웹 접근성 평가 도구 N-WAX
안녕하세요. 겨미겨미입니다. 우선! 2012년 임진년에는 항상 행복하고 즐거운 일이 가득하시길 바라겠습니다. 새해 복 많이 받으세요! ^^
오늘은 웹 서비스가 접근성을 잘 지켰는지 쉽게 평가할 수 있는 도구를 하나 소개해드리려고 합니다. 이름은 N-WAX(NHN Web Accessibility eXtension)이라고 합니다.

N-WAX 제작 배경
우선 구체적인 소개에 앞서 웹 접근성 평가 도구인 N-WAX를 제작하게 된 배경을 설명해드릴께요.
지금 이 글을 보고 계신 분들은 물론이고 많은 웹 업계에 종사하시는 분들이 웹 접근성에 대한 관심을 갖고 계시고 웹 접근성을 향상시킬 수 있는 방법들을 고민하고 공부하고 계실 것이라고 생각하고 있습니다. 그렇죠? NHN에 소속된 마크업 개발자들도 몇년전부터 이런 마음을 가지고 어떻게 하면 저희가 만드는 서비스에 웹 접근성을 완벽하게 적용할 수 있을까하는 생각들을 많이 해왔습니다. 야후의 접근성 활동을 바라보며 저희도 저렇게 저희가 만든 서비스들이 모든 사람들이 차별없이 이용할 수 있는 환경을 만들고 그런 문화를 널리 알리고 싶다라는 마음을 계속 갖고 있었습니다.
하지만 현재 네이버에서 제공되고 있는 여러 서비스들의 접근성 준수 현황은 자신있게 좋다고 말씀드릴 수 있을만한 상태는 아닙니다. 그래서 네이버의 웹 접근성 준수를 위한 토대를 마련하는 여러가지 활동들을 진행하고 있는데요. 그 일환으로 웹 서비스에 어떤 문제가 있는지를 쉽게 평가하고자 만든 도구가 바로 N-WAX입니다.
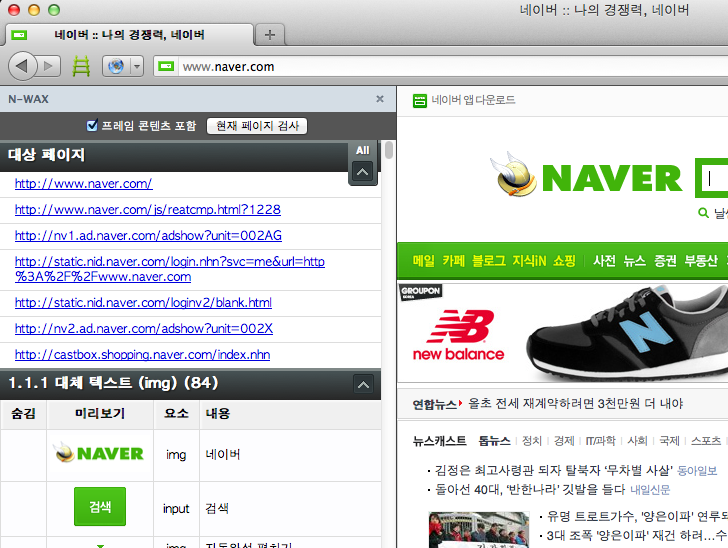
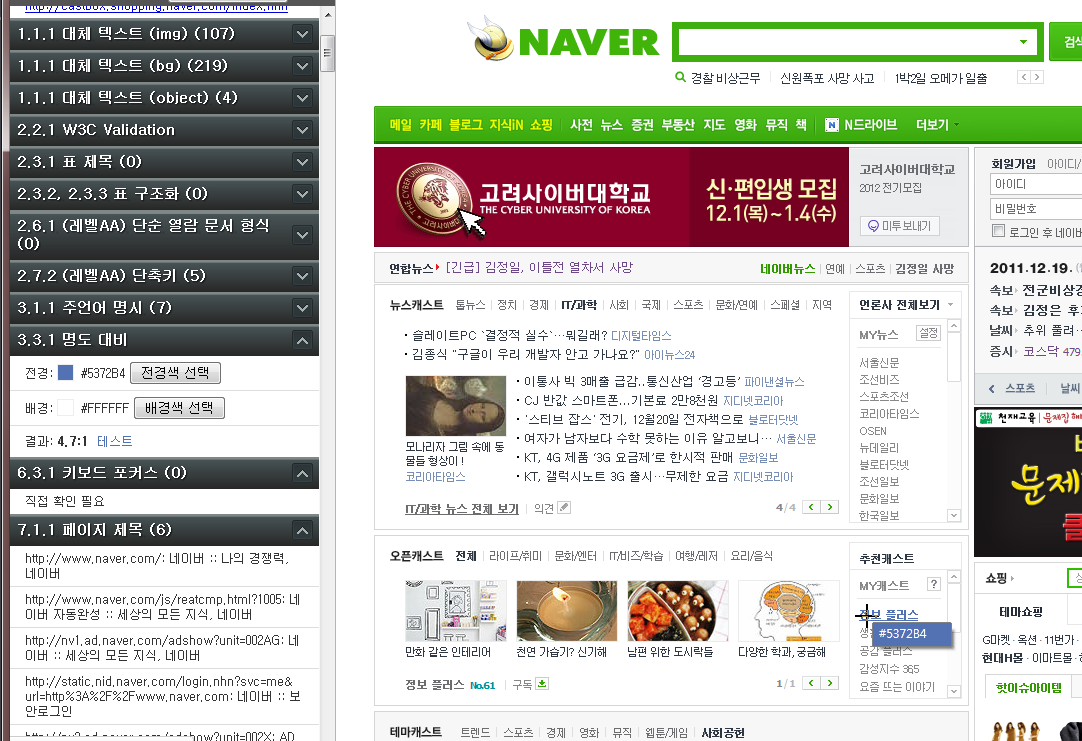
N-WAX의 겉모습과 실행결과를 보시면 낯이 익다고 생각하시는 분들도 있으실텐데요. 그것은 바로 PAJET이라고 하는 북마클릿형 웹 접근성 평가 도구에서 모티브를 따왔기 때문입니다. 홍윤표님과 신현석님이 제작하신 이 툴은 실행 시 대체 텍스트, 레이블, 표 등 주요 접근성 항목을 쉽게 확인할 수 있는 레이어를 표시해주는 기능을 가지고 있습니다. N-WAX는 북마클릿이 아닌 파이어폭스와 크롬의 브라우저 확장 기능 형태로 제작하여 PAJET에 추가적으로 페이지에 포함된 프레임 내부의 콘텐츠도 평가할 수 있고, 명도 대비 검사 기능 및 HTML 유효성 검사 결과도 표시되도록 하였습니다. (명도 대비 검사, HTML 유효성 검사는 파이어폭스 확장기능에서만 가능합니다.)

