메일 Lite의 시각 장애 접근성 개선
안녕하세요. 펄님입니다.
2011년이 열흘 남짓 남았네요. 시간이 정말 빠르게 지나가는 것 같습니다.
오늘은 10월과 11월 사이에 진행되었던 메일 Lite의 접근성 개선 내용을 공유해드리려고 합니다. 벌써부터 기대되시죠? ^^
Goodbye SE, Welcome Lite!
기존의 메일 서비스보다 간편한 사용자 경험을 제공하고 저사양의 환경에서도 이용할 수 있는 '메일 SE'라는 서비스가 있었습니다. 이 서비스는 시각 장애 환경에서도 무리 없이 이용할 수 있도록 제공되기도 했습니다.
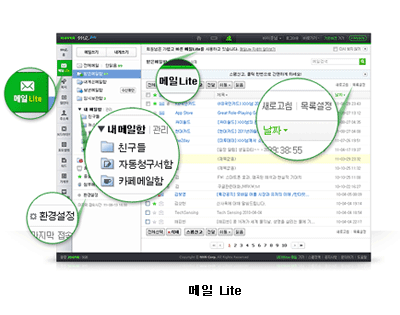
그리고 2011년 11월 17일, 메일 SE의 장점을 그대로 가지고 있으면서 더 다양한 환경을 만족시킬 수 있도록 메일 SE가 '메일 Lite'로 통합되었습니다. (메일 Lite 자세히 보기![]() )
)
그림 1에서 보실 수 있는 것 처럼 생김새는 많이 다르지만 메일 SE에 적용되어 있던 접근성을 메일 Lite에서도 그대로 보장하는 것이 우리의 미션이었답니다~


무엇이 개선되었나요?
대체 텍스트 빠짐 없이 제공하기
대체 텍스트란, 이미지처럼 텍스트로 표현되지 않는 콘텐츠를 시각 장애 환경에서도 인식할 수 있도록 텍스트 형태의 정보로 제공하는 것을 의미하며, alt 속성을 통해 제공할 수 있습니다.
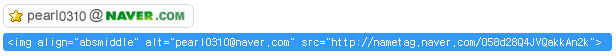
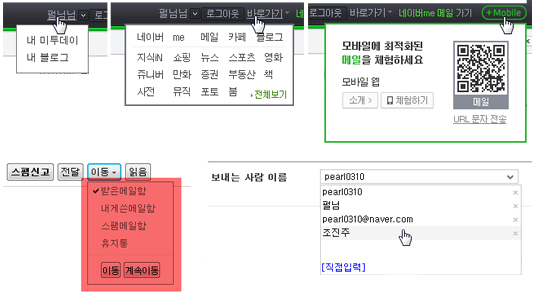
메일 Lite에는 대체 텍스트가 비교적 잘 제공되어 있었지만 어떤 이미지도 누락되지 않도록 꼼꼼히 검토하였고, 사람마다 다른 이미지로 제공되는 메일네임택 서명에 대체 텍스트가 없다는 것을 발견! 바로 개선에 돌입했습니다.^^
지금은 어느 누구의 메일네임택에도 대체 텍스트가 바르게 제공되고 있답니다~ (그림 2)

문서 제목 구체적으로 제공하기
브라우저 상단에 표시되는 웹 문서의 제목은 문서의 내용을 대표할 수 있어야 합니다.
웹 페이지를 한 눈에 확인할 수 있다면 제목이 바르게 제공되지 않아도 웹 콘텐츠를 이해하는 데 큰 어려움이 없겠지만, 문서의 제목부터 순차적으로 콘텐츠를 탐색해야 하는 시각 장애인에게 제목이 바르게 제공되는 것은 매우 중요한 일입니다.
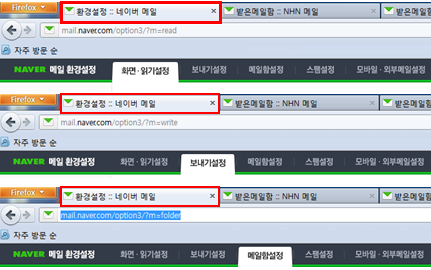
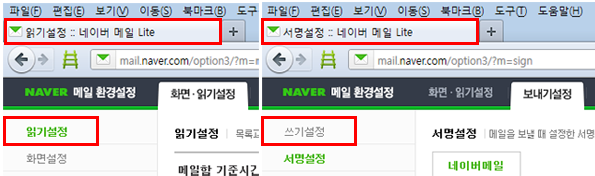
이전에는 환경 설정 팝업의 문서 제목이 콘텐츠의 내용이 바뀌어도 동일하게 제공되었습니다.(그림 3)

