통합검색 태블릿PC 최적화
?통합검색에 반응형 웹디자인을 적용해 볼까?
반응형 웹디자인? 그거 뭐 별거 있나? 통합검색에 한번 적용해 볼까?
...라는 아주 가벼운(?) 생각으로 시작된 통합검색 태블릿PC 최적화 프로젝트.
진행하고 보니 뷰포트, 미디어쿼리, 개발 분기.. 파고들수록 아악~ 머리야~ @ㅁ@
기존 통합검색 구조를 그대로 사용하고, CSS로만 UI를 변경하는 일은 생각해야 할 것과 제약 사항이 많았습니다. 그래서 통합검색 태블릿PC 최적화는 반응형 웹디자인의 개념을 가지고 아이패드 최적화로 촛점을 맞추게 되었습니다.
통합검색 태블릿PC 최적화 작업에는 어떤 것들이 있나?
1. 뷰포트 선언은 어떻게 하지?
가로, 세로 화면 전환에 따라 UI도 달라지고 검색옵션도 열고 닫혀야 하는 이슈가 있어 여러가지 테스트 후에 뷰포트는 아래와 같이 사용하였습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
?
2. 미디어쿼리를 사용해 보자.
아이패드 가로, 세로 화면 전환에 따라 다른 UI를 적용하기 위해 CSS3 미디어쿼리를 사용했습니다.
@media only screen and (max-width : 1024px) {
style
}
세로 (해상도 768px 이하)
@media only screen and (max-width : 768px) {
style
}
3. CSS는 개발 분기가 필요해!
기존 통합검색 구조를 사용해 아이패드에 최적화된 UI를 제공하기 위해서는 아이패드에서만 노출하게 될 CSS로 분리할 필요가 있었습니다. 해당 CSS에는 달라지는 UI에 대한 스타일만 정의하였습니다.
4. PC vs 태블릿PC 비교체험
와~ 가로, 세로 화면이 다르네?
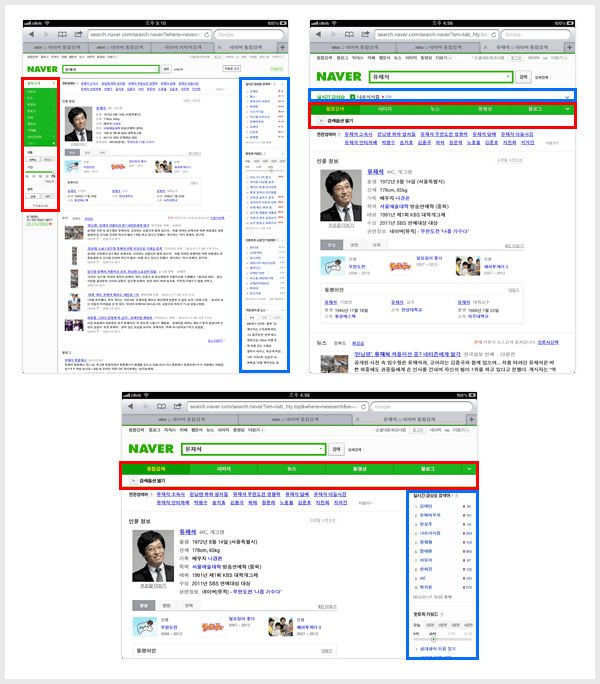
가로, 세로 각 화면에 최적화 된 화면 구성으로 보다 가까운 네이버 통합검색이 되었습니다. 기존 3단 구성에서 좌측 탭 메뉴 및 검색 옵션을 상단으로 이동하고 가로, 세로에 따라 우측 실급검 영역을 이동해 화면에 최적화 하였습니다.

[iPad에서 본 PC버전, 세로, 가로 태블릿버전 (맨위 좌측부터 시계방향)]
한눈에 쏙 들어오는 커진 글자
작은 글씨의 PC화면과 다르게 아이패드에서는 한눈에 쏙 들어오는 커진 글자로 검색이 즐거워졌습니다.

