기술로 동행하다.
널리 사람을 이롭게 하기 위한 다양한 기술로 접근성을 실천하고 싶습니다.
Technology Doesn't Leave Anyone Behind
적용 예
Radar Chart
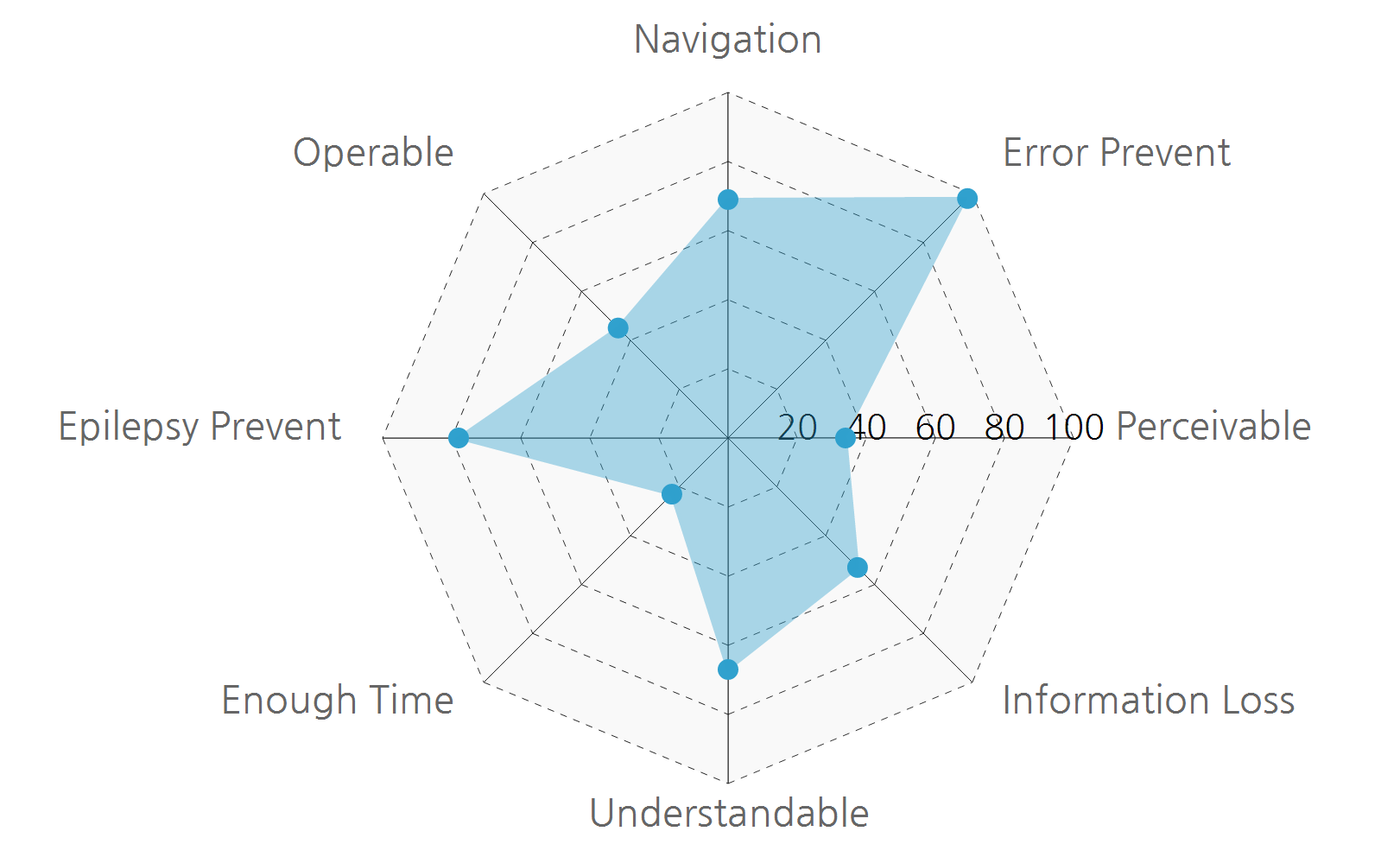
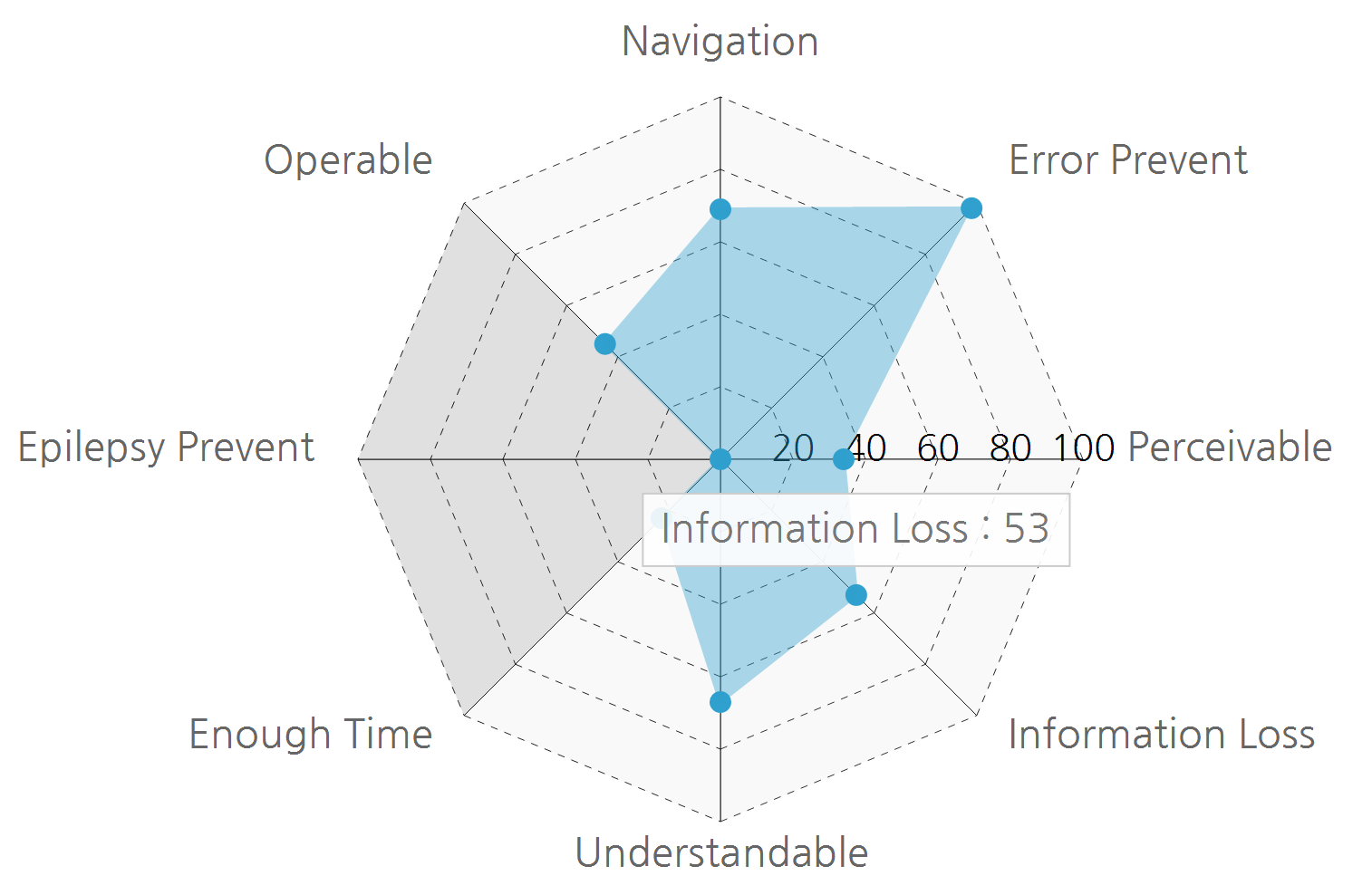
스파이더 또는 웹차트 이외에도 여러 다른 이름으로 불리우고 있는 radar차트는 3개나 그 이상의 데이터를 한번에 보여주기에 유용하게 쓰이며 각각의 데이터가 가져야 하는 목표수치와 비교해서 나타내고자 할때 더욱 활용가치가 큽니다. Nwagon의 radar차트는 특히 여러개의 폴리곤을 겹쳐서 통합적인 상황을 분석할때 크게 도움이 됩니다.
JSON Syntax
Radar 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: string값으로 이루어진 array (각각의 radar가 나타내는 값의 이름)
- hrefs: link값으로 이루어진 array (optional)
- dataset: 4개의
- key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 꼭지점이 나타내는 값으로 이루어진 array
- bgColor: 배경색에 대한 HEX값
- fgColor: 꼭지점을 연결해서 생성된 폴리곤에 대한 HEX 값
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend':{
- names: [
- 'Perceivable',
- 'Information Loss',
- 'Understandable',
- 'Enough Time',
- 'Epilepsy Prevent',
- 'Operable',
- 'Navigation',
- 'Error Prevent'
- ],
- hrefs: [
- 'http://nuli.navercorp.com//sharing/a11y#k1',
- 'http://nuli.navercorp.com//sharing/a11y#k2',
- 'http://nuli.navercorp.com//sharing/a11y#k3',
- 'http://nuli.navercorp.com//sharing/a11y#k4',
- 'http://nuli.navercorp.com//sharing/a11y#k5',
- 'http://nuli.navercorp.com//sharing/a11y#k6',
- 'http://nuli.navercorp.com//sharing/a11y#k7',
- 'http://nuli.navercorp.com//sharing/a11y#k8'
- ]
- },
- 'dataset': {
- title: 'Web accessibility status',
- values: [[34,53,67,23,78,45,69,98]],
- bgColor: '#f9f9f9',
- fgColor: '#30a1ce',
- },
- 'chartDiv': 'Nwagon',
- 'chartType': 'radar',
- 'chartSize': { width: 500, height: 300 }
- };
- Nwagon.chart(options);
- </script>
View Example

