널리가 개편되었습니다.

WOW~ 널리가 개편되었습니다~ 짝짝짝
180도 변신한 새로운 널리의 네가지 이야기를 여러분들께 들려드리고자 합니다. (보여드리는건가요? ^^;;)
개편 목적에 대한 이야기
널리가 개편을 하게 된 것은 NHN 웹표준화팀의 고도화된 마크업 기술을 널리 제공하기 위함입니다.
널리에서 제공되는 모든 컨텐츠는
같은 직군의 실무자들에게는 사막의 오아시스 같은,
협업부서원들에게는 웹표준에 대한 폭넓은 이해를 돕는 길잡이와 같은 존재가 될 수 있도록 노력을 아끼지 않겠습니다.^^
개선된 UI에 대한 이야기
한눈에 보더라도 확 달라진 UI,
어떻게 달라졌는지 확인해보실까요?
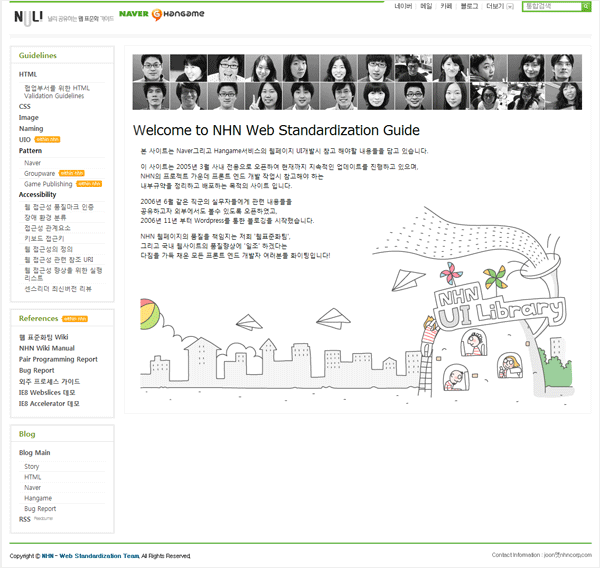
아래 이미지는 예전의 널리사이트입니다. 웹표준화팀의 사진이 인상적이죠? ^^

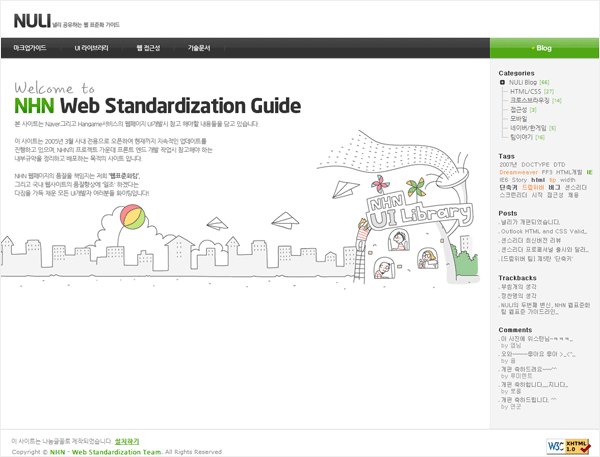
다음은 새롭게 개편된 널리 입니다.