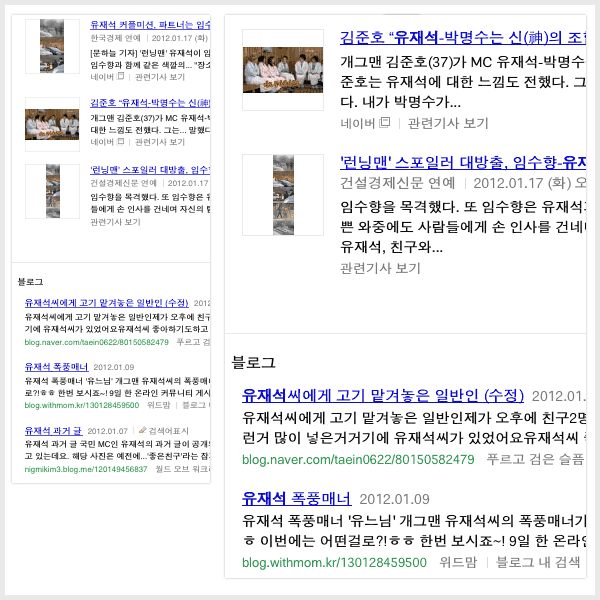
[iPad에서 본 PC버전(좌)과 태블릿버전(우)]
손가락이 편해! 넓어진 클릭 영역
시원시원하게 버튼도 커지고, 클릭 영역도 넓어지게 되어 검색이 빠르고 쉬워졌습니다.

[iPad에서 본 PC버전(작은 이미지)과 태블릿버전(큰 이미지)]
그들의 궁금증은?
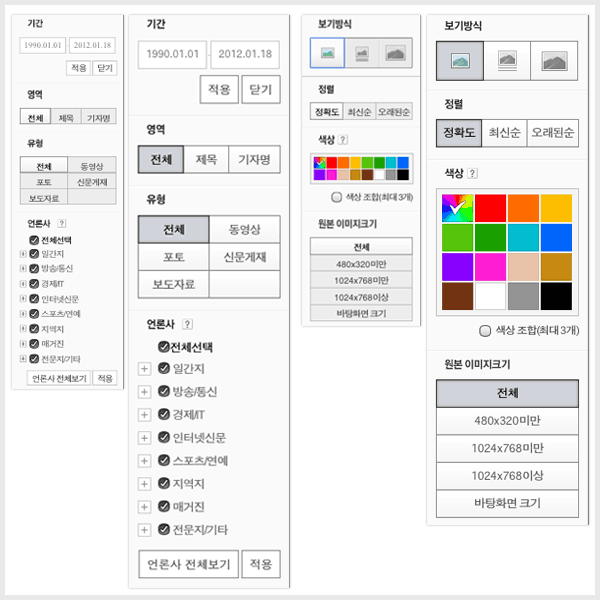
통합/탭검색 화면을 통해 UI 변경이 가능한 부분과 불가능한 부분을 정리해 기획/UI에 공유할 필요가 있었고, 데모 페이지를 통해 테스트 및 협의를 할 수 있었습니다.
Q. 검색 결과 화면이 아이패드와 PC가 다른데, 모든 UI가 변경 가능한 것 아닌가요?
A. 화면이 다르다고 해서 HTML 구조도 다를 것이라고 생각하면 안됩니다.
HTML 구조는 변경하지 않고, CSS 속성으로만 아이패드에 최적화를 진행하는 것이기 때문에 여러 가지 제약사항이 있습니다. HTML이 변경되려면 개발 분기 처리가 필요한데요, 그렇게 되면 운영 및 관리의 어려움과 코드양의 증가로 성능저하의 우려가 있습니다.
변경 가능 | CSS로 변경 | - 폰트 사이즈 및 행간, 컬러 - 배경이미지의 아이콘, 블릿, 버튼 박스 등 |
변경 불가능 | HTML 변경 필요 | - 전경이미지의 타이틀, 버튼 등 - 이미지 텍스트의 시스템 텍스트로 변경 (시스템 텍스트의 이미지 텍스트로 변경) |
기획/UI에서 확인이 어려운 것들에 대한 부분은 마크업에서 확인 및 테스트를 통해 공유되어야 하고, 이는 서비스에 맞게 진행되어야 합니다.
반응형 웹 디자인의 기술을 서비스에 적용하기 위해서는 기술을 유연하게 바라볼 수 있는 시각과 응용이 필요합니다.