판매자 입장에서의 대체 텍스트 제공 방식 사례
안녕하세요. 엔비전스입니다.
최근 들어 각 쇼핑몰에서는 접근성에 관한 여러 시도들이 이루어지고 있습니다. 이전에 언급했던 OCR 이미지 인공지능 기능 역시 같은 범주에 들어가는 접근성 기능들 중 하나인데요.
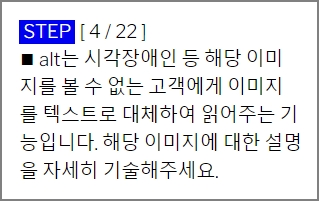
대부분의 쇼핑몰에서는 상품 상세 설명 영역에 상품과 관련된 이미지를 삽입하게 됩니다. 그 내용은 텍스트가 될 수도 있고, 관련 이미지가 될 수도 있고 둘 모두가 들어갈 수도 있습니다. OCR 역시 이미지에 들어간 텍스트를 인식하여 읽어 줄 수 있는 기능으로 부족한 대체 텍스트를 인식하는 데 도움을 줄 수 있지만. OCR만으로 스크린 리더 사용자가 상품을 인식하는 데 완벽한 대안이 되어 줄 수는 없습니다.
물론 html을 통한 문서 작성에서 이미지 태그와 대체 텍스트 속성을 활용한 방식을 사용할 수 있습니다. 다만 기존에 대체 텍스트에 대한 지식이 없는 판매자의 경우 이를 활용하지 못하는 경우가 있을 수 있습니다. 때문에 일부 쇼핑몰에서는 이 외에 대체 텍스트를 삽입할 수 있는 영역을 조금 더 적극적으로 제공하고 있는데 오늘은 여기에 대해 알아보겠습니다.
1. Partner office
우선 SSG에서 제공해 주고 있는 대체 텍스트 관련 명시를 간단히 알아보겠습니다.


Partner office는 SSG 판매자 입장에서 상품을 등록하는 경우 사용할 수 있는 오피스 프로그램입니다. 이와 관련된 가이드 문서를 제공해 주고 있어 잠깐 살펴보았습니다.
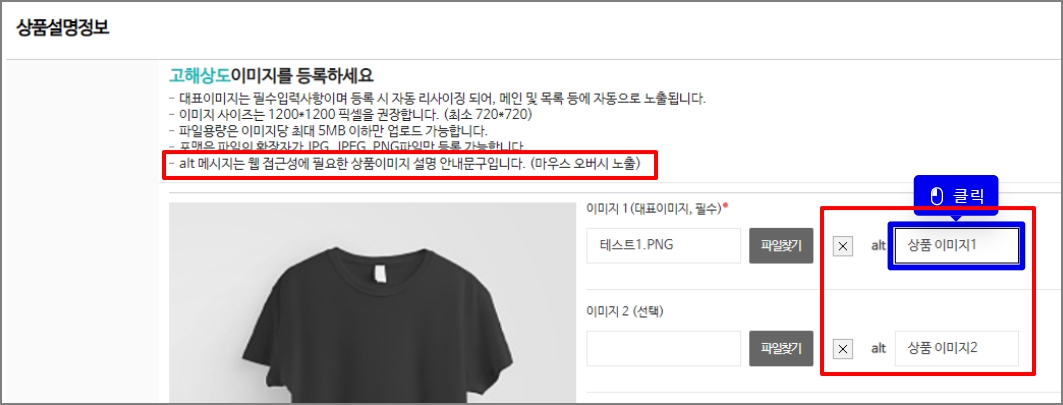
여기서 볼 수 있는 부분은 가이드 과정에서 대체 텍스트에 대한 언급을 통해 판매자에게 웹 접근성과 관련된 정보를 계속해서 제공해 주고 있다는 부분입니다. 사진에서 보시다시피 파일 첨부 버튼 옆에 별다른 동작 없이도 확인 가능한 대체 텍스트 입력 영역을 따로 만들어 두어서 판매자는 조금 더 직관적으로 대체 텍스트에 접근할 수 있습니다.
또한 이미지를 등록하기 앞서 설명 문구에서 역시 대체 텍스트의 필요성에 대해서도 한 번 더 명시해 주고 있는데요.
