[드림위버 팁] 제3탄 'Ctrl+D, 참조된 리소스 즉시 열기'
안녕하세요?
드림위버 팁을 자기 생각날 때마다 불규칙적으로 연재하고 있는 정찬명 입니다.
오늘의 팁은 '참조된 리소스 즉시 열기' 입니다.
HTML/CSS 코드 안에는 다른 곳의 자원을 참조하는 속성으로서 'href, src, url' 속성이 존재합니다.
예를 들어 HTML 문서에서 다음과 같이 링크되어 있는 CSS 문서를 열고자 할 때 여러분은 어떤 과정으로 CSS 문서를 열게 되나요?
<link href="../css/default.css" rel="stylesheet" type="text/css" />아래와 같이 img 엘리먼트가 있고 이것을 포토샵에서 열거나 브라우저로 확인해야 할 때 여러분은 어떤 과정을 ...?
<img width="85" height="25" alt="NAVER" src="../img/naver.gif"/>아래와 같이 CSS 코드 속에서 참조하고 있는 @import 된 파일을 열어야 할때는 ...?
CSS 코드의 background-image를 포토샵에서 열거나 브라우저로 확인해야 할때는 ...?
@import url(default.css");
.blog_header{ background-image:url(../img/line_lnb.gif);}참조하고 있는 URI 경로에 입력커서를 위치시킨 다음 'Ctrl+D' 키를 눌러보세요.
해당 자원의 기본 편집기(또는 뷰어)로 파일이 열립니다.
html/css/js 파일의 경로에서 이것을 시도하는 경우 드림위버(또는 기본 편집기)로 열어주고요,
gif, jpg, png 파일의 경로에서 이것을 시도하는 경우 포토샵(또는 기본 뷰어)에서 열어줍니다.
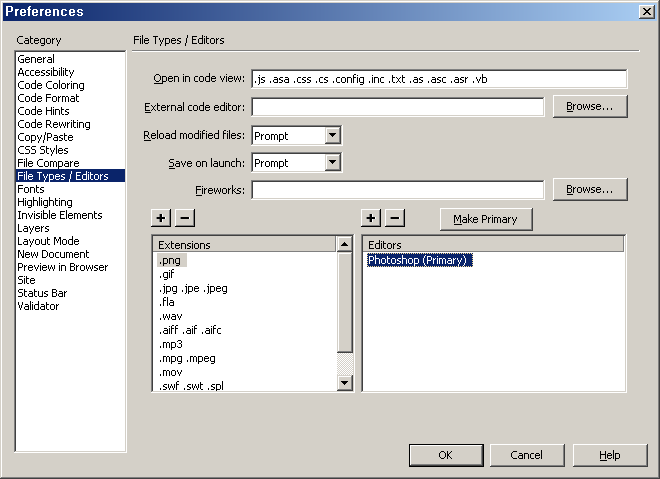
알씨 같은 것으로 열리는게 편하다고 생각하는 분도 있을꺼에요. 요건 아래 보기와 같이 환경 설정을 바꾸셔야 해요.

image 파일의 주소가 절대경로로 잡혀있는 경우는 포토샵으로 열리지 않고 기본 브라우저로 열어줍니다.
제가 '드림위버 팁 공유' 메일을 보내드릴 때마다 한 번씩은 꼭 사용해 보실것을 거듭 권장 드립니다.
그렇게만 해주시면 제 메일 한통에 여러분들의 내공 1%씩 상승 보장 한다니깐요~!
오늘에 세 번째 메일이니 오늘쯤이면 약 3%쯤은 올라가 있어야 해요~ ㅎㅎㅎ.
이 팁 공유 메일은 앞으로 22통 정도 더 보낼 예정입니다.
그래야만 처음 목표했던 업무효율 125%를 달성할 수 있거든요. ^___^
감사합니다.