개선 후에는 그림 4에서 보실 수 있는 것 처럼 페이지가 바뀔 때마다 주요 내용이 문서 제목으로 표시된답니다.

키보드 접근성 보장하기
시각 장애 환경에서는 마우스를 사용하기 어렵기 때문에 키보드만으로 모든 기능을 수행할 수 있도록 하는 것 역시 매우 중요합니다. 키보드 포커스가 닿지 못하는 부분은 없는지, 키보드 포커스 순서는 논리적인지를 잘 살펴보아야 합니다.
특히, 레이어의 키보드 접근성을 놓치기 쉬운데 메일 Lite 역시 개선 전에는 레이어의 키보드 접근성이 전혀 고려되지 않았습니다. 개선 후에는 키보드만으로도 레이어를 열고 닫을 수 있으며 레이어 안에 있는 콘텐츠도 순차적인 탐색이 가능합니다. (그림 5)

적절한 레이블 제공하기
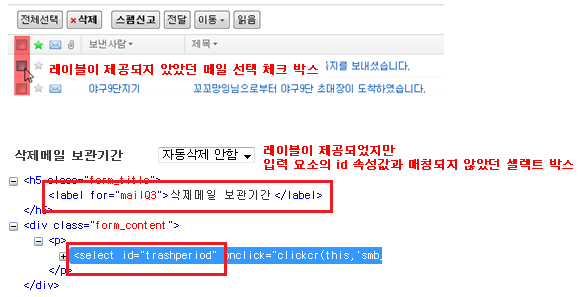
사용자의 입력이 필요한 폼 콘트롤 요소가 제공 될 때는 레이블을 바르게 제공하여 무엇을 입력해야 하는지 정확하게 알려주어야 합니다. 레이블은 <label> 요소로 제공할 수 있으며, <label>의 for 속성값과 폼 콘트롤 요소의 id 속성 값을 같게 하여 두 요소가 묶여 있다는 것을 브라우저에 알려주어야 합니다.
메일 Lite에는 입력이 필요한 요소가 곳곳에 배치되어 있습니다. 하지만 적절한 레이블이 제공되지 않아 시각 장애를 가지고 있는 사용자에게 혼란을 줄 수 있는 문제점을 안고 있었죠. (그림 6)

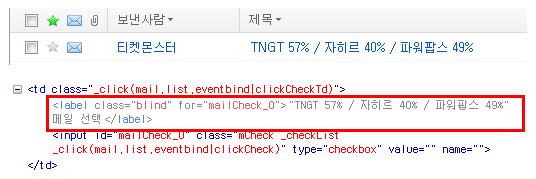
개선 후에는 그림 7과 같이 메일을 선택할 때 메일제목이 레이블로 제공되어 시각 장애 환경에서도 체크 박스의 인식이 수월하도록 하였으며, 그 외의 폼 콘트롤 요소에도 레이블을 적절하게 제공하였습니다.

앞으로는....
얼마 전에는 시각 장애인 한 분을 모시고 메일 Lite의 사용성 테스트를 진행했습니다.
기술적으로는 접근성을 잘 보장한 것 같은데도 부족한 점이 많이 있더라구요.^^;
앞으로는 사용성 테스트에서 나온 개선 사항들을 메일 Lite에 적용하고, 메일 Lite 뿐 아니라 다른 서비스에도 웹 접근성이 보장될 수 있도록 노력할 계획입니다.
2012년에는 손발을 더 바삐 움직여야겠네요- 기대해주세요~!