이는 접근성에 관한 바탕 지식이 부족한 판매자들에게 웹 접근성의 필요성을 꾸준히 알려 주는 좋은 예시에 해당합니다.
2. ESM plus
이번에는 G마켓/G9, 옥션의 경우입니다.
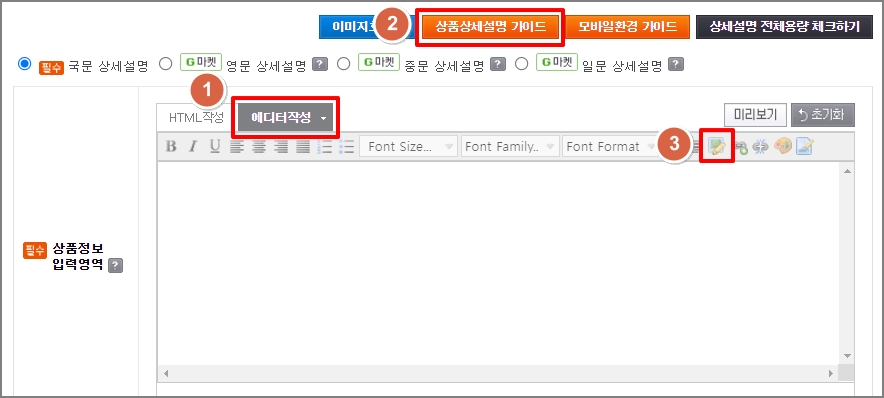
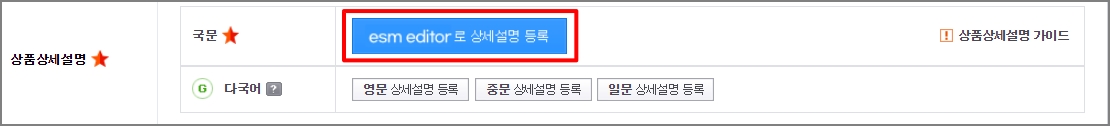
위 쇼핑몰 판매자가 상품을 등록하는 경우에는 ESM plus를 사용할 수 있습니다. html을 제외하고는 일반적인 문서 에디터 작성과 ESM 전용 에디터 두 가지 정도의 방식이 존재하는데 주로 볼 수 있는 영역들을 사진에 적혀 있는 번호별로 간단히 살펴보겠습니다

- 에디터 작성은 html이 아닌 일반 문서 방식으로 상품 상세 설명과 관련된 텍스트를 작성할 수 있는 영역입니다. 아래에서 다시 한번 확인하게 될 영역입니다.
- 해당 상품 상세 설명 가이드를 눌러 판매자는 상품을 등록하기 앞서 이와 관련된 가이드를 확인할 수 있습니다. 이는 앞선 Partner office에서 간단히 살펴봤던 대체 텍스트 설명 문구와 마찬가지로, 판매자가 상품 등록에 있어 주의해야 할 웹 접근성 가이드 문서를 조금 더 자세히 확인할 수 있습니다. 이는 역시 판매자에게 대체 텍스트에 대한 필요성을 한 번 더 새겨 줄 뿐만 아니라 에디터 작성 내에서 대체 텍스트를 삽입하는 방법에 대해서도 자세히 알려 주고 있습니다. 아래에서 조금 더 살펴보겠습니다.

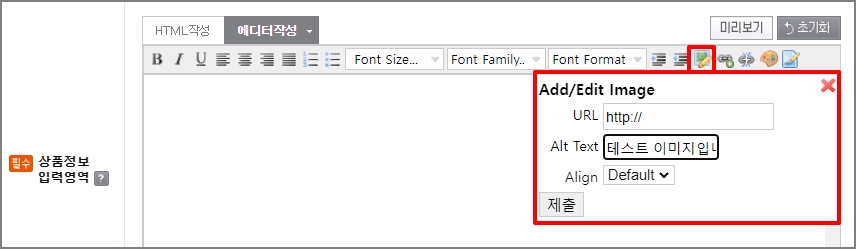
- 이 아이콘을 눌러 (2)에서 확인할 수 있는 가이드 문서를 참고하여 해당 에디터 내에서 html 이미지 태그와 alt 속성을 사용하지 않고도 대체 텍스트를 넣을 수 있는 영역입니다.