한층 업그레이드 되어 군더더기라고는 찾아볼 수 없는 새로운 디자인!
작년 한글날 이후로 네이버에서 서비스하고 있는 나눔체를 개편된 널리에도 적용하였습니다.
나눔체 설치하기
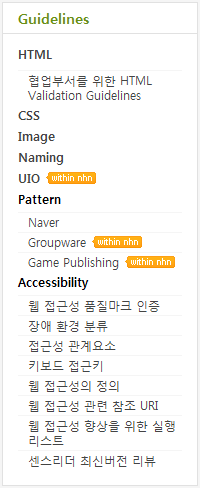
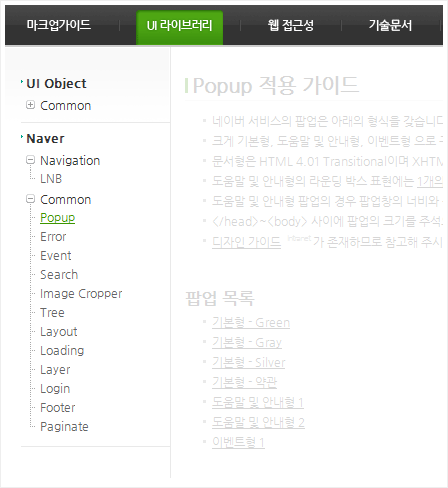
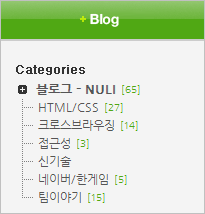
또한, 네비게이션 배치도 새롭게 해보았습니다.
주요메뉴는 상단에 배치하여 접근성이 좋게 하였구요, 좌측의 서브메뉴는 트리구조로 되어있어 접었다, 폈다, 뛰어난 사용성을 제공한답니다~
| 이전 널리 | 개편된 널리 |
|---|---|
 |  |
무엇보다도 눈에 띄는 변화는 블로그인데요, 블로그가 이전보다 200% 활성화되기를 바라는 웹표준화팀의 간절한 소망이 담겨있다고 할 수 있겠습니다.^^;;
블로그 영역은 사이트의 우측에 항상 고정되어 있어 어떤 컨텐츠를 보고 있다 하더라도 블로그의 유혹을 뿌리치는 것은 쉽지 않으실거에요~
그렇다면 이쯤에서 블로그 개선에 대한 이야기로 고고씽해볼까요?
강화된 Blog 기능에 대한 이야기
개편된 널리는 XE기반으로 만들어졌습니다. 따라서 XE의 장점을 고스란히 가지고 있다 할수 있쬬. XE에 대한 이야기는 이전에도 포스팅 된 바가 있으니 참고하셔도 좋을듯 합니다. 포스팅 보러가기

카테고리 분류는 글을 작성하는 사람이나, 글을 보는 사람으로 하여금 모호한 느낌이 들지 않도록 명확하게 재구성하였으며, 웹표준 분야의 떠오르는 블루오션인 모바일과 같은 신기술 정보를 포스팅하기 위한 카테고리도 새로 생성하였습니다.
서비스에 대한 이야기나 웹표준화팀의 이슈를 공유하는 공간도 빠뜨리지 않았구요.
열심히 포스팅하는 것은 저희들의 몫이지만, 여러분들의 댓글은 지속적인 포스팅의 힘이 된다는 것 아시죠? 아무쪼록 잘 부탁드립니다. (--)(__)
또한, 우측 상단의 RSS feed를 위한 버튼과 하단의 게시물 인쇄 버튼이 있으니 더 편리한 방법으로 포스팅을 접하실 수 있습니다.
| RSS feed 버튼 | 인쇄 버튼 |
|---|---|
 |  |
W3C Validator 100% 통과에 대한 이야기
개편된 널리는 곧 NHN 웹표준화팀의 기술을 대변하는 사이트라 할 수 있습니다.
실무를 하다보면 validator 100% 통과를 하지 못하게 되는 경우도 종종 발생하곤 하는데요, 이러한 이유로 웹표준화팀의 의지나 방향성이 제대로 전달되지 못했다면, 널리를 통해서는 확실하게 표현해보자는 의도가 있었습니다.
따라서, 마크업과 CSS까지 모두 validation을 진행하였으며, 의미에 맞는 태그를 사용하였습니다.
새로운 널리의 네가지 이야기를 모두 마쳤습니다.
지금보다 앞으로가 더 중요할 것 같다는 생각이 드네요.
NHN의 웹사이트 뿐 아니라 국내의 웹사이트 품질 향상에 일조하기 위해 생각하고(Thinking), 수집하고(collecting), 공유하는(sharing) 널리가 되겠습니다.
관심있게 지켜봐주세요.