보기 http://html.nhndesign.com/UserFiles/Image/2107/li/list01.html
※ 주의할 점!
- 맨 오른쪽 <li>가 지정된 영역을 넘을 경우 아래로 떨어지도록 해야 합니다.
- 맨 왼쪽 <li>는 바(l)를 감춰줍니다.
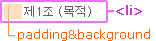
1. <li>는 이렇게 구성됩니다.
li {padding-left:14px; background:url(img/bu_bar01.gif) no-repeat left 2px;}
<li><a href="#">제1조 목적</a></li> 
li {float:left; padding-left:14px; background:url(img/bu_bar01.gif) no-repeat left 2px; white-space:nowrap;}
<li><a href="#">제1조 목적</a></li> ※ white-space 속성 : 엘레멘트 안에서 공백이 어떻게 취급되는가를 정의 (white-space:nowrap; 줄바꿈 없음) - 관련링크 : http://trio.co.kr/webrefer/css2/text.html#propdef-white-space , http://www.w3.org/TR/REC-CSS1#white-space
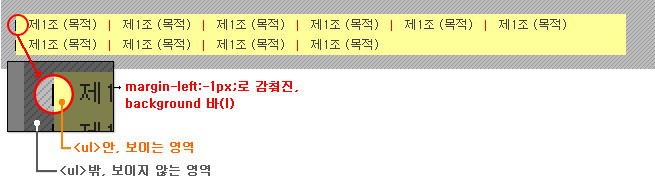
3. 맨 왼쪽 <li>의 바(l)를 margin-left:-1px;을 이용해 감춰주면, 가로 목록이 완성됩니다. 이 때, <ul>에 width 또는 height 값이 필요합니다.
ul {width:100%;} li {float:left; margin-left:-1px; padding-left:14px; background:url(img/bu_bar01.gif) no-repeat left 2px; white-space:nowrap;}
<li><a href="#">제1조 목적</a></li> .list01 {width:500px; background:#fff; overflow:hidden;}
.list01 li {float:left; margin:3px 0 3px -1px; padding:0 12px 0 14px; background:url(img/bu_bar01.gif) no-repeat left 2px; white-space:nowrap;}
<ul class="list01">
<li><a href="#">제1조 목적</a></li>
<li><a href="#">제2조 약관 외 준칙</a></li>
<li><a href="#">제3조 서비스의 사용권 부여</a></li> <li><a href="#">제4조 약관의 명시와 개정</a></li>
<li><a href="#">제5조 서비스 이용 및 제한</a></li>
</ul> li에 float:left;를 준 후, 1. 맨 오른쪽 li 아래로 떨어뜨리기 : white-space:nowrap; 2. 맨 왼쪽 li 바(l) 감추기 : margin-left:-1px;
조회수9276