나를 미치게 하는 PNG
인터넷 브라우저에서 사용할 수 있는 이미지는 아시다시피 GIF, JPG, PNG 가 있습니다.
그중, 웹에서 사용할 수 있는 이미지로서의 PNG 는 GIF 나 JPG 에 비해 많은 장점을 가지고 있습니다. PNG 는 "Portable Network Graphics" 의 약자이며, 프리웨어이고, JPG 와는 달리 무손실압축(원본과 완전히 같음)을 지원하며, 24bit(1670만) 컬러를 구현합니다. 무엇보다도 알파채널, 즉 반투명을 지원한다는 큰 장점이 있죠. 단점이라면, GIF 처럼 애니메이션을 지원하지 못한다는 것과, 파일 크기가 다소 크다는 점이지만, 큰 단점은 아닙니다. (사실, 구버전의 포토샵에서 PNG로 저장할 때 용량이 비정상적으로 커지는 버그 때문에 PNG 에 대한 편견이 부각된 점도 있습니다.)
자세한 설명은 위키를 참고하세요!
http://ko.wikipedia.org/wiki/PNG
PNG 의 가장 큰 장점이자 특징이라면 알파채널을 지원해서 반투명도 표시할 수 있다는 점인데요, 그만큼 표현할 수 있는 범위가 상당히 넓어진다는 장점이 있어서 최근들어 비주얼이 강조되는 사이트에서 많이 사용되고 있습니다. 하지만, 현재로선 가장 높은 점유율을 가지고 있는 IE6 에서는 png를 사용할 때 치명적인 버그가 존재합니다.
1. IE6 에서는 PNG 의 투명 영역을 회색으로 표시함.

반투명의 영역을 회색으로 표시하는 버그 때문에 가장 큰 장점인 알파 채널을 사용할 수 없습니다. 굳이 PNG 이미지를 사용할 이유가 없어지는 것이죠. 따라서 IE 에서는 이 문제를 해결하기 위해 AlphaImageLoader 라는 내장필터를 제공하고 있습니다. 해당 필터에 대한 자세한 설명은 다음 페이지를 참고해주세요.
http://msdn2.microsoft.com/en-us/library/ms532969.aspx
이를 해결하기 위한 방법으로는 검색해보시면 아시겠지만, 일명 iepngfix.htc 를 이용한 방법이 가장 쉽게 해결할 수 있는 방법입니다. 이 방법도 따지자면 위에 언급한 AlphaImageLoader 필터를 사용하여 해결하였는데요, 이에 대한 포스팅은 다음을 참조해주세요.
http://naradesign.net/wp/2006/12/15/100/
2. 색상이 더 짙게 표현됨
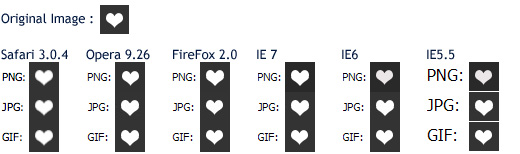
위 이미지는 포토샵에서 #333333 색상을 이용한 이미지를 각각 GIF 256color Transparency, JPG very high quality, PNG 24bit Transparency 옵션으로 각각 저장한 후 웹브라우저로 렌더링 해본 결과입니다.
만약 미세한 색상을 구분할 수 있으시다면 사파리, 오페라, 파이어폭스에서는 전혀 문제가 없다는 것을 확인하실 수 있지만, IE계열에서는 jpg, gif 보다 png 쪽 이미지가 약간 짙게 표현되는 것을 확인 하실 수 있을 겁니다.
각각의 이미지로 표현된다면 별 문제는 안되겠지만, 같은 색상의 이미지 위에 반투명 표현을 위해 png 이미지를 사용한 것이라면 문제가 생길 수 있겠죠. 이 문제는 IE 의 AlphaImageLoader 필터를 사용해도 공통적으로 발생하는 문제인 것을 보면 HTML 수준에서 해결할 수 있는 방법은 없다는 것을 예상할 수 있겠습니다.
저도 예전에 png를 많이 사용한 프로젝트를 진행하면서 위 문제때문에 상당히 고생했었던 기억이 있는데요, 비주얼이 특히 화려한 한게임 계열 사이트를 작업하시는 분들은 PNG 가 사용되는 상황이 되면 머리를 싸매시더군요 ㅠ_ㅠ
위의 문제들이 해결된(사실은 원래 없었던) 파이어폭스나 기타 표준계열 브라우저가 있다고는 해도, 아직까지는 점유율 80% 이상을 차지하는 IE6 을 무시할 수 없는 상황에서... PNG 를 쓰는 것은 과연 옳은 걸까요?