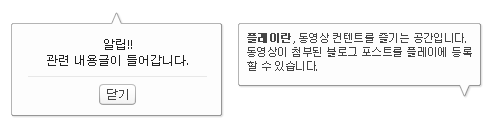
말풍선 코딩작업
말풍선 가이드 디자인

- 말풍선 자체는 내용에 따라 상,하,좌,우 유동적으로 크기가 변합니다.
- 이미지는 반투명한 그림자 때문에 PNG파일을 사용합니다.
- 말풍선의 꼭지점은 어느 곳이든 위치 할 수 있습니다.
작업의 순서
- 상,하,좌,우 유동적인 박스 코딩(모서리가 투명인)
- PNG파일 적용
- 꼭지점의 위치 및 여백조정
.box {float:left; background:url(img_blog/qura/talkbox_01_br.png) no-repeat right bottom;}
.box_outer {background:url(img_blog/qura/talkbox_01_bl.png) no-repeat left bottom;}
.box_center {background:url(img_blog/qura/talkbox_01_tr.png) no-repeat right top;}
.box_inner {background:url(img_blog/qura/talkbox_01_tl.png) no-repeat left top;}
.box_inner p {margin:0; padding:10px 10px 20px 10px;} /* 내용을 확인하기 위해 임시로 넣은 값 */
<div class="box">
<div class="box_outer">
<div class="box_center">
<div class="box_inner"> <p>본문내용</p>
</div>
</div>
</div>
</div> 코딩된 결과화면 : 
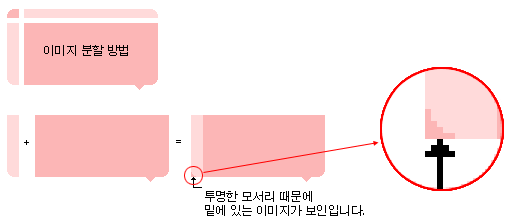
문제점 : 라운딩된 모서리가 투명이라 이미지를 중첩시키는 코딩 방법으로는 모서리가 제대로 표현이 안됩니다.
방법2. : 각 라운딩된 크기만큼 여백을 주어 모서리에서 그림이 겹치지 않게 합니다.
.box {position:relative; float:left; clear:both; padding-left:2px; background:url(img_blog/qura/talkbox_02_tl.png) no-repeat left top;}
.box_outer {position:relative; padding-top:3px; background:url(img_blog/qura/talkbox_02_tr.png) no-repeat right top;}
.box_center {position:relative; left:-2px; bottom:0; background:url(img_blog/qura/talkbox_02_bl.png) no-repeat left bottom; padding-left:2px;}
.box_inner {position:relative; padding:10px 10px 25px 10px; background:url(img_blog/qura/talkbox_02_br.png) no-repeat right bottom; margin-right:-2px;}
.box_inner p {margin:0; padding:0;}
<div class="box">
<div class="box_outer">
<div class="box_center">
<div class="box_inner"> <p>본문내용</p>
</div>
</div>
</div>
</div> 코딩된 결과 화면 : 
문제점 : PNG를 지원한는 브라우저나 투명한 GIF를 사용한 디자인에서는 가능합니다. 그러나 PNG파일을 지원하지 않는 IE6에서는 PNG파일을 보여주기위해 MS 전용 filter인 AlphaImageLoader를 사용하여 코딩하는데, AlphaImageLoader에서 배경의 좌표지정 할때 Left, Top으로만 설정이 되기때문에 원하는 데로 표현이 불가능 합니다.
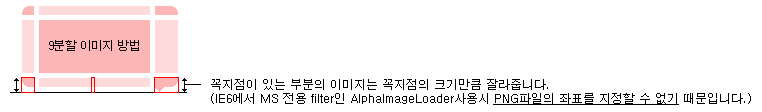
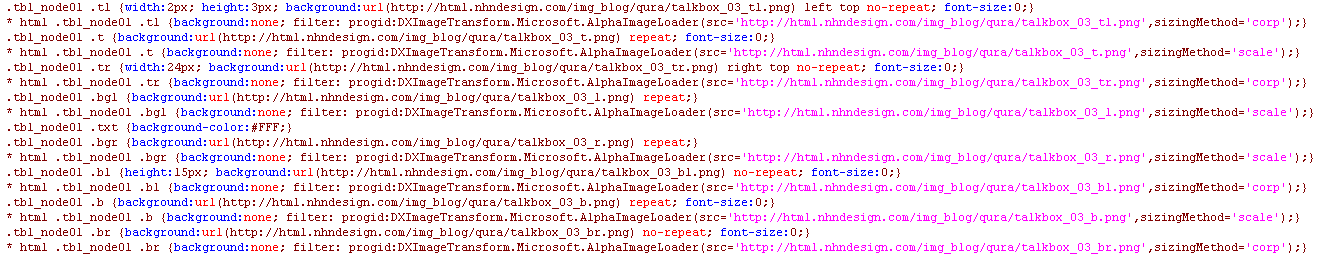
방법3. : <table>태그를 이용하여 코딩합니다. PNG파일의 위치를 지정 할 수 없기 때문에 말풍선 이미지를 9분할 하여 <table>태그로 코딩하였습니다.