Key Points
-

편리한 데이터 준비
위의 샘플에서 볼 수 있듯이 데이터 준비가 간단하며 레이더의 숫자나, 배경색, 폴리곤 색등은 동적으로 쉽게 바꿀 수도 있습니다.
-

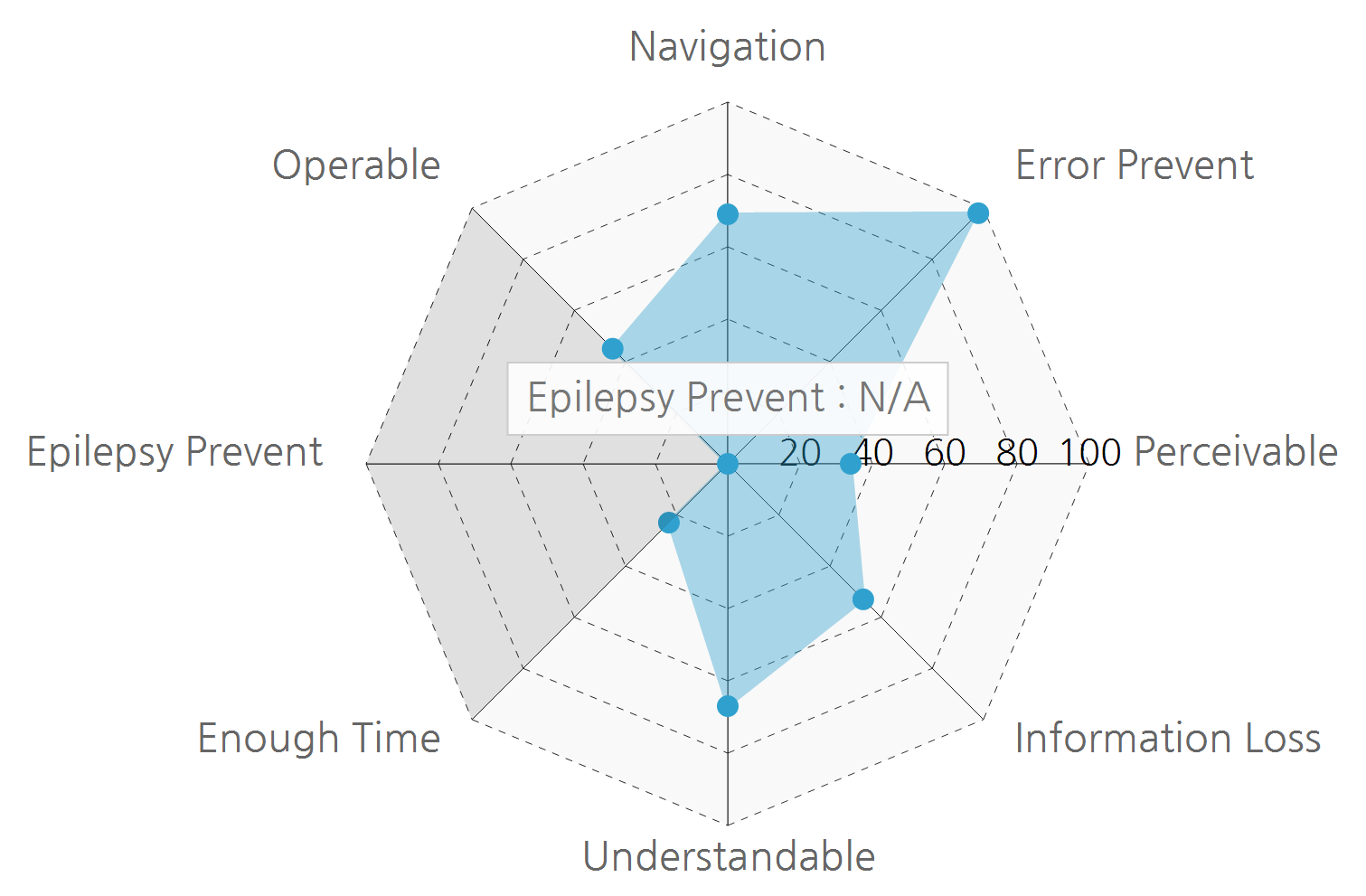
'해당없음' 아이템에 대한 비활성화 처리기능
이미지에서 보이는 것과 같이 Nwagon의 radar차트는 해당없음이나, 수치를 나타낼 수 없는 상황에서 해당 배경부분에 대해 적절한 효과를 주어 사용자들이게 수치가 가지는 의미를 표현하기 쉽게 제작되었습니다. 이는 기존의 툴을 사용할 경우 대부분 에러 처리되어 차트 자체가 형성이 안되거나 예상치 못한 결과를 내는 부분입니다.
- 'dataset': {
- title: 'Web accessibility status',
- values: [[34,53,67,23,’N/A’,45,69,98]],
- bgColor: '#f9f9f9',
- fgColor: '#30a1ce'
- }
-

정확한 수치 표현을 위한 툴팁
Nwagon의 라이브러리는 자동으로 각각의 꼭지점에 마우스 이벤트를 생성하여 마우스 오버시에 각각의 항목에 대한 정확한 수치를 툴팁형태로 나타내 줍니다.
-