N-WAX 설치 및 사용방법
그럼 도구 사용법을 간략하게 설명드릴께요. 설치방법 및 N-WAX의 기능 문서는 Markup Tools의 N-WAX 페이지를 참고해주세요.
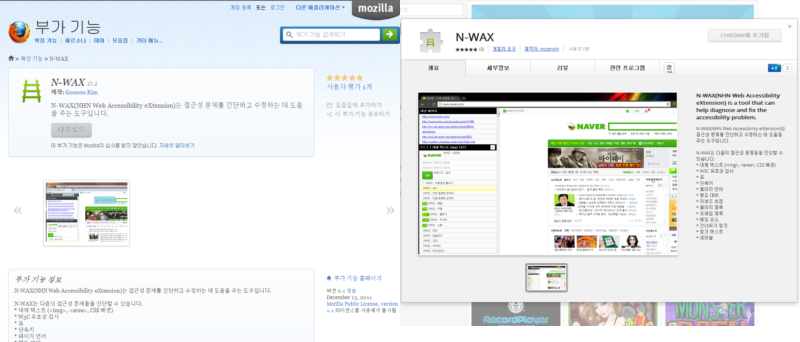
먼저, 설치할 브라우저에 해당하는 확장기능을 다운로드 받습니다.
- 파이어폭스: 파이어폭스 부가 기능 - N-WAX
- 구글 크롬: 크롬 웹 스토어 - N-WAX

확장기능을 설치하면 브라우저 툴바 영역에 사다리 모양의 아이콘이 나타납니다. 이 아이콘을 클릭하시면 N-WAX 사이드바가 노출됩니다. 파이어폭스는 사이드바의 현재 페이지 검사(Check current page) 버튼을 클릭하시면, 크롬은 아이콘 클릭 즉시 N-WAX로 현재 페이지를 검사할 수 있습니다. 검사 결과의 각 항목 앞에 표시되는 숫자(예: 1.1.1, 2.7.2)는 저희 내부적으로 만든 가이드의 번호를 가리키는 것인데요. 이 가이드도 조만간 소개해드릴 예정이니 기대해주세요!
참! 아이콘이 왜 사다리 모양인지 설명해드릴께요. 이 아이콘은 저희 팀의 펄님 님이 만드신건데요. "사람과 웹을 이어주고 더 나아진다(위로 올라간다)" 라는 의미를 부여하고 싶으셨다고 하네요. 의미를 생각하시면 사다리 아이콘이 더 친숙하게 느껴지시지 않을까 생각합니다.

N-WAX 소개를 마치며...
널리를 통해 공개드리는 도구는 모두 그렇지만 좋은 의견이나 아이디어 주시면 더 나은 툴로 발전하는 데 큰 밑거름이 될 것이라고 생각합니다. 다음에 또 더 좋은 내용으로 찾아뵙겠습니다.