Firefox 3 달라진점 - form
Nts Nuli
2008-06-22 22:33:55
안녕하세요.
웹표준화팀 윤좌진 입니다.
Firefox 3가 정식출시 되면서 당일 다운로드 횟수가 약800만여건이 넘었다고 합니다.
아직 Firefox 2에 미련을 버리지 못해 업데이트 하지 않은 분들도 있을텐데 이렇게 많은 분들이 기다리고 있었다는걸 보면
대단하지 않을수 없다고 생각하는데요..
이번 글에서는 Firefox 3로 업데이트 하고나서 사이트를 점검중에 발견되는 달라지는 점들을 정리할까 합니다.
그 첫번째로 Form 요소들에 대한 달라진 점입니다.
많은 부분에서 이미지나 form 요소와 텍스트를 함께 사용할때 수평이 맞지 않아 vertical-align을 설정하거나 임의로 높이를 맞추는 경우가 있는데
Firefox 2에서는 기존 다른 브라우저들과 다른 부분이 많지 않았기때문에 별다른 설정없이도 사용이 가능했었던 부분이 있었던 반면
아마 이번 Firefox 3의 달라지는 부분때문에 이런 대비를 해야 할 것 같다는 생각이 듭니다.
가장 많이 차이가 난다고 느끼는 부분은 checkbox 와 텍스트가 같이 사용된 부분의 높이 차이인데요.
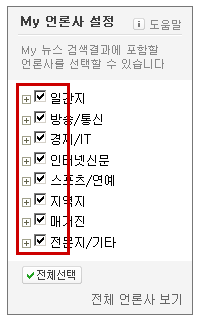
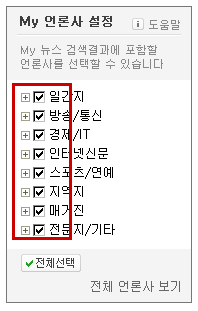
네이버 검색 뉴스텝에서 My 언론사 설정과 같은 부분이 있는경우 IE와 Firefox 2 에서 별다른 문제가 없었던 문제가 Firefox 3에서는 좀 많이 차이가 나 보이는걸 알 수 있습니다.
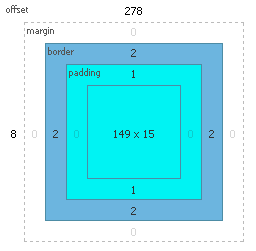
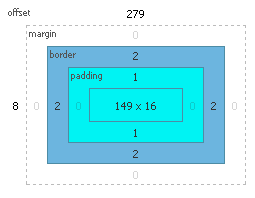
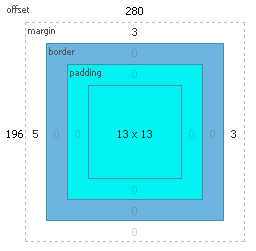
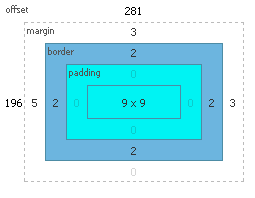
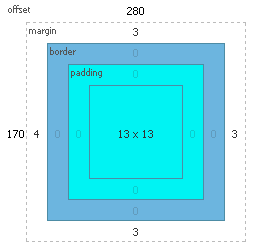
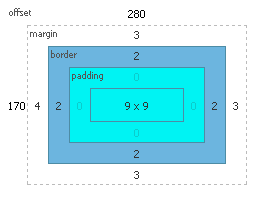
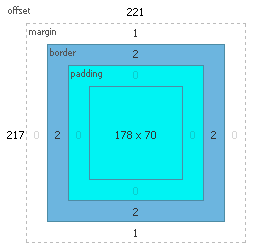
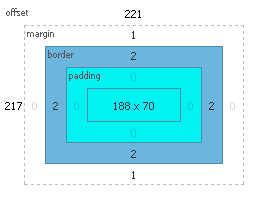
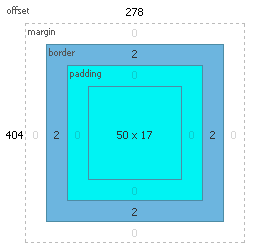
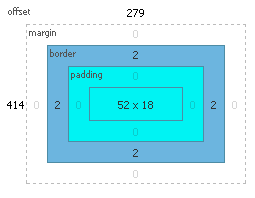
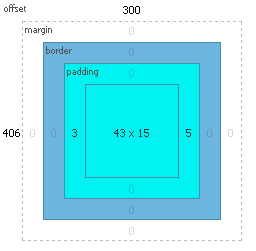
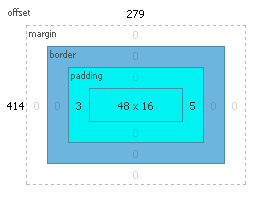
다른 요소들도 조금씩 차이가 있는데요 form 요소들의 여백차이를 Firebug를 이용해서 체크해 봤습니다.