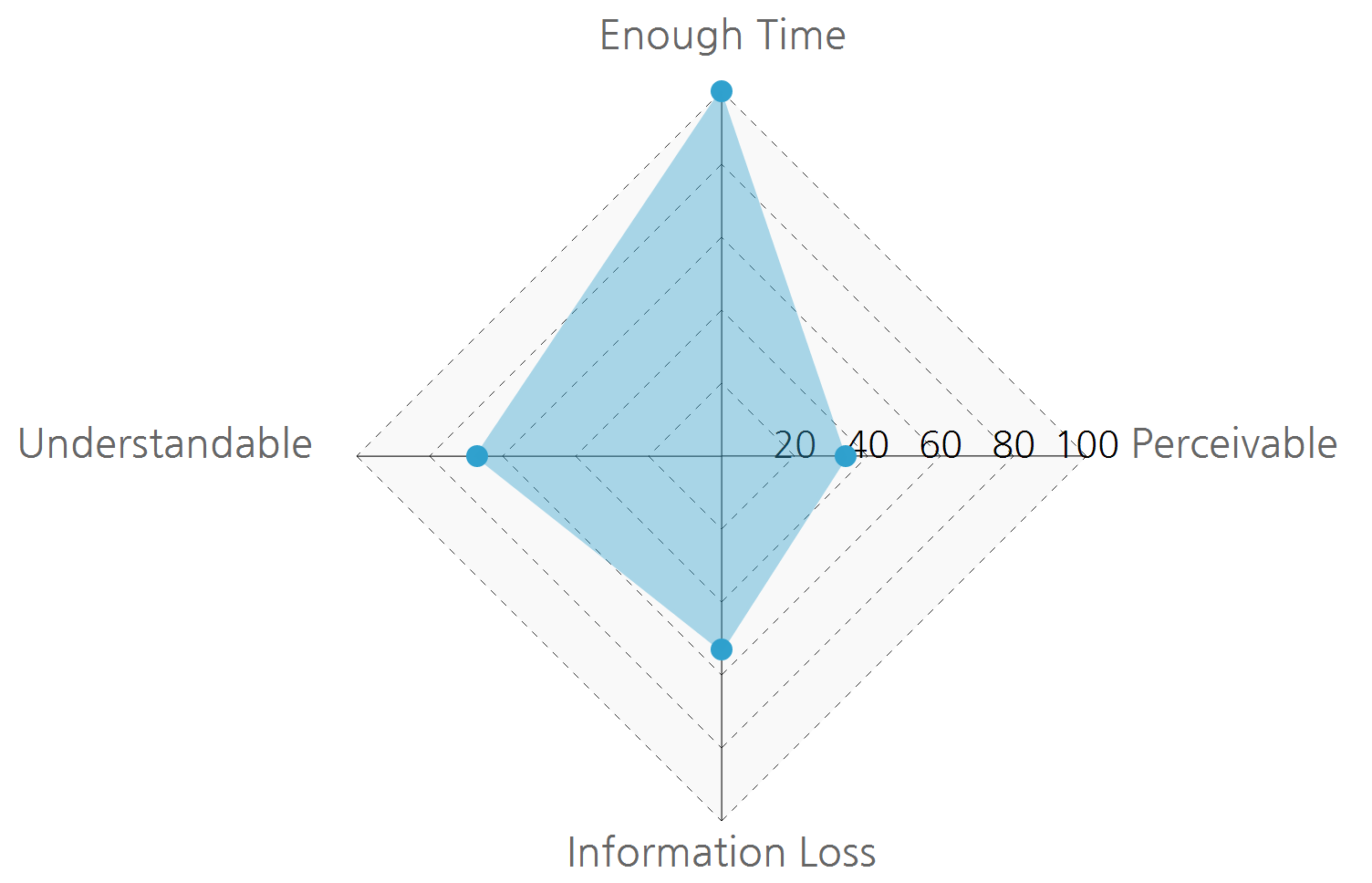
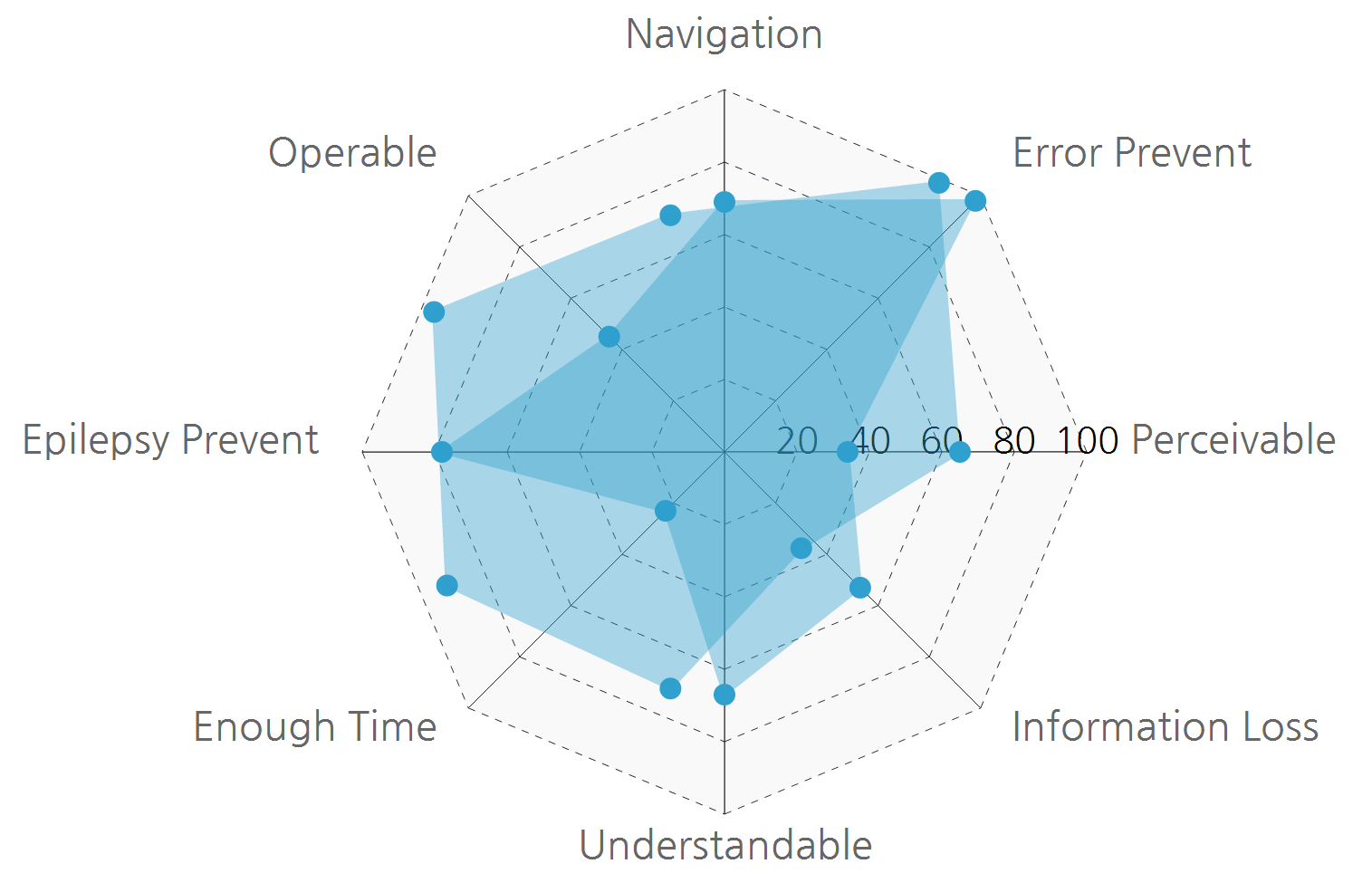
한 공간에 여러개 차트 표현
Nwagon의 라이브러리로는 두개 이상의 차트를 동시에 보고자 할때 용이합니다. 데이터를 준비할때 숫자열을 하나 더함으로써 다른 부가적인 수정 없이 바로 겹쳐보기가 가능하다. 이때 혼란을 막기 위해 툴팁으로 수치를 보여주는 기능은 제거됩니다.
- 'dataset': {
- title: 'Web accessibility status',
- values: [
- [34,53,67,23,78,45,69,98],
- [65,34,67,85,89,67,95]
- ],
- bgColor: '#f9f9f9',
- fgColor: '#30a1ce'
- }
Column Chart
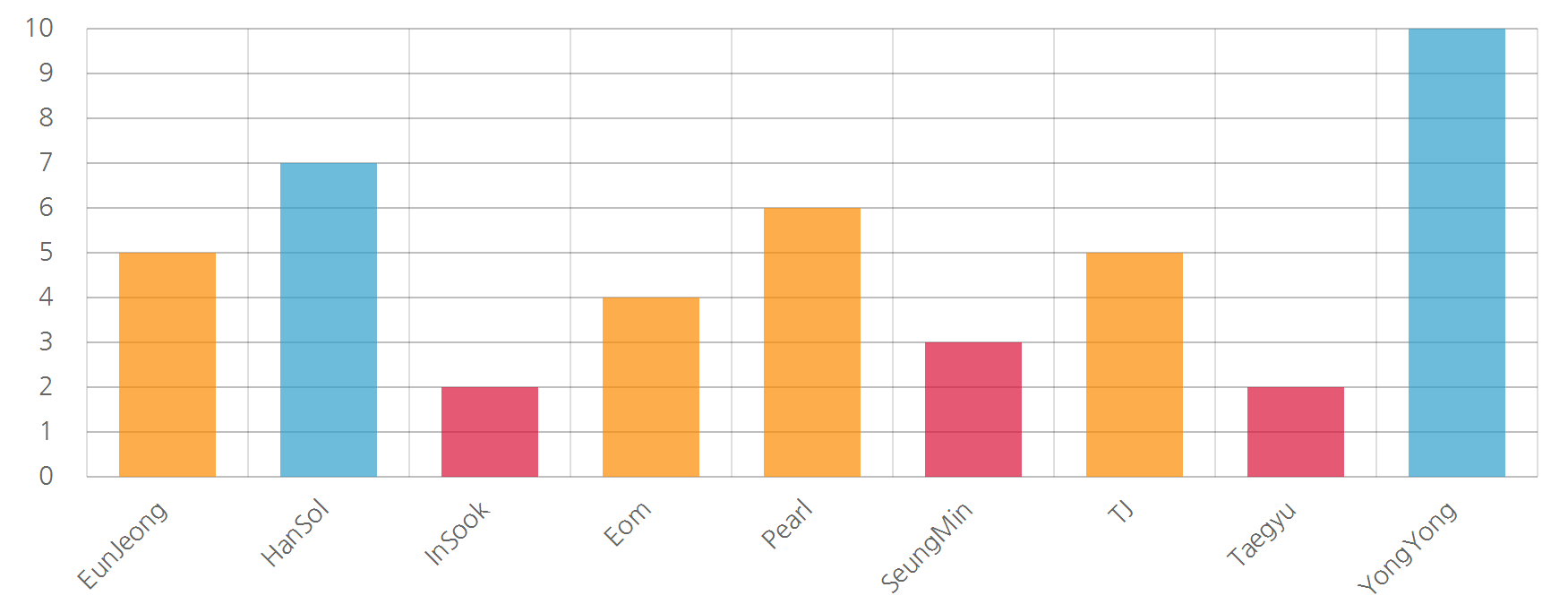
Single column
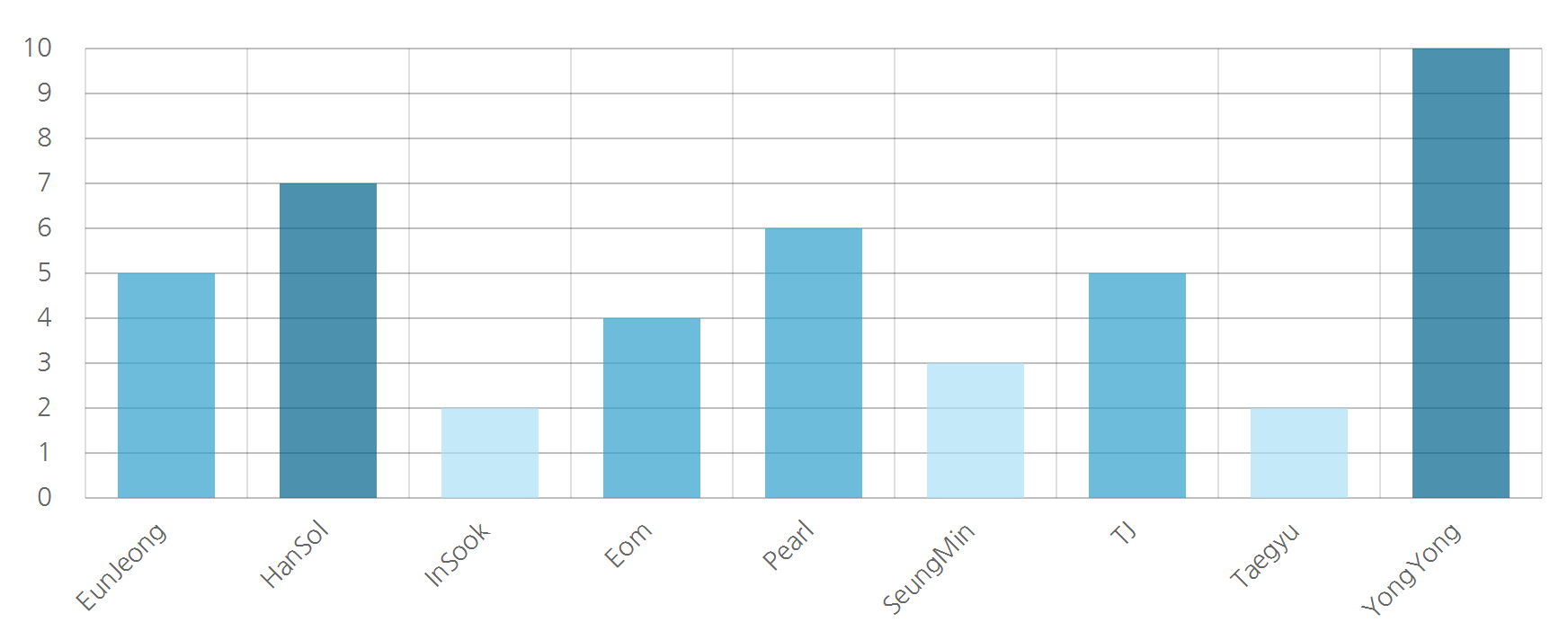
싱글 컬럼차트는 가장 심플한 컬럼차트의 종류이며 데이터 표현 방식이 직선적이며 단순합니다. 이름에서 나타나듯이 싱글 컬럼 차트는 한개의 카테고리 안에서 다른 수치를 비교할 때 유용하게 쓰입니다.
JSON syntax
Radar 차트와 비슷하게 컬럼 차트를 구현하기 위한 데이터는 JSON형태이며 각각의 key와 value 값은 다음과 같이 지정합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: string값으로 이루어진 array (각각의 column이 나타내는 값의 이름)
- hrefs: link값으로 이루어진 array (optional)
- dataset: 3개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 각각의 컬럼이 가지는 수치
- colorset: 각각의 컬럼이 가지는 색을 나타낼때 쓰이는 컬러 값 (HEX). 아래 설명 참조
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
