명도대비 측정Tip!을 소개합니다.

접근성 하면, 한 번쯤은 꼭! 들어보셨을 명도대비 측정을 위한 간단한 팁을 안내드릴까 합니다.
이미 아시는 분들도 많으시겠지만, 그래도 호옥~시나 바쁜 업무 중에 놓치고 계신 분들을 위한 명도대비 측정 팁을 소개합니다.^^
이번 글에서는
1. chrome 기본 브라우저에서 명도대비 측정하는 법!
2. chrome 확장 Tool을 사용해 명도대비 측정하는 법!
3. figma에서 디자인 시 유용한 명도대비 플러그인!
을 안내합니다.!
접근성 준수를 위한 명도대비 기준은 텍스트, 텍스트 이미지, 버튼의 아이콘 등 정보를 가지고 있는
콘텐츠의 전경색과 배경색의 명도대비를 3:1 이상이 되도록 제공해야 합니다.
이번 글에서는 명도대비 측정 툴에 대해 안내드리고 있기에 명도대비에 관한 자세한 설명은 하지 않습니다.
명도대비에 대해 자세히 알고 싶으신 분들은 #색에 무관한 인식과 #명도대비 알아보기 글을 참고해 주세요.
명도대비 측정을 위한 툴은 WebAIM Contrast Cheker, Color Contrast Accessibility Validator, CCA Tool 등 여러가지가 있습니다.

국내에서는 명도대비 측정을 한다고 하면 CCA Tool을 가장 많이 사용하는 것을 볼 수 있었는데요.
웹 브라우저뿐만 아니라, 모바일, 이미지, 영상 등 다양한 곳의 명도 대비를 측정할 수 있기 때문입니다.

그런데, 내가 사용하는 또는 개발하는 웹 브라우저의 명도 대비만 간단하게 미리 사전 점검해 보고 싶다 하는데..
일일이 CCA Tool로 다 찍어가면서 하려니....중간에 포기해 버리고 싶을 수 있습니다.

또, 나는 CCA 같은 거 깔고 싶지 않다.. 하시는 분들은 한 번 활용해 보시면 좋은 첫 번째, 팁!입니다.
1. chrome 기본 브라우저에서 명도 대비 측정하는 법!
따로 프로그램 설치 없이 chrome 브라우저에서 바로 확인이 가능합니다.
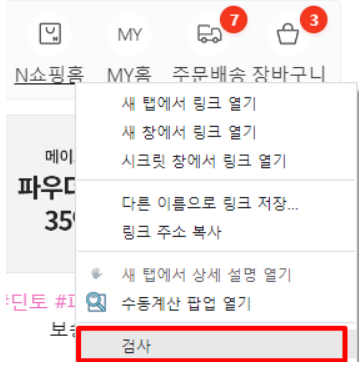
① 측정 대상 요소에서 '검사' 실행
먼저, 명도대비를 측정하고자 하는 요소에 마우스 커서를 올려놓으신 뒤에 마우스 오른쪽 버튼을 클릭합니다.
그리고 검사(소스 보기)를 선택하세요.

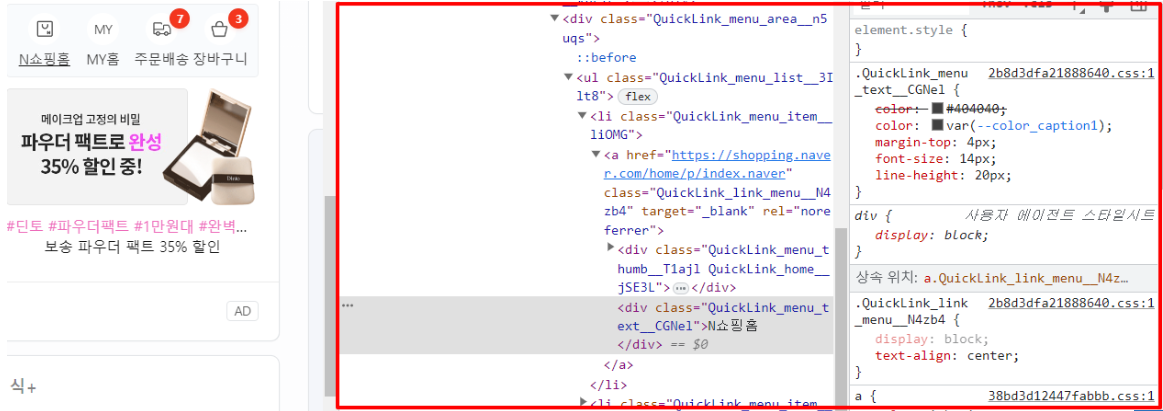
②소스 노출
그러면, 브라우저에 소스가 나타납니다.
(개발자분들은 아시겠지만, 혹시나 모르시는 분들을 위해...)

