웹접근성 TF에 대한 소개의 글
안녕하세요 ~ 웹표준화팀 주재승 입니다 .
이번 시간에는 웹접근성 TF 에 대한 얘기를 해 보고자 합니다 .
여러분도 많이 들어보신 웹 접근성에 대해서 W3C 의 WAI( Web Accessibility Initiative ) 에서는 “ 웹 접근성 은 장애를 지닌 사람이 웹을 이용 할 수 있는 것을 의미한다.” 라고 소개하고 있습니다. 하지만 NHN 에서는 “ 모든 사람이 다양한 조 건의 환경 에서 다양한 장치 를 이용하여 웹 콘텐트에 접근 할 수 있도록 보장하는 것”으로 보편적 접근성 을 정의하고 있으 며, 저희 팀은 이를 토대로 TF활동을 하고 있습니다.
웹접근성 TF 는 환경에 구애 받지 않는 웹 접근성 보장 을 위해 “ NHN 에 무리없이 적용 가능한 실무 위주의 NHN 웹 접근성 가이드 " 제작을 일차적인 목표로 2007년 7월 31일 웹접근성 TF Season1 활동을 시작하였습니다.
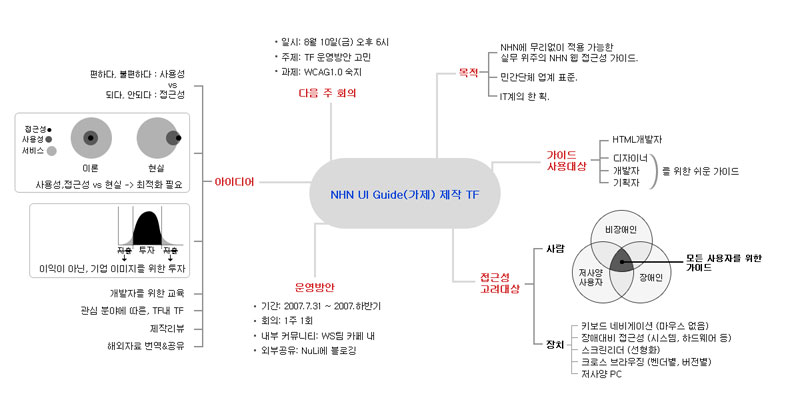
먼저 , 보편적인 접근성 향상을 위해 연구할 대상과 목적 등을 논의하는 마인드맵을 아래와 같이 제작하는 것을 시작으로 본격적인 TF 활동이 이루어졌습니다 .

접근성에 대한 연구를 진행하면서 HTML 마크업에 활용하기 위한 접근성 향상지침 을 다음과 같이 만들기도 하였습니다 .
1. <img> 요소에는 alt 속성을 이용하여 대체 텍스트를 제공한다 .
2. 대체 텍스트는 충분한 설명력을 지니고 있어야 하며 생략할 수 없다 .
3. 의미를 포함하고 있는 <img> 요소를 배경으로 처리하지 않는다 .
4. 대체 텍스트 작성시 '~ 이미지 , ~ 링크 , ~ 버튼 ' 과 같이 콘텐트의 형식을 부연설명하지 않는다 .
5. 색상을 제거하는 경우에도 내용을 이해할 수 있어야 한다 .
6. 프레임을 사용하는 경우 충분한 설명력이 있는 title 속성을 제공하여야 한다 .
7. 모든 서식 콘트롤에는 label 요소 또는 title 속성을 사용한다 .
8. 테이블에 대한 summary 또는 caption 을 제공한다 . heading 요소가 이것을 대체할 수 있다 .
9. 표의 이해를 돕는 마크업과 속성을 사용한다 . <thead>, <tbody>, <th> 요소와 scope, headers, abbr 속성이 이것을 돕는다 .
10. 스크린리더에서 불필요하게 반복되어 읽혀지는 메뉴 건너뛰기 링크를 제공한다 .
11. 별첨 , 의미에 맞는 HTML 을 사용한다 .
여기서 잠깐 , 그렇다면 웹 접근성은 왜 보장되어야 하는걸까요 ?
대부분 웹 접근성의 보장이라 하면 장애인의 불편함을 덜어주는 의미로 잘못 해석하는 경향이 있습니다 . 물론 장애인들이 접근성 보장의 혜택을 많이 받는 것은 사실이나 의미론적으로 보면 “ 웹 접근성이란 장소 , 장치 , 환경에 구애 받지 않는 웹으로의 접근 ” 을 뜻합니다 . 쉽게 말해 , 내가 웹에 접근하고 싶다고 마음을 먹고 , 접근이 가능한 최소한의 여건과 장비를 갖춘 상태에서는 웹으로의 접근에 어려움이 없어야 한다는 것 입니다 . 이렇듯 사용자의 평등한 접근을 위해 웹 접근성이 반드시 보장 되어야 합니다 . 키보드 접근성 , RIA(Rich Internet Application) 접근성 등의 연구가 이러한 필요로 인해 4 개월 여간에 걸쳐 진행되었습니다 .
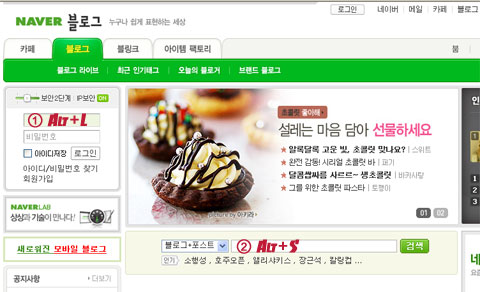
아래는 키보드 접근성 연구의 예로서 네이버 블로그에 로그인 입력창과 검색창에 단축키 설정 제안을 함으로 인해 키보드 접근성을 향상시킬 수 있음을 보여주고 있습니다 .

미디어 접근성에 대한 연구도 이루어졌습니다 . 아래 첫 번째 이미지는 동영상이 로딩 되기 전 대체 이미지를 제공 하고 있으며 , 두 번째는 Javascript 를 지원하지 않는 환경이거나 Flash Player 미 지원 혹은 구 버전일 때 대체 이미지 와 대체 텍스트를 제공 함으로써 접근성을 향상 시킬 수 있음을 나타내고 있습니다 .
이밖에 마크업과 스타일 시트의 적법한 사용 , 시각장애인을 위한 스크린 리더의 이해와 운용 , 브라우저 특성별 웹페이지 제작 가이드 제안 , Flash 개발 접근성 제안 , 웹접근성 품질마크 인증 기준안 작성 , 시각 장애인의 사용성 증대를 위한 제안 등 많은 연구들이 2007 년 12 월까지 웹 접근성 TF Season 1 에서 이루어졌으며 , 현재는 앞으로 있을 Season2 를 계획하는 단계에 있습니다 .
이처럼 UI 개발자로서 저희들은 단순히 화면에 보여지는 페이지의 제작만을 목적으로 하는 팀이 아닌 모든 사람이 다양한 조건의 환경 에서 다양한 장치 를 이용하여 웹 콘텐트에 접근 하는데 어려움이 없도록 하기 위해 오늘도 사용자의 입장에서 고민하고 , 또 고민하고 있답니다 .
“ Remember, What you see is what we ’ ve made considered improving accessibility ”
그럼 다음시간에 좋은 주제로 다시 만나 뵙도록 하겠습니다 .
감사합니다 .