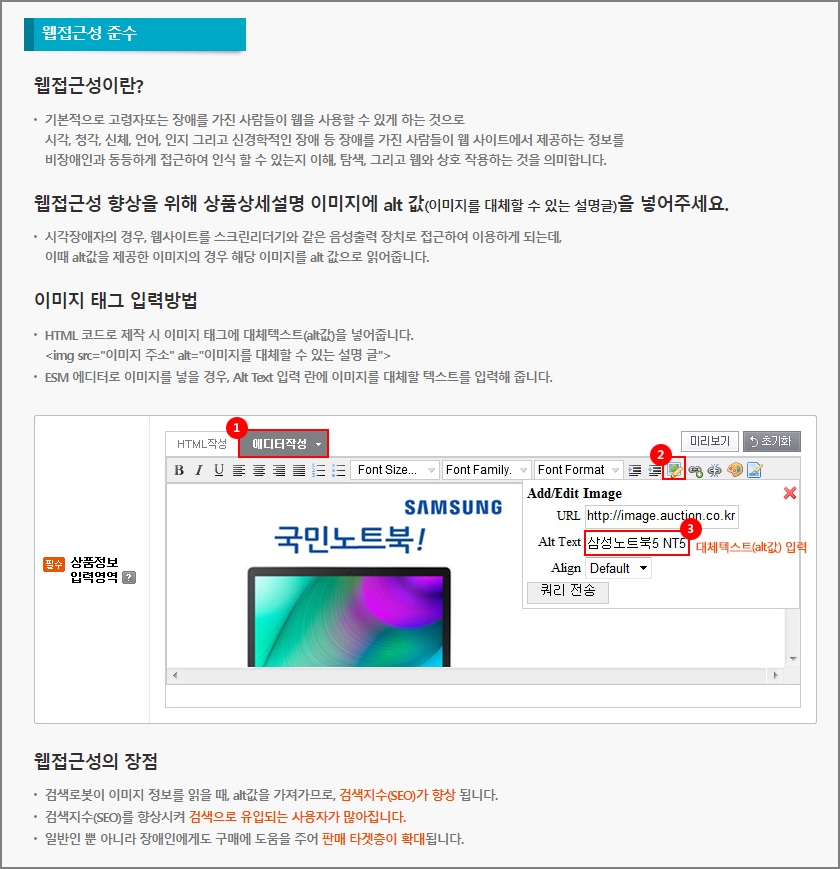
에디터 작성 내 표시된 아이콘을 눌렀을 때 확장되는 팝업 영역에는 Add/Edit Image라는 레이어가 나타납니다. 여기서는 html에서 사용되는 이미지 태그 alt 속성을 한 번 먼저 확인해 볼 필요가 있습니다.
<img src="이미지 경로" alt="이것은 테스트 메시지입니다." >
이것은 일반적으로 html 문서 내에서 이미지 태그에 대체 텍스트를 넣는 방식입니다. src 속성을 통해 이미지 경로 값을 지정해 주고 alt 속성을 통해 대체 텍스트에 해당하는 텍스트를 넣어 줄 수 있음을 확인하고 다시 한번 보겠습니다.
비교해 본다면 사진에 보이는 URL에는 기존 html 구성에서 src에 들어갔던 이미지 경로 값을 넣어 주고, Alt text에는 alt 속성에 들어갈 수 있었던 대체 텍스트를 넣어 주는 걸로 대체 텍스트 삽입을 완료할 수 있습니다. 이는 어떻게 보면 html에서의 방식과 달라진 점이 없어 보이지만, 이런 식으로 따로 대체 텍스트를 지정하여 넣어 줄 수 있는 영역을 직접적으로 제공함으로써 판매자 입장에서는 웹 접근성에 대한 진입이 조금 더 쉬워질 수 있습니다.