<table cellspacing="0" cellpadding="0" border="0" class="tbl_node01">
<tbody>
<tr>
<td class="tl"> </td>
<td class="t"> </td>
<td class="tr"> </td>
</tr>
<tr>
<td class="bgl"> </td>
<td class="txt"> <p>본문내용</p> </td>
<td class="bgr"> </td>
</tr>
<tr>
<td class="bl"> </td>
<td class="b"> </td>
<td class="br"> </td>
</tr>
</tbody>
</table> 코딩된 결과 화면 : 
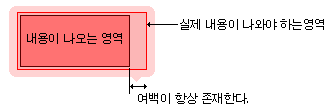
문제점 : 꼭지점이 있는 부분은 꼭지점 만큼의 여백을 항상 가지고 있어야 해서 원하는데로 여백 설정이 불가능합니다.

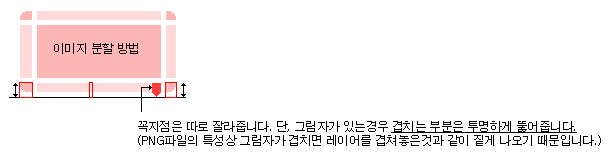
방법4. : 방법 3번과 같이 <table>태그를 이용하여 코딩하지만 꼭지점만큼의 여백이 없게끔 이미지를 자를때 각각 조각내어 자르고, 꼭지점이 어떤 위치에도 올 수 있어야 하기때문에 별도의 <div>로 처리해 줍니다.


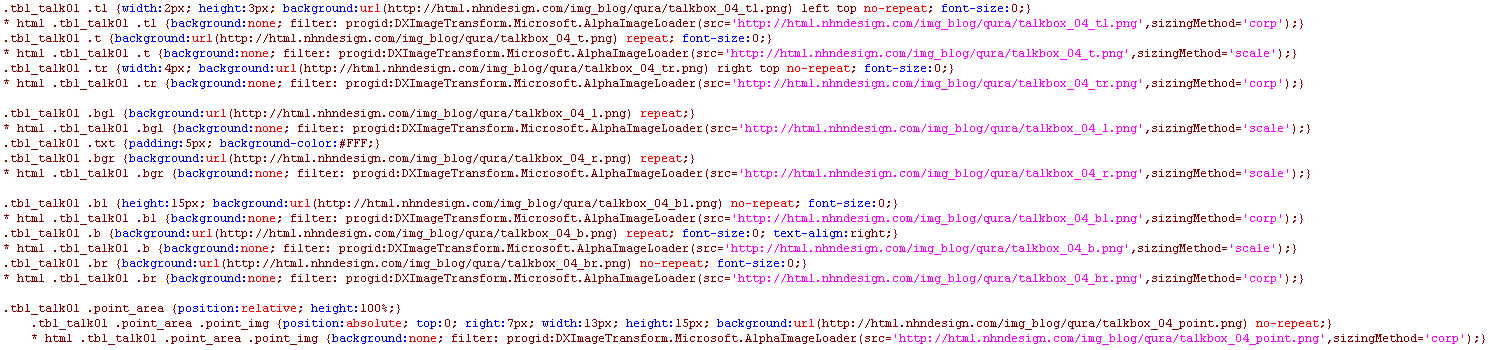
<table cellspacing="0" cellpadding="0" border="0" class="tbl_talk01">
<tbody>
<tr>
<td class="tl"> </td>
<td class="t"> </td>
<td class="tr"> </td>
</tr>
<tr>
<td class="bgl"> </td>
<td class="txt"> 본문내용 </td>
<td class="bgr"> </td>
</tr>
<tr>
<td class="bl"> </td>
<td class="b">
<div class="point_area">
<div class="point_img"> </div>
</div>
</td>
<td class="br"> </td>
</tr>
</tbody>
</table> 코딩된 결과 화면 : 
작업결과 : <table>태그를 사용하여 의미에는 맞지 않지만 표현하고자 하는 디자인과 여백을 표현하는데 문제가 없기때문에 4번째 방법을 이용하여 작업하였습니다.