- maxValue: 컬럼이 가질 수 있는 최대 값, 빈값일 경우에는 dataset 에 주어진 값중에 최대값으로 정한다.
- increment: Y-좌표의 눈금을 그릴때 사용되는 값
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend': {
- names: ['EunJeong','HanSol','InSook','Eom','Pearl','SeungMin','TJ','Taegyu','YongYong'],
- hrefs: [
- 'http://nuli.navercorp.com/sharing/blog/post/1132444',
- 'http://nuli.navercorp.com/sharing/blog/post/1132442',
- 'http://nuli.navercorp.com/sharing/blog/post/1132439',
- 'http://nuli.navercorp.com/sharing/blog/post/1132426',
- 'http://nuli.navercorp.com/sharing/blog/post/1115205',
- 'http://nuli.navercorp.com/sharing/blog/post/1111811',
- 'http://nuli.navercorp.com/sharing/blog/post/1111181',
- 'http://nuli.navercorp.com/sharing/blog/post/1096163',
- 'http://nuli.navercorp.com/sharing/blog/post/1079940'
- ]
- },
- 'dataset': {
- title: 'Playing time per day',
- values: [5,7,2,4,6,3,5,2,10],
- colorset: ['#DC143C', '#FF8C00', "#30a1ce"]
- },
- 'chartDiv': 'Nwagon',
- 'chartType': 'column',
- 'chartSize': { width: 700, height: 300 },
- 'maxValue': 10,
- 'increment': 1
- };
- Nwagon.chart(options);
- </script>
View Example