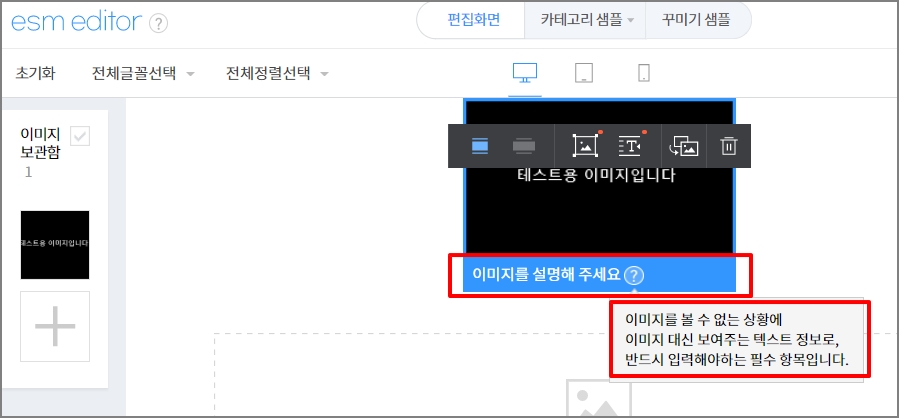
ESM editor를 통한 방식 또한 존재합니다.


관련 전용 editor 레이어 내에서 또한 대체 텍스트를 삽입할 수 있습니다. 이 경우 이미지를 삽입하게 되면 이미지를 클릭 시 하단에 “이미지를 설명해 주세요”라는 문구와 함께 대체 텍스트를 입력할 수 있는 공란이 나타납니다. 여기에서도 역시 도움말 아이콘을 통해 대체 텍스트와 관련된 설명 문구를 보여 주어 판매자의 이해를 돕는 영역이 존재합니다.
