Internet Explorer 8 Beta1 의 등장
미국 라스베가스에서 현지시간 3월 5일~7일 일정으로 진행되고 있는 MIX08 Conference 에서 Internet Explorer 8 Beta1 버전이 발표되었습니다. 이전 기능을 통합하는 새로운 기능, 웹표준을 지원하는 새로운 렌더링 엔진이 큰 특징이라고 할 수 있습니다.
최근 IE8 에 대한 소식이 잦다는 느낌이 들었는데, MIX08 컨퍼런스를 통해 Beta1 버전을 일반 사용자도 다운받아서 사용해볼 수 있도록 제공하고 있네요.
이번 버전은 개발자와 디자이너들을 위한 Beta1 버전으로, 일반인들까지 대상으로 하는 Beta2 버전은 여름 쯤에 제공하겠다고 밝혔답니다. 개발자와 디자이너들에게는 이번 Beta1 버전을 통해 미리 IE8 이 정식으로 발표될 때를 준비하라는(?) 메세지를 주고 있는 것 같습니다. ^^;;
아직까지는 기존의 IE7 과 거의 비슷한 인터페이스를 보여주고 있습니다만, 베타2와 정식판에서는 어떤 비주얼을 보여줄지 기대되네요.
다운로드 : http://www.microsoft.com/windows/products/winfamily/ie/ie8/readiness/Install.htm
IE8 의 큰 특징인 동시에 유례없는 관심을 받고있는 이유를 찾아보자면, IE8 에는 기존의 호환 모드 대신 웹표준을 준수하는 표준 렌더링 엔진이 기본 모드로 채택되었다는 것이라고 할 수 있겠습니다.
이전 포스트에서도 밝혔듯이 IE8 이 표준 모드에서 Acid2 테스트를 통과했다고 알려졌는데요, 원래 IE8 에서는 이 표준 렌더링 엔진이 아닌 기존 IE7 까지 쓰이던 호환 모드를 기본 엔진으로 채택하겠다는 입장을 고수하고 있었습니다. 이는 각각 장단점이 존재하는데요, 이때문에 개발자들 사이에서 큰 논쟁이 이루어졌고, 결국 IE 를 개발하던 Microsoft는 이들의 의견을 받아들여 IE8의 기본 모드를 표준 모드로 채택하기로 했다고 합니다.
MSDN 블로그 : http://blogs.msdn.com/ie/archive/2008/03/03/microsoft-s-interoperability-principles-and-ie8.aspx
Microsoft 가 OS를 독점한 상황에서 독자적인 웹브라우저를 개발하던 이전 상황과는 달리 Mozilla 계열의 Firefox의 놀라운 성장세와 함께 더이상 웹표준을 외면할 수 없는 환경적 영향이 IE 의 개발 방향을 크게 바꾸었다고 생각됩니다.
IE8 이 기존의 정책을 바꾸어 웹표준에 친화적인 웹브라우저로 공개되긴 했지만, 앞날이 그렇게 순탄하지만은 않습니다. Netscape 가 존재하던 시절과는 달리, 강력한 오픈소스를 무기로 한 Firefox 3 가 버티고 있고, IE 외에도 웹표준에 최적화된 수많은 웹브라우저가 존재하기 때문이죠.
차후 웹브라우저 전쟁은 플랫폼에 관계없이 웹표준을 얼마나 잘 지키는지, 사용자를 위한 특화 기능을 얼마나 잘 지원하는지에 따라 승패가 결정될 거라고 생각이 됩니다. 이 상황에서 IE 도 기존의 독점적 자세와 지위를 버리고 정정당당히 다른 웹 브라우저와 경쟁을 벌여 좋은 소프트웨어로 발전하기를 바랍니다.

IE8의 새로운 기능을 살펴보겠습니다.
MIX08 컨퍼런스의 발표에서는 8번째 버전에 맞추어 8가지의 내용으로 IE8의 특징을 소개했습니다.