③요소 속성에서 color 값 확인
여기서 내가 선택한 요소의 속성을 살펴보겠습니다.
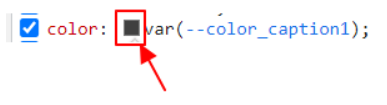
css 속성을 자세히 보시면 color라고 표시된 곳에 색상 값이 있습니다.

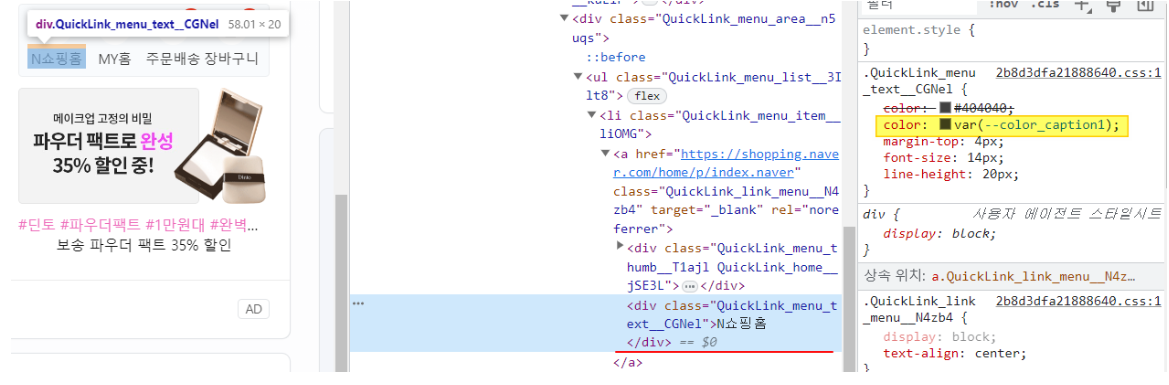
④ 색상 선택
색상을 선택하면 됩니다.