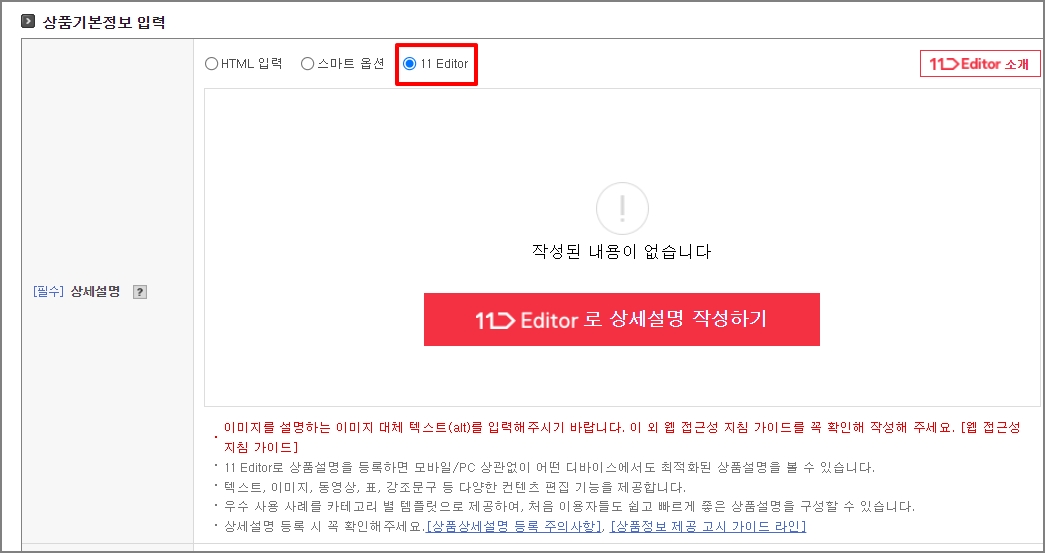
3. 11번가 Seller office


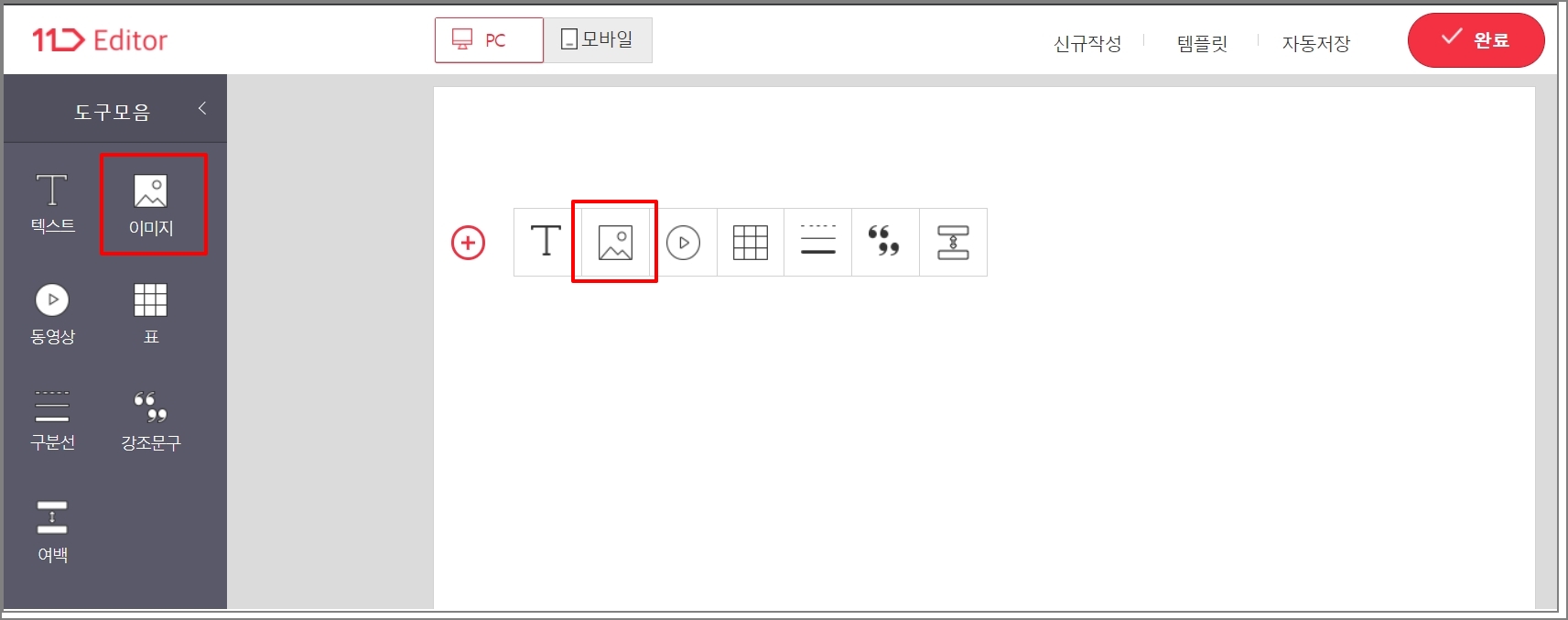
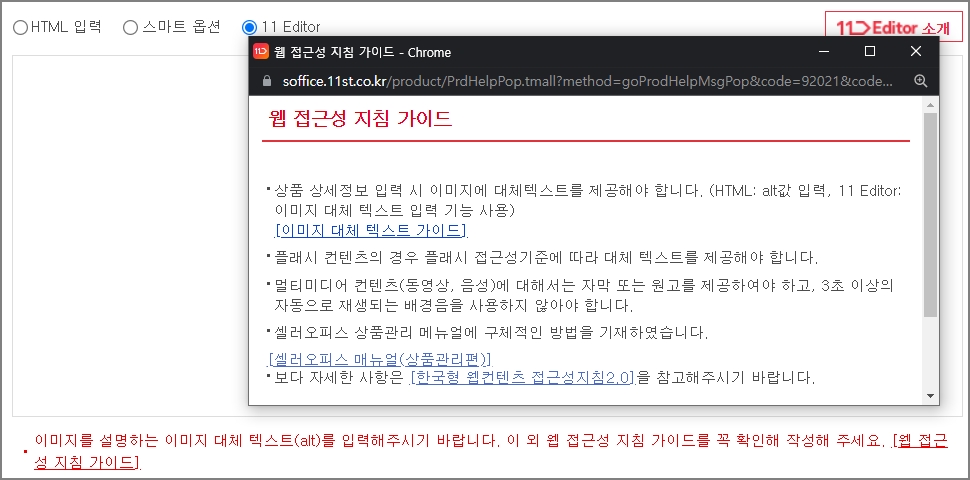
11번가 역시 전용 에디터가 존재합니다. 사진에서 보시다시피 에디터를 열기 전부터 하단 문구를 통해 이미지 대체 텍스트에 대한 문구를 통해 판매자에게 대체 텍스트 제공에 대해 권고하고 있습니다.

