[드림위버 팁] 제4탄 '코드 자동 정렬과 코드 들여쓰기 설정'
안녕하세요? 정찬명 입니다.
오늘의 드림위버 팁은 코드 들여쓰기 설정 입니다.
저희 웹표준화팀에는 들여쓰기 규칙이 있습니다.
그리고 드림위버는 생성되는 모든 엘리먼트의 들여쓰기와 줄 바꿈 설정을 사용자 정의 할 수 있습니다.
모든 코드의 들여쓰기를 일일이 Tab으로 결정하신다면 사실 이런 기능은 그다지 유용하지 않다고 생각하실 수 있습니다.
하지만 외주작업된 문서나 오래전에 작업된 여러사람의 손을 거친 헝클어진 코드를 '단 한 순간에 제자리로' 돌려놓을 수 있다면 얼마나 좋을까요?
우선 코드를 자동으로 정렬시켜주는 단축키를 소개 드립니다.
모든 코드의 줄 바꿈과 들여쓰기는 코드 중첩에 따라 가지런히 자기 자리를 찾을 것입니다.
코드 자동 정렬 단축키 Alt+(C-A)
콘텍스트 메뉴 명령으로는 'Commands > Apply Source Formatting' 입니다.
하지만 저희 팀 공식 가이드에 맞추어 드림위버를 미리 셋팅하지 않았다면 모든 엘리먼트의 들여쓰기와 줄바꿈은 드림위버 초기값에 의하여 결정될 것입니다.(자식이면 무조건 1Tab 들여쓰기 됨)
저희 팀 가이드에 의하면 기본적으로 부모와 자식간에 1Tab 들여쓰기 하지만 thead, tbody, tfoot, tr, li, dt, dd 와 같은 엘리먼트들은 예외처리를 두어서 들여쓰기를 하지 않도록 하고 있습니다. 이런 규칙들은 여러분들이 속한 조직에서 얼마든지 만드실 수 있죠.^^
따라서 팀내 가이드에 맞게 드림위버를 셋팅하는 방법을 설명해 드리겠습니다.
일단 엘리먼트들의 들여쓰기나 줄바꿈을 어느곳에서 설정하는지 아셔야 겠죠?
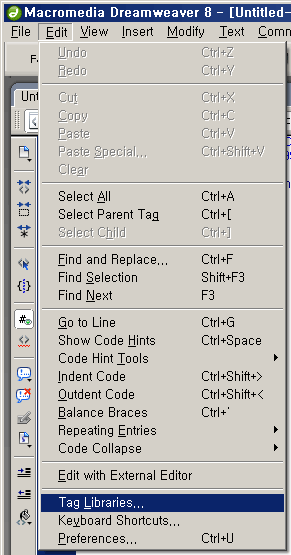
콘텍스트 메뉴 'Edit > Tag Libraries' 에 위치해 있습니다.
이곳에서는 모든 엘리먼트의 '줄바꿈, 들여쓰기, 대소문자 설정'을 미리 셋팅할 수 있습니다.

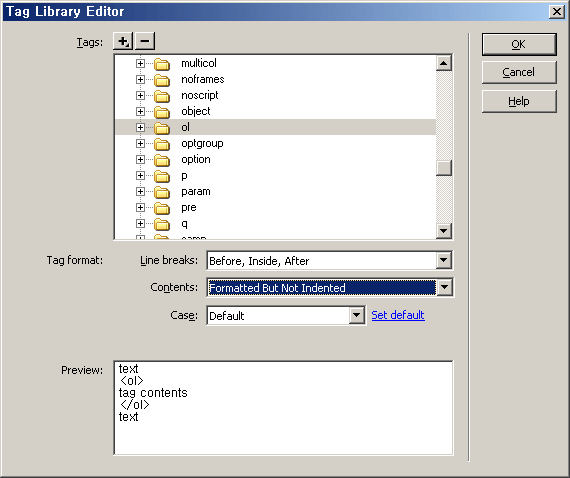
우선 li 엘리먼트의 들여쓰기를 제거해 보도록 하겠습니다. Tag Library Editor 대화상자를 열었습니다.
li 엘리먼트의 부모는 ol, ul 이므로 li 엘리먼트를 직접 수정하지 않고 부모 엘리먼트인 ol, ul 엘리먼트를 찾아서 자식의 들여쓰기를 제어해야 합니다.

상기 대화상자를 보면 ol 의 Contents 항목에 대하여 Formatted But Not Indented 라고 옵션을 변경한 것을 볼 수 있습니다.
Formatted But Not Indented 라는 것은 ol 엘리먼트의 자식 엘리먼트(또는 텍스트)인 li 가 li에 지정된 코드포멧(줄바꿈, 대소문자)에 따르도록 하지만 '들여쓰기만은 따르지 말라는 명령' 입니다.
따라서 ol의 자식들인 li 엘리먼트는 줄바꿈은 되지만 들여쓰기는 더이상 생기지 않을 것입니다.
이와 같은 원리로 table, thead, tbody, tfoot, ol, ul, dl 엘리먼트의 자식들에 대하여 들여쓰기 되지 않도록 팀내 가이드에 맞게 변경해 보세요.
이렇게 셋팅해 놓고 기존의 코드를 마구~마구~ 헝클어 놓은 다음 Alt+(C-A) 해보세요.
모든 코드가 다시 제 자리로 돌아와 있을 것입니다 ^^;
잘 안되시는분 손 드시면 자리로 가서 친절하게 개인지도 해드리겠습니다. ^^
감사합니다.