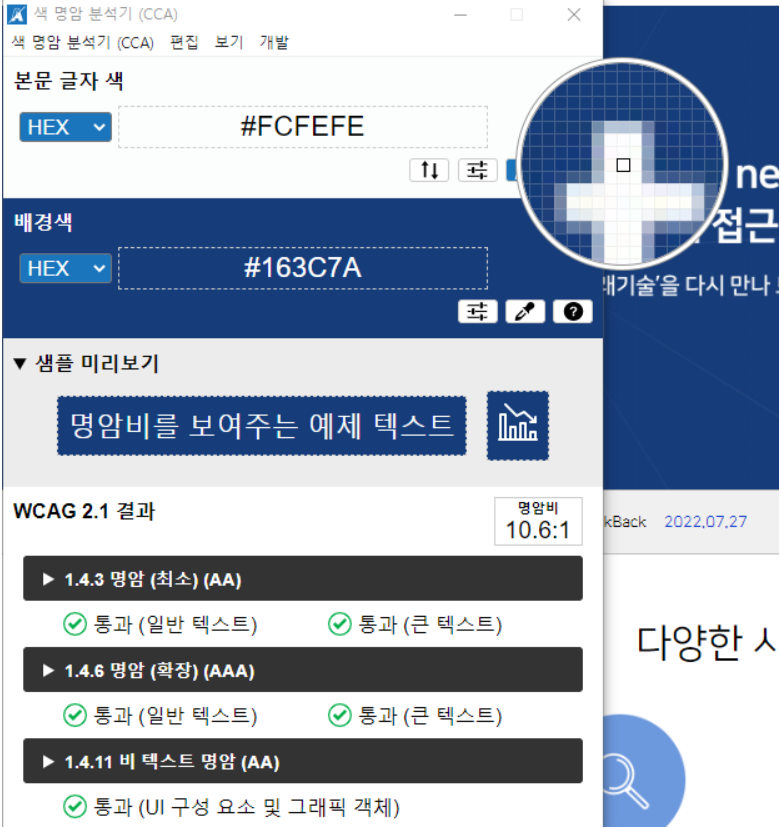
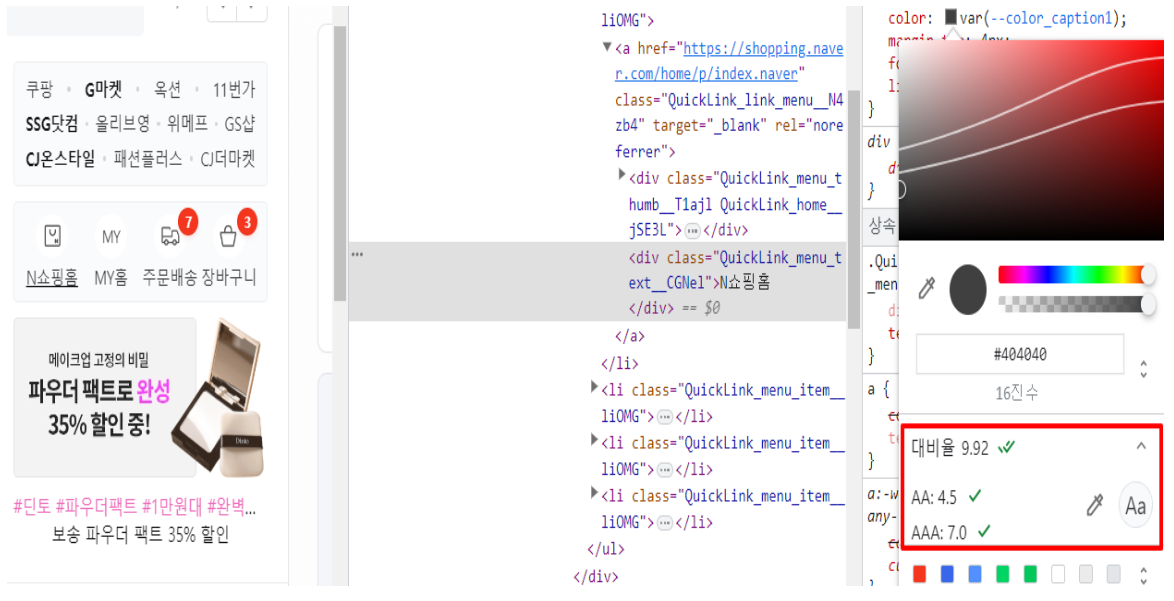
⑤ 명도대비율 확인
명도 대비가 바로 표시되는 것을 확인할 수 있습니다.

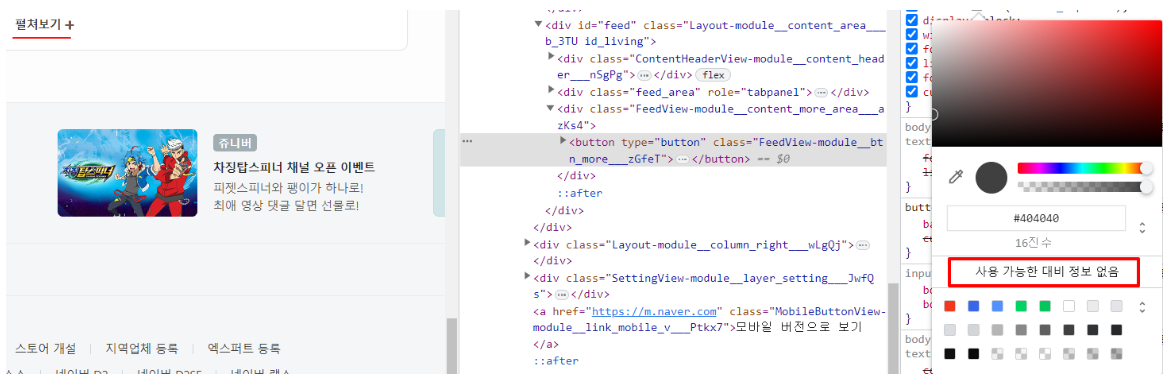
※이 측정 방법은 아무 프로그램도 설치하지 않고 간편하게 명도 대비를 측정할 수 있지만,
배경 색상이 지정되지 않은 경우에는 명도 대비(대비율)가 표시되지 않는다는 점 참고해 주세요.