기본 마크업에 DTD는 관계가 없었음을 참고하시기 바랍니다.
캡쳐 이미지 사이즈는 생각하지 마시고 수치를 비교해 보시면 차이점을 알 수 있습니다.
차이를 정리해 보면 radio, checkbox 는 동일하게 높이가 달라진게 보이며, textarea는 동일한 cols, rows 값이라도 다르게 해석하는 것을 알 수 있습니다.
이런 차이는 기존 Firefox 2가 잘못 된 렌더링을 가지고 있었다고 말하기는 힘들지만
Firefox 3가 보다 향상된 웹표준 렌더링을 지키고 있다고 말하고 있으니 Firefox 3에 맞춰야 겠다는 생각이 듭니다.
이번 Form 같은 경우는 Firefox 2, 3의 차이를 약간은 줄 일 수 있는데요.
radio나 checkbox 같은 경우는 vertical-align 으로 조절이 가능하고
selectbox 나 textarea 의 차이는 width, height 값으로 동일하게 조정이 가능했습니다.
다른 부분에 대해서도 테스트 해보고 발견된다면 정리하도록 하겠습니다.
기존 Firefox 가 표준 렌더링을 나름대로 잘 준수한 브라우저기 때문에 별 다르게 문제 될 만한 부분이 없다고 생각되고,
올바른 코드를 잘 사용 했다면 큰 문제는 없을 거라고 생각됩니다.
웹표준화팀 윤좌진 입니다.
Firefox 3가 정식출시 되면서 당일 다운로드 횟수가 약800만여건이 넘었다고 합니다.
아직 Firefox 2에 미련을 버리지 못해 업데이트 하지 않은 분들도 있을텐데 이렇게 많은 분들이 기다리고 있었다는걸 보면
대단하지 않을수 없다고 생각하는데요..
이번 글에서는 Firefox 3로 업데이트 하고나서 사이트를 점검중에 발견되는 달라지는 점들을 정리할까 합니다.
그 첫번째로 Form 요소들에 대한 달라진 점입니다.
많은 부분에서 이미지나 form 요소와 텍스트를 함께 사용할때 수평이 맞지 않아 vertical-align을 설정하거나 임의로 높이를 맞추는 경우가 있는데
Firefox 2에서는 기존 다른 브라우저들과 다른 부분이 많지 않았기때문에 별다른 설정없이도 사용이 가능했었던 부분이 있었던 반면
아마 이번 Firefox 3의 달라지는 부분때문에 이런 대비를 해야 할 것 같다는 생각이 듭니다.
가장 많이 차이가 난다고 느끼는 부분은 checkbox 와 텍스트가 같이 사용된 부분의 높이 차이인데요.
네이버 검색 뉴스텝에서 My 언론사 설정과 같은 부분이 있는경우 IE와 Firefox 2 에서 별다른 문제가 없었던 문제가 Firefox 3에서는 좀 많이 차이가 나 보이는걸 알 수 있습니다.
| Firefox 3 | Firefox 2 |
|---|---|
 |  |
다른 요소들도 조금씩 차이가 있는데요 form 요소들의 여백차이를 Firebug를 이용해서 체크해 봤습니다.
기본 마크업에 DTD는 관계가 없었음을 참고하시기 바랍니다.
캡쳐 이미지 사이즈는 생각하지 마시고 수치를 비교해 보시면 차이점을 알 수 있습니다.
| Firefox 3 | Firefox 2 |
|---|---|
| <input type="text">  | <input type="text">  |
| <input type="radio">  | <input type="radio">  |
| <input type="checkbox">  | <input type="checkbox">  |
| <textarea cols="20" rows="3">  | <textarea cols="20" rows="3">  |
| <select>  | <select>  |
| <option>  | <option>  |
차이를 정리해 보면 radio, checkbox 는 동일하게 높이가 달라진게 보이며, textarea는 동일한 cols, rows 값이라도 다르게 해석하는 것을 알 수 있습니다.
이런 차이는 기존 Firefox 2가 잘못 된 렌더링을 가지고 있었다고 말하기는 힘들지만
Firefox 3가 보다 향상된 웹표준 렌더링을 지키고 있다고 말하고 있으니 Firefox 3에 맞춰야 겠다는 생각이 듭니다.
이번 Form 같은 경우는 Firefox 2, 3의 차이를 약간은 줄 일 수 있는데요.
radio나 checkbox 같은 경우는 vertical-align 으로 조절이 가능하고
selectbox 나 textarea 의 차이는 width, height 값으로 동일하게 조정이 가능했습니다.
다른 부분에 대해서도 테스트 해보고 발견된다면 정리하도록 하겠습니다.
기존 Firefox 가 표준 렌더링을 나름대로 잘 준수한 브라우저기 때문에 별 다르게 문제 될 만한 부분이 없다고 생각되고,
올바른 코드를 잘 사용 했다면 큰 문제는 없을 거라고 생각됩니다.
조회수4875