Key Points
-

편리한 데이터 준비
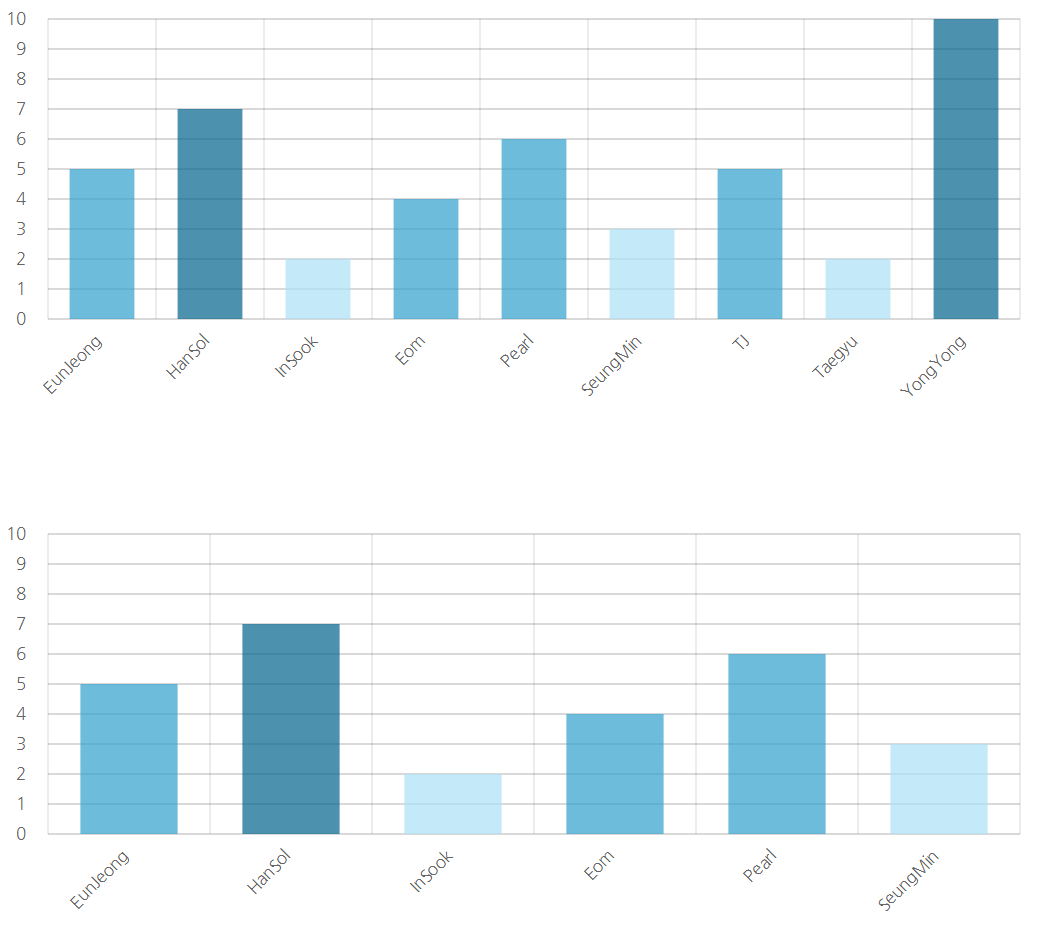
위의 샘플에서 볼 수 있듯이 데이터 준비가 간단하며 column의 숫자나 컬러 등은 동적으로 쉽게 바꿀 수 있습니다.
-

쉽게 적용할 수 있는 색상 테마
앞서 간략하게 설명했듯이 수치상 다른 범위에 있는 컬럼들이 사용자 정의의 다른 색으로 쉽게 표현 될 수 있다. 삽입된 컬러의 갯수와 최대값으로 각각의 컬러 그룹이 정해지며 해당그룹에 있는 컬럼에 정해진 색을 입히는 방식입니다. 예를 들어 최대값이 100이고 컬러의 갯수가 4개일 경우0~25 사이는 첫번째 컬러값이 지정되며 26~50사이는 두번째, 51~75사이는 세번째 컬러값을 적용하는 방식으로 값이 정해집니다.
- 'dataset': {
- title: 'Playing time per day',
- values: [5,7,2,4,6,3],
- colorset: ['#DC143C', '#FF8C00', "#30A1CE"]
- }
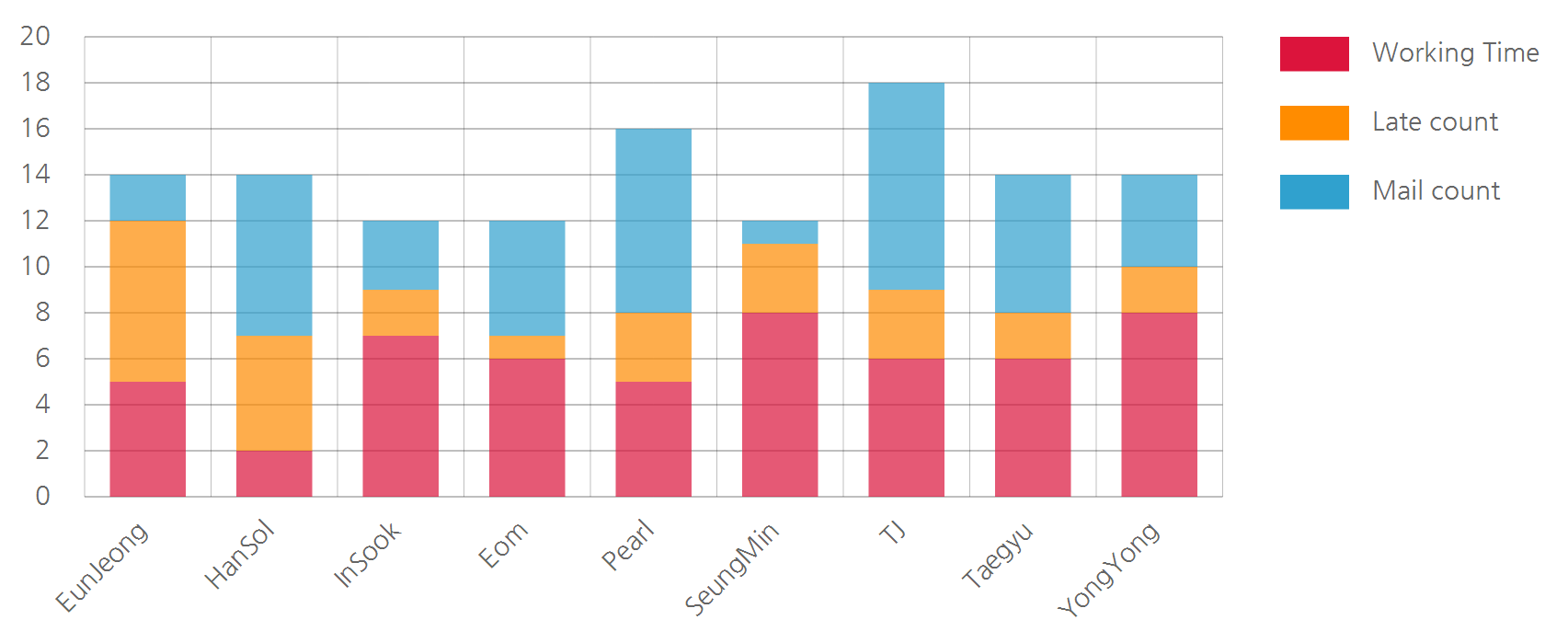
Stacked column
컬럼차트의 다양한 종류중에 한가지로 stacked 컬럼 차트는 싱글 컬럼 차트와 마찬가지로 같은 범주안의 값이나 비율을 비교할 때 사용되는데 stacked 컬럼 차트는 하나의 컬럼이 두개 이상의 다른 데이터를 포함하고 있으며 다른 색으로 구분하여 표현합니다.
JSON syntax
JSON의 형태는 싱글 컬럼차트와 비슷합니다. 싱글차트의 데이터와 동일한 데이터에 다른 데이터 그룹이 추가되고 각각의 데이터가 나타내고자 하는 필드를 아래와 같이 정의해주면 됩니다.
- dataset:
- title: 차트의 제목
- values: 컬럼이 나타내고자 하는 수치
- colorset: 컬럼의 각각 다른 부분을 표현하기 위한 HEX값의 컬러 세트
- names: 각각의 컬러가 나타내는 Field 이름
- chartType: 차트의 종류 (stacked_column)
Code Example
- // --- Code omitted ---
- 'dataset': {
- title: 'Playing time per day',
- values: [
- [5,7,2], [2,5,7], [7,2,3], [6,1,5], [5,3,8], [8,3,1], [6,3,9], [6,2,6], [8,2,4]
- ],
- colorset: ['#DC143C', '#FF8C00', "#30a1ce"],
- fields: ['Working Time', 'Late count', 'Mail count']
- },
- 'chartDiv': 'Nwagon',
- 'chartType': 'stacked_column',
- // --- Code omitted ---
View Example