그런데 나는 이렇게 일일이 확인할 시간이 없다!
나는 후다닥..! 대략적으로 라도 전체 다 확인해 보고 싶다. 할 때가 있습니다.
이럴 땐, 두 번째!
2. chrome 확장 Tool을 사용해 명도 대비 측정하는 법!
이 역시 간단합니다.
명도대비 측정을 위한 다양한 툴이 있지만, 제가 이번에 소개할 툴은 WCAG Color contrast Checker입니다.
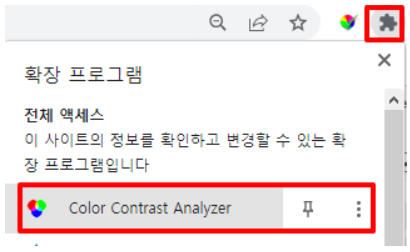
① 확장 툴 설치
WCAG Color contrast checker를 chrome에다 깔아주세요.
② 실행
확장 툴을 실행하면 됩니다.

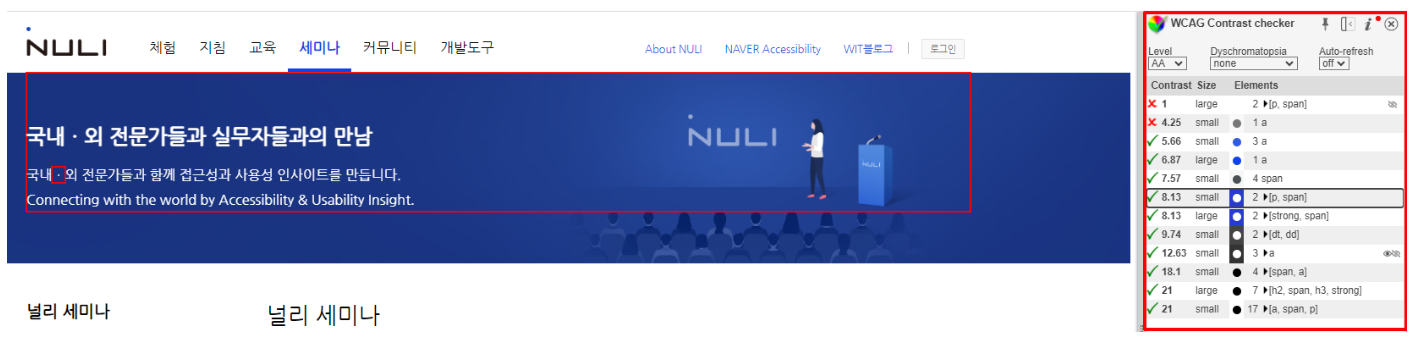
③ 명도 대비 확인
페이지의 명도 대비를 한 번에 확인할 수 있습니다.