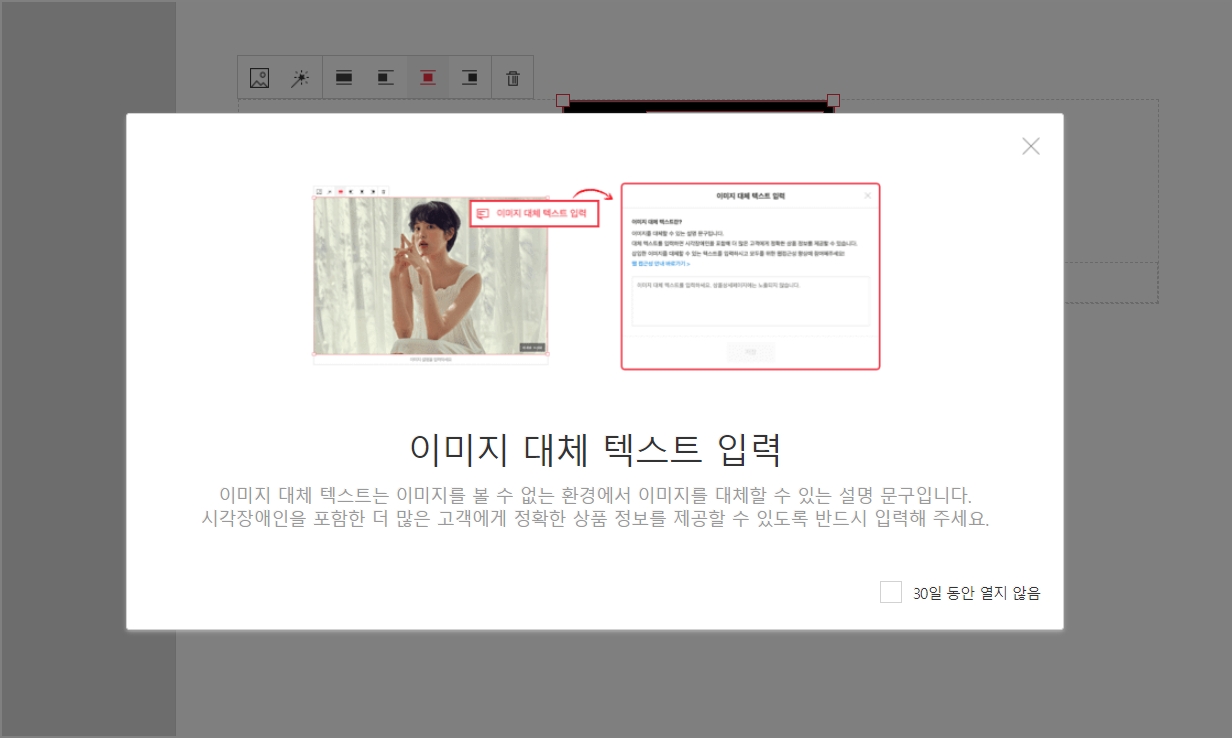
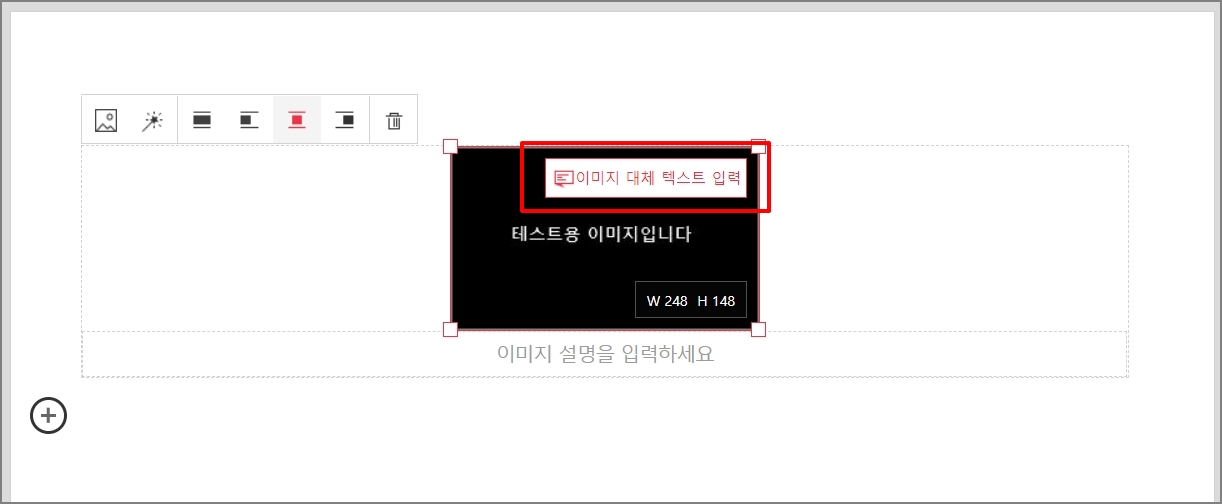
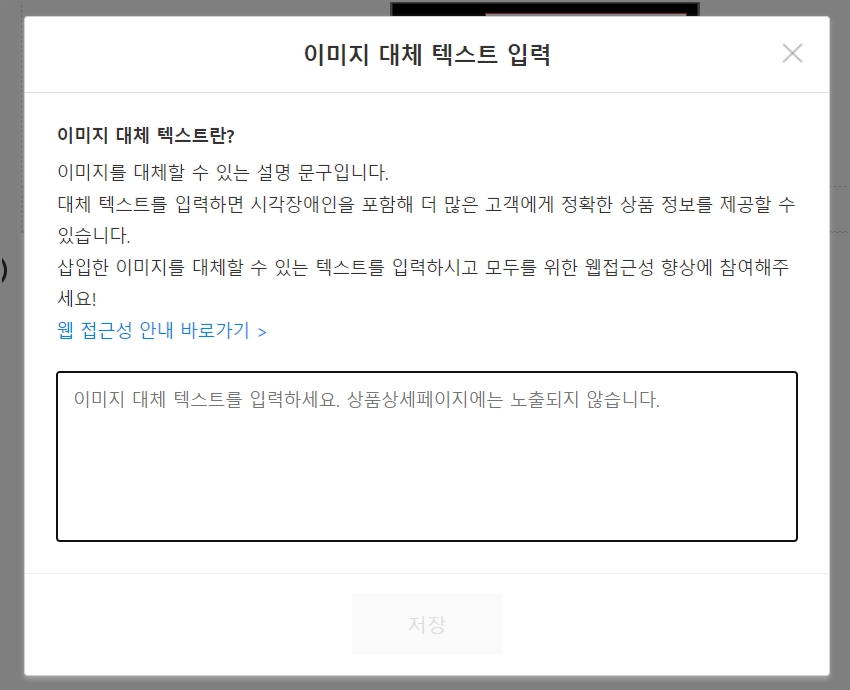
에디터를 열기 전에는 적은 영역에서 간단히 권고했다면 이미지를 처음 첨부했을 때는 이와 같이 레이어 팝업을 통해 조금 더 적극적으로 대체 텍스트를 설명하고 있습니다. 만약 대체 텍스트에 대한 정보가 부족한 판매자라 하더라도 이런 직관적인 설명 과정들을 통해 접근성에 대해 조금 더 확실하게 알아볼 수 있을 것입니다.



이런 식으로 단순히 이미지 대체 텍스트를 입력하는 편집창 내에서 역시 대체 텍스트에 대한 내용을 꾸준히 언급해 주고 있는 걸 보실 수 있습니다.
오늘은 각 쇼핑몰에서 판매자가 직접 상품을 등록하는 경우, 상품 이미지에 대한 대체 텍스트를 제공할 수 있게 만들어 둔 사례들에 대해 살펴보았습니다. 접근성과 관련된 기술들을 적용하는 것 역시 중요하지만, 앞서 보신 것과 같이 쇼핑몰 판매자 센터 내에서 상품을 등록하는 판매자에게 꾸준히 접근성에 관한 권고를 하는 것은 판매자들의 접근성에 대한 이해도가 높아지는 큰 도움이 될 수 있을 거라 생각합니다. 빠른 접근성의 발전 역시 생각해 보아야 할 부분들 중 하나이기는 하나, 이런 식으로 꾸준한 권고를 통해 접근성에 대한 필요성을 강조하여 인식하는 것 역시 앞으로의 접근성을 높이는 많은 해결 방안 중 하나가 될 수 있을 것입니다. 읽어 주셔서 감사합니다.