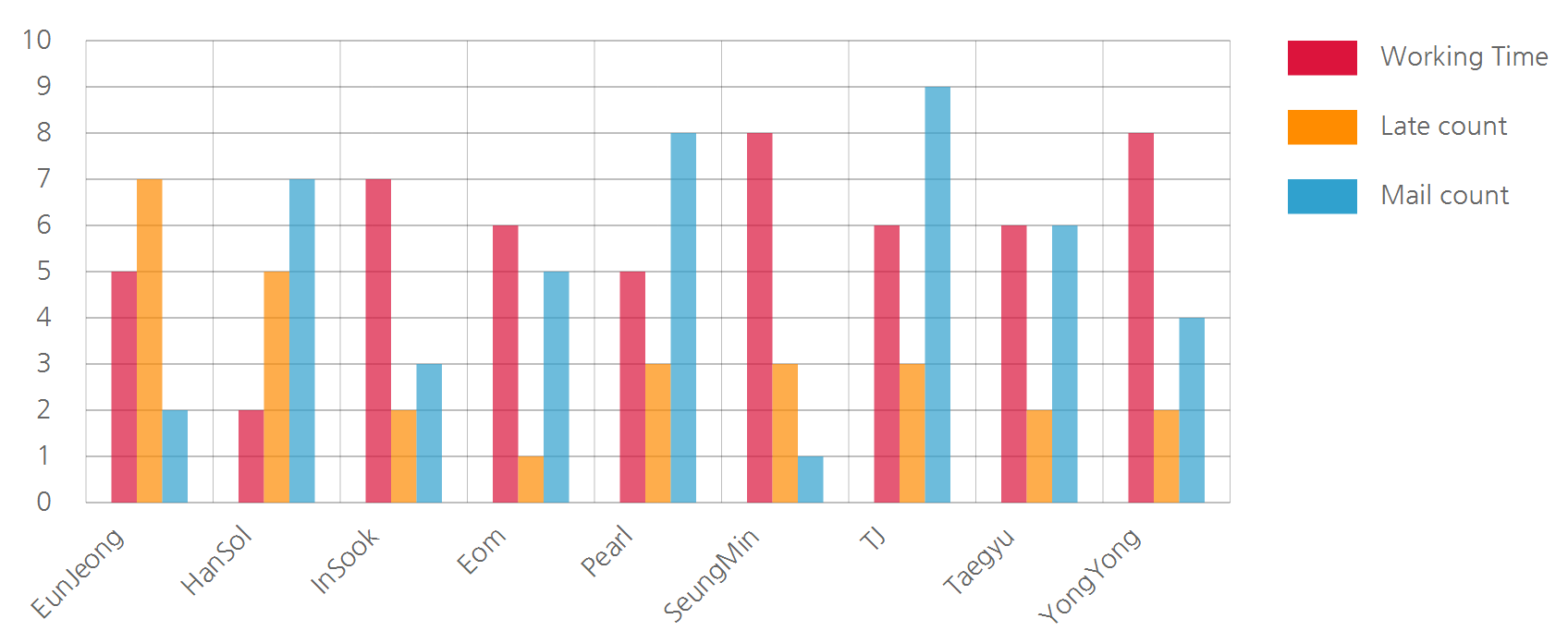
Multi column
Multi 컬럼 차트는 컬럼 차트의 또 다른 변형인데, stacked 컬럼차트와 비슷한 목적으로 사용이 되기는 하나 한가지 다른점은 stacked 컬럼에서는 하나의 컬럼에 여러 다른 부분을 연결해서 표현하는 데에 비해 multi 컬럼차트에서는 개별 컬럼으로 그룹지어 표현한다는 점입니다.
JSON syntax
Multi 컬럼차트는 stacked 컬럼 차트와 데이터 구성이 같으나 한가지 차이점은 chartType값을 'multi_column'로 지정한다는 점입니다.
- dataset:
- title: 차트의 제목
- values: 컬럼이 나타내고자 하는 수치
- colorset: 컬럼의 각각 다른 부분을 표현하기 위한 HEX값의 컬러 세트
- names: 각각의 컬러가 나타내는 Field 이름
- chartType: 차트의 종류 (stacked_column)
Code Example
- // --- Code omitted ---
- 'dataset': {
- title: 'Playing time per day',
- values: [
- [5,7,2], [2,5,7], [7,2,3], [6,1,5], [5,3,8], [8,3,1], [6,3,9], [6,2,6], [8,2,4]
- ],
- colorset: ['#DC143C', '#FF8C00', "#30a1ce"],
- fields: ['Working Time', 'Late count', 'Mail count']
- },
- 'chartDiv': 'Nwagon',
- 'chartType': 'multi_column',
- // --- Code omitted ---
View Example

