UIOG TF Season2

Today, I’d like to talk about the recent tasks of our team. I’m Jae-seung Ju of WebStandardization team.
Lately, we’re keeping our eyes on the issues closely connected with our tasks like arrangement guidelines, task force activities and so on. Then let me introduce about the UIOG TF that is one of those matters.
UIOG TF is the acronym for User Interface Object Guideline Task Force that has a purpose of making the accessibility and webstandardization a reality by considering the reusability using a UI components (User Interface components)

(What we’re ordinarily doing is the arrangement of UI components on the webpages with efficiently designed UI Objects)
Easy to say, a series of those works are similar to making Lego blocks with reusability and rehabilitation. Smaller units increase and they are divided to have more reusable elements. That’s because Lego blocks are divided like “L” block, “[” block, “T” block and so on. Even if a bunch of units are divided, it doesn’t mean improving usability absolutely. Frequently used as a factor in standardization, It's important to use it in the right situation. Thus, the more deeply we're experienced about the UI Development, the more that we're thinking about the reusable matters.
Numerous members of our team now struggle to do this work so that these kinds of worries will turn into meaningful results. Thanks to the efforts of the last UIOG TF Season 1, In the beginning of this year, as a member of the newly redesigned organization UIOG TF, Season 2 Smoothly kicked off.
We’re considering the UIOs based on the default four conditions:
1. Uses of standard HTML/CSS Markup
2. Reusable UIO
3. Scalable UIO
4. UIO with Accessibility
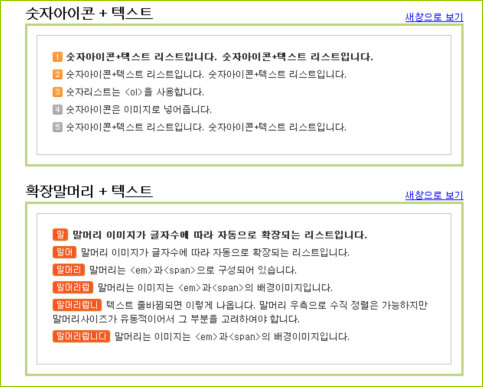
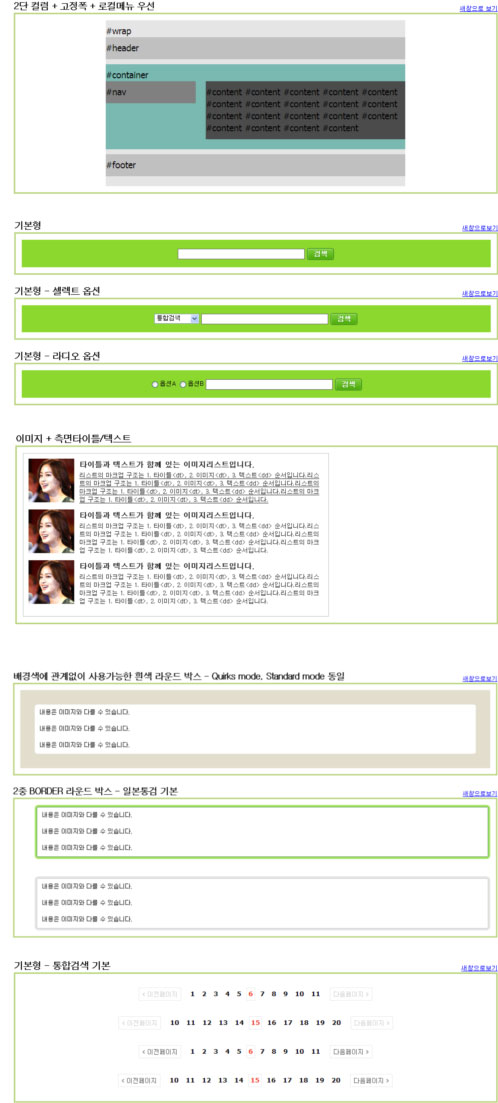
You can see the results of the recent tasks of our TF.
Please refer to the following Thumbnails.

Please watch over us. Through your attention and encouragement, we will create many more products.
Then see you next time with another topic.