- CSS 2.1
Firefox, Safari, Opera 등의 기존 웹브라우저들과 마찬가지로 CSS2.1을 지원합니다. - CSS Certification
CSS2.1 스펙을 테스트하는 Acid2 Test를 통과했습니다. - Performance
자바스크립트 개발자라면 누구나 느낄법한 IE의 속도문제와 버그를 해결하여 타 브라우저 만큼의 퍼포먼스를 보여준다고 합니다. 실제 웹을 서핑한 결과 이전보단 체감적으로 빨라졌다는 느낌을 주고 있습니다. - HTML 5 Start
HTML5 스펙을 지원합니다. HTML5는 현재 초안(Working Draft) 작업이 진행중인데요, 일부 스펙의 지원을 시작했다고 언급하고 있습니다. (Ajax UI에서 뒤로/앞으로 버튼 액션 지원, 오프라인 후 컨텐츠 임시저장) - Development Tools
웹브라우저 내장의 개발툴로는 유명한 Firefox의 firebug가 있는데요, 이와 비슷한 강력한 개발 도구를 내장하였다고 합니다. - Activities
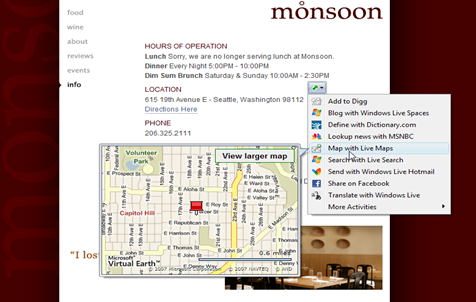
웹을 사용할 때 원하는 컨텐츠에 대해 빠르게 외부 서비스로 연결할 수 있는 기능입니다. 보통 필요한 정보가 있다면, 이를 마우스로 드래그하여 다른 서비스에서 붙여넣기 형태로 많이 이용하는데, 이 과정을 매우 쉽게 한 것이라고 합니다. 크게 "Look up" 과 "Send" 기능으로 나뉘는데 Look up은 해당 콘텐츠에 대한 타 서비스의 콘텐츠를 볼 수 있고, Send는 말 그대로 외부 서비스(ex. 블로그)로 보내는 것을 말합니다.
- WebSlices
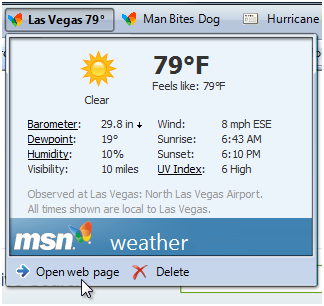
쉽게 말하면 RSS의 다른 개념이라고 말할 수 있는데요, 해당 웹페이지에서 제공하는 단편적인 정보들을 상단의 Favorite Bar에 등록하여 해당 정보의 최신 업데이트를 실시간으로 받아볼 수 있도록 하는 기능입니다. 마이크로포맷과 비슷하다고 보시면 될 듯 합니다.
- Download after keynote?
특징은 아니지만, 해당 프리젠테이션이 종료된 후부터 IE8을 실제로 다운받을 수 있다고 하는 내용입니다. 실제로 현지시간 3월 5일 오후 12시 30분 즈음부터 다운로드 서비스를 개시했다고 합니다.
이외에도 프리젠테이션에서 언급하지 않은 추가된 기능이 몇 가지 더 있습니다.
- 버전별 렌더링 엔진 지정
기존 IE8개발정책 때문인지, 베타버전이기 때문에 존재하는 것인지 확실하지는 않지만, 메타태그를 통해 구 버전의 렌더링 엔진으로 웹사이트를 이용할 수 있도록 하고 있습니다. 또한 "Emulate IE7" 버튼을 통해 IE8 베타 버전이 아닌 기존 엔진을 디폴트로 사용할 수 있도록 배려하고 있습니다.
개인적으로는 정식 IE8이 출시될 때는 이 기능이 사라졌으면 합니다. 만약 이 옵션이 그대로 존재한다면 웹표준에 맞지 않는데도 개선할 의지가 없는 웹페이지들이 IE8 정식 출시 이후에도 계속 존재할 가능성이 높을 것 같습니다. - 자동 크래시 복구 기능 (Automatic Crash Recovery)
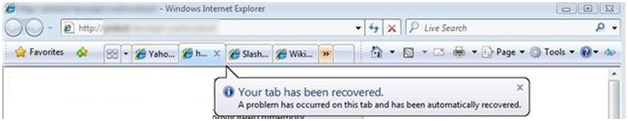
웹서핑을 하다보면 웹브라우저가 다운되는(죽는) 경우가 발생하는데요, IE8에서는 크래시가 발생한 탭에서 내용을 복구하여 볼 수 있도록 한 기능입니다. Firefox에서는 이미 지원하는 기능이죠.
- Safety Filter
IE7 에서 지원하던 피싱 필터를 개선하여 "Safety Filter"라는 이름으로 추가되어 보안이 향상되었습니다. - Favorite Bar
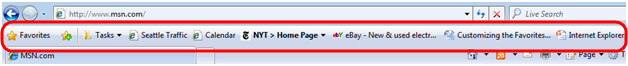
IE7 에서 쓰였던 즐겨찾기 기능에서 더 확장되어 웹 콘텐츠 뿐만 아니라 링크, RSS피드, WebSlice, 오피스 문서(Word, Excel, Powerpoint)도 배치할 수 있습니다.
- URL 강조기능
현재 접속하고 있는 사이트의 도메인과 경로를 구분하여 보여줍니다.
현재 IE8에 대한 프리젠테이션 영상은 Microsoft 사이트에서 실버라이트로 제공하고 있습니다. 앞으로 IE8에 대한 자료가 꾸준히 공개될 듯 하고 IE8에 대해 많은 기술적인 이슈가 존재할 듯 하네요.
프리젠테이션 영상 : http://www.microsoft.com/presspass/events/mix/default.mspx