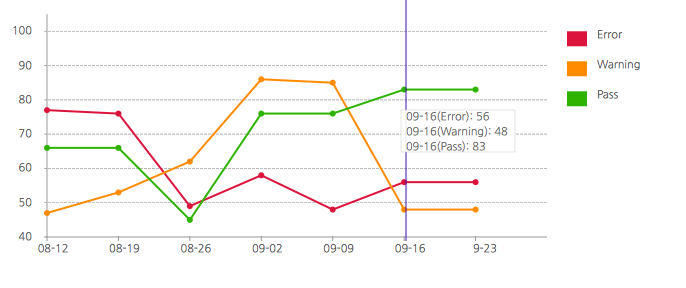
Line Chart
라인 차트는 특정한 간격을 두고 수집된 데이터를 x 좌표를 따라 표기 한 후에 표기된 포인트를 직선으로 연결하여 데이터의 변화를 한눈에 보기 쉽게 나타내는 것이다. 라인차트는 주로 시간차를 두고 변화하는 트렌드 등을 표현하는데 유용하게 쓰입니다.
JSON syntax
Line 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: string값으로 이루어진 array (x 좌표의 눈금이 나타내는 값)
- hrefs: link값으로 이루어진 array (optional)
- dataset: 4개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 각각의 포인트가 가지는 수치
- colorset: 각각의 포인트와 라인이 가지는 색을 나타낼 때 쓰이는 컬러 값(HEX)
- fields: 각각의 데이터 세트를 표시하는 string값
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
- minValue: 컬럼이 가질 수 있는 최소 값, 빈값일 경우에는 dataset 에 주어진 값중에 최값으로 계산한다
- maxValue: 컬럼이 가질 수 있는 최대 값, 빈값일 경우에는 dataset 에 주어진 값중에 최대값으로 계산한다
- increment: Y-좌표의 눈금을 그릴때 사용되는 값
- isGuideLineNeeded: 툴팁 가이드 라인의 유무를 결정짓는 boolean 값으로 기본값은 false
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend':{
- names: ['08-12', '08-19', '08-26', '09-02', '09-09', '09-16'],
- hrefs: []
- },
- 'dataset':{
- title:'Playing time per day',
- values: [[61,7, 66], [76,33, 66], [49,22, 45], [58,26, 76],
- [48, 15, 76], [56, 18,83]],
- colorset: ['#DC143C','#FF8C00', '#30a1ce'],
- fields:['Error', 'Warning', 'Pass']
- },
- 'chartDiv' : 'Nwagon',
- 'chartType' : 'line',
- 'chartSize' : {width:700, height:300},
- 'minValue' : 40,
- 'maxValue' : 100,
- 'increment' : 10,
- 'isGuideLineNeeded' : true //default set to false
- };
- Nwagon.chart(options);
- </script>
View Example

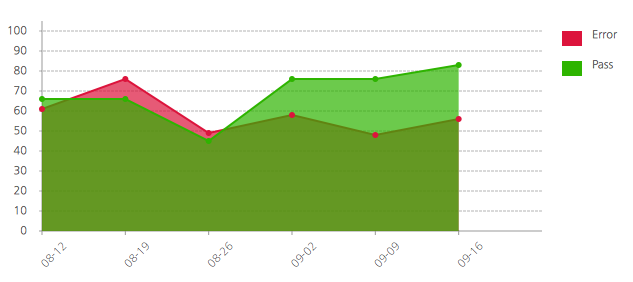
Area Chart
라인 차트에서 변형된 영역 차트는 데이터의 구성과 구현방식이 라인차트와 흡사하나 표현 방식에 있어 라인차트는 데이터의 포인트를 연결한 선을 강조하는 반면 영역차트는 포인트를 연결해서 생성된 라인과 x 선사이의 면적을 색이나 패턴으로 강조하여 표현하는데 그 차이점이 있습니다. 영역차트는 비슷한 데이터 세트의 변화를 시간을 두고 관찰하는데 유용하게 쓰일 수 있습니다.
JSON syntax
Area 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: string값으로 이루어진 array (x 좌표의 눈금이 나타내는 값)
- hrefs: link값으로 이루어진 array (optional)
- dataset: 4개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 각각의 포인트가 가지는 수치
- colorset: 각각의 포인트와 라인이 가지는 색을 나타낼 때 쓰이는 컬러 값(HEX)
- fields: 각각의 데이터 세트를 표시하는 string값
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
- maxValue: 컬럼이 가질 수 있는 최대 값, 빈값일 경우에는 dataset 에 주어진 값중에 최대값으로 계산한다
- increment: Y-좌표의 눈금을 그릴때 사용되는 값
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend':{
- names: ['08-12', '08-19', '08-26', '09-02', '09-09', '09-16'],
- hrefs: []
- },
- 'dataset':{
- title:'Playing time per day',
- values: [[61, 66], [76,66], [49,45], [58,76], [48, 76], [56, 83]],
- colorset: ['#DC143C','#2EB400'],
- fields:['Error', 'Warning']
- },
- 'chartDiv' : 'Nwagon',
- 'chartType' : 'area',
- 'chartSize' : {width:700, height:300},
- 'maxValue' : 100,
- 'increment' : 10
- };
- Nwagon.chart(options);
- </script>
View Example

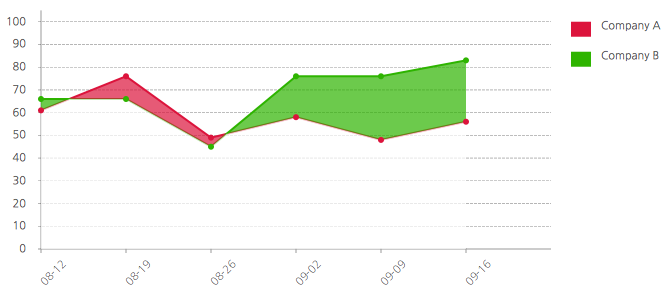
Comparison Chart
Comparison 비교차트는 이슈 트레킹 시스템의 한 형태인 JIRA 에서 쓰이는 created vs. closed 차트에서 고안한 것으로 이름에서도 유추할 수 있듯이 경쟁구도가 있는 두개의 데이터의 상하 또는 우열 관계를 좀 더 효율적이고 분명하게 표현하기 위해 개발 되었습니다. 영역차트와 데이터의 구성이 비슷할 수 있으나, 비교차트에서는 반드시 두개의 데이터 세트를 사용해야 한다는 점을 유의해야 합니다.
이러한 비교차트는 예를 들어 분기별로 세일즈 리포트를 경쟁사와 비교해서 표현한다던지 전년도 대비 같은 시기의 판매실적등을 표현하고자 할때 유용하게 쓰일 수 있습니다.
JSON syntax
Comparison 비교 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: string값으로 이루어진 array (x 좌표의 눈금이 나타내는 값)
- hrefs: link값으로 이루어진 array (optional)
- dataset: 4개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 각각의 포인트가 가지는 수치(단 array형태로써 value를 2개만 가져야 함)
- colorset: 각각의 포인트와 라인이 가지는 색을 나타낼 때 쓰이는 컬러 값(HEX)
- fields: 각각의 데이터 세트를 표시하는 string값
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
- maxValue: 컬럼이 가질 수 있는 최대 값, 빈값일 경우에는 dataset 에 주어진 값중에 최대값으로 계산한다
- increment: Y-좌표의 눈금을 그릴때 사용되는 값
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend':{
- names: ['08-12', '08-19', '08-26', '09-02', '09-09', '09-16'],
- hrefs: []
- },
- 'dataset':{
- title:'Playing time per day',
- values: [[61, 66], [76,66], [49,45], [58,76], [48, 76], [56, 83]],
- colorset: ['#DC143C','#2EB400'],
- fields:['Error', 'Warning']
- },
- 'chartDiv' : 'Nwagon',
- 'chartType' : 'jira',
- 'chartSize' : {width:700, height:300},
- 'maxValue' : 100,
- 'increment' : 10
- };
- Nwagon.chart(options);
- </script>
View Example

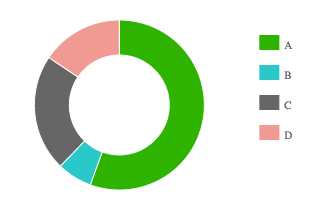
Donut/Pie Chart
도넛 차트는 원형태 차트의 한 종류로 데이터의 수치가 도넛 조각의 호의 길이 즉 중심각에 반영이 됩니다. 전체 360도를 100으로 보고 각각의 데이터가 전체 합에 차지하는 퍼센트를 계산하여 각각의 도넛을 생성합니다. 도넛차트는 각각의예를 들어 커피숍의 판매수익중 각각의 메뉴가 차지하는 비율등 각 데이터가 전체에 차지하는 비중을 한눈으로 확인하고자 할때 유용하게 쓰입니다.
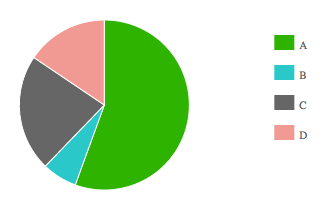
파이차트는 도넛차트와 형태 표현방법에 있어서 동일하지만 단지 중앙의 빈 공간 없이 완전한 원을 이룬다는 차이가 있습니다.
JSON syntax
도넛/파이 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- dataset: 4개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 호의 길이를 결정하는데 쓰이는 수치
- colorset: 각각의 도넛/파이 조각에 쓰이는 색을 나타낼때 쓰이는 컬러 값 (HEX)
- fields: 각각의 도넛/파이 조각이 나타내는 데이터를 표시하는 string 값
- donut_width: 도넛의 두께를 나타내는 값
- core_circle_radius: 도넛의 중앙에 그려지는 원의 반지름 (파이차트의 경우 ‘0’)
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
chartSize: 차트가 그려지는 부분의 면적 (width, height)
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'dataset':{
- title: 'Web accessibility status',
- values:[25, 3 , 10, 7],
- colorset: ['#2EB400', '#2BC8C9', "#666666", '#f09a93'],
- fields: ['A', 'B', 'C', 'D'],
- },
- 'donut_width' : 35,
- 'core_circle_radius':50,
- 'chartDiv': 'Nwagon',
- 'chartType': 'donut',
- 'chartSize': {width:700, height:400}
- };
- Nwagon.chart(options);
- </script>
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'dataset':{
- title: 'Web accessibility status',
- values:[25, 3 , 10, 7],
- colorset: ['#2EB400', '#2BC8C9', "#666666", '#f09a93'],
- fields: ['A', 'B', 'C', 'D'],
- },
- 'donut_width' : 85,
- 'core_circle_radius':0,
- 'chartDiv': 'Nwagon',
- 'chartType': 'pie',
- 'chartSize': {width:700, height:400}
- };
- Nwagon.chart(options);
- </script>
View Example


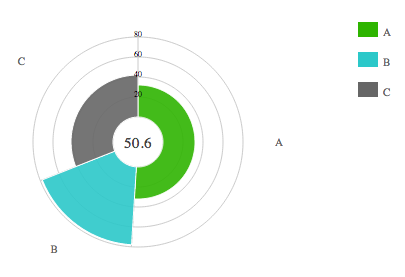
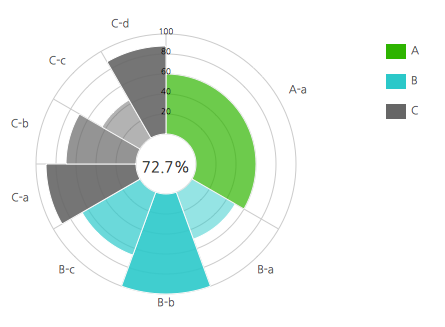
Polar Area Chart
Polar Area 차트는 형태가 파이 차트와 흡사해 보일 수 있으나 파이차트의 경우 반지름의 길이가 동일하고 중심 각도 즉 호의 길이가 데이터 값에 의해 변하는 반면 Polar Area 차트에서는 데이터 그룹 별로 포함된 서브 데이터의 갯수에 다라 일정하게 중심각이 나뉘며 수치가 반지름에 반영이 되고 있습니다. Polar Area 차트는 월별 교통사고 피해자 등과 같이 주기적으로 일어나는 같은 현상을 기록하는데 유용하게 쓰일수 있습니다.
JSON syntax
Polar Area 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: 각 부분이 나타내는 데이터의 이름을 포함하는 string 값으로 구성된 array로서 섹션을 나누는데 사용
- dataset: 4개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 호의 길이를 결정하는데 쓰이는array로 수열의 크기가 names와 일치
- colorset: 각 섹션에 쓰이는 색을 나타낼때 쓰이는 컬러 값 (HEX)
- fields: string값으로 구성된 array로 큰 섹션에 해당하는 필드값
- opacity: 각 조각의 투명도를 결정하기 위한 알파값
- core_circle_radius: 차트의 중앙에 그려지는 빈원에 대한 반지름 값 (optional)
- core_circle_value: 중앙에 포함하고자 하는 값 (optional)
- maxValue: Y축의 최대값
- increment: 배경 가이드 원을 그릴 때 사용되는 값
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend':{
- names: [['A-a'], ['B-a', 'B-b', 'B-c'], ['C-a', 'C-b', 'C-c', 'C-d']]
- },
- 'dataset': {
- title: 'Web accessibility status',
- values: [[60], [50, 100, 67], [90, 70, 44, 88]],
- colorset: ['#2EB400', '#2BC8C9', "#666666"],
- fields: ['A', 'B', 'C'],
- opacity:[0.3, 0.5, 0.7, 0.9]
- },
- 'core_circle_value' : ['72.7%'],
- 'core_circle_radius':30,
- 'maxValue' : 100,
- 'increment' : 20,
- 'chartDiv': 'Nwagon',
- 'chartType': 'polar',
- 'chartSize': {width:700, height:400}
- };
- Nwagon.chart(options);
- </script>
View Example

Polar Pie Chart
Polar Pie 차트는 Polar Area차트의 변형으로 Polar Area 차트와 파이 차트의 특성을 복합적으로 표현하기 위해 고안되었습니다. Polar Area차트에서 중심각의 크기가 데이터의 수에 따리 일률적으로 나눠지는 반면 Polar Pie 차트에서는 데이터 값을 정하는데 쓰인 서브 데이터의 갯수가 각각의 각도를 결정하는데 쓰이게 됩니다. 예를 들어 분당구에 있는 종합병원의 환자별 평균 진료비와 집계에 포함된 환자의 수를 동시에 표현하고자 할 때 Polar Pie 차트가 유용하게 쓰일 수 있습니다.
JSON syntax
Polar Pie 차트를 구현하기 위해서는 다음과 같은 형태의 JSON 값이 필요합니다.
- legend: 2개의key: value를 포함하는 JSON object
- names: 각 부분이 나타내는 데이터의 이름을 포함하는 string 값으로 구성된 array로서 섹션을 나누는데 사용
- dataset: 4개의key: value를 포함하는 JSON object
- title: 차트의 제목
- values: 호의 길이를 결정하는데 쓰이는array로 수열의 크기가 names와 일치
- degree_values: 각 부분의 중심각을 나누는데 쓰이는 숫자열
- colorset: 각 섹션에 쓰이는 색을 나타낼때 쓰이는 컬러 값 (HEX)
- fields: string값으로 구성된 array로 큰 섹션에 해당하는 필드값
- opacity: 각 조각의 투명도를 결정하기 위한 알파값
- core_circle_radius: 차트의 중앙에 그려지는 빈원에 대한 반지름 값 (optional)
- core_circle_value: 중앙에 포함하고자 하는 값 (optional)
- maxValue: Y축의 최대값
- increment: 배경 가이드 원을 그릴 때 사용되는 값
- chartDiv: 차트가 그려지는<div>의 ID
- chartType: 차트 타입
- chartSize: 차트가 그려지는 부분의 면적 (width, height)
Code Example
- <div id="Nwagon"></div>
- <script>
- var options = {
- 'legend':{
- names: ['08-12', '08-19', '08-26', '09-02', '09-09', '09-16'],
- hrefs: []
- },
- 'dataset':{
- title:'Playing time per day',
- values: [[61, 66], [76,66], [49,45], [58,76], [48, 76], [56, 83]],
- colorset: ['#DC143C','#2EB400'],
- fields:['Error', 'Warning']
- },
- 'chartDiv' : 'Nwagon',
- 'chartType' : 'jira',
- 'chartSize' : {width:700, height:300},
- 'maxValue' : 100,
- 'increment' : 10
- };
- Nwagon.chart(options);
- </script>
View Example