국내 접근성 지침에서는 브라우저에서 확대가 가능하다면 3:1까지 명도 대비 준수로 판단하고 있습니다.
다만, WCAG Color contrast checker Tool에서는 3:1이 아닌 확대 기능이 지원되지 않는다는 전제하에 4.5:1을 오류 범위로 표시하고 있으므로, 이를 참고해서 결과를 확인하시면 됩니다. (빨간색으로 표시되더라도.. 3:1 이상이라면, 명도 대비가 준수된 것으로 확인하면 되겠죠?)
그렇다면 마지막!
요즘 Figma를 기획 또는 디자인에서 많이 사용하는데요.
기획서를 만들면서, 또는 디자인을 하면서 명도 대비를 바로바로 확인할 수 있는 방법도 소개합니다.
3. Figma에서 디자인 시 유용한 명도 대비 플러그인!
Figma에는 다양한 명도 대비 플러그인을 제공합니다.
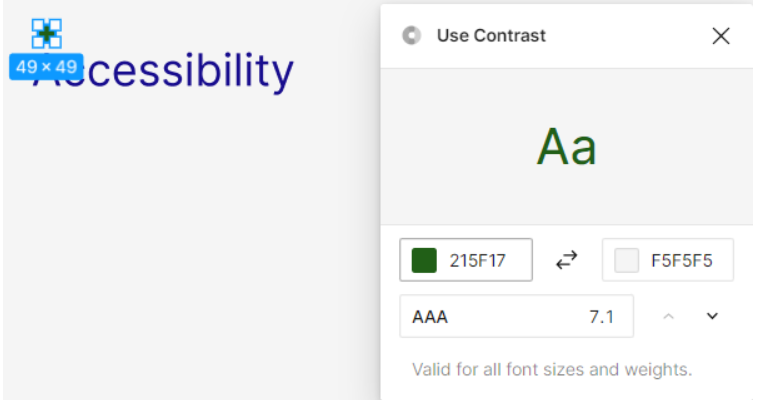
제가 소개해 드릴 Use Contrast입니다.
이것 또한 사용법은 아주 간단합니다.
(Figma 계정이 있고 로그인을 한 상태에서 사용합니다.)
① Figma 실행 후 로그인
Figma를 실행하신 후 로그인을 합니다.
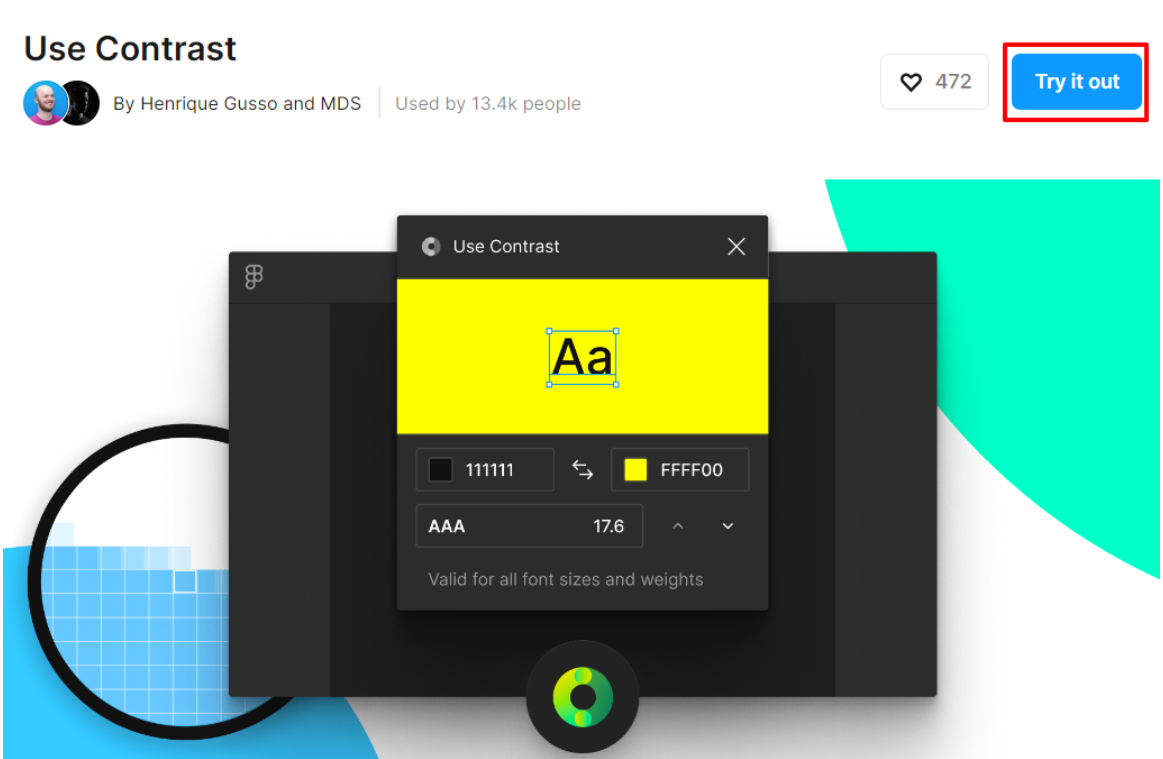
② Use Contrast Figma 플러그인 페이지 접속
https://www.figma.com/community/plugin/1149686177449921115/Use-Contrast 페이지로 이동하여 'Try it out'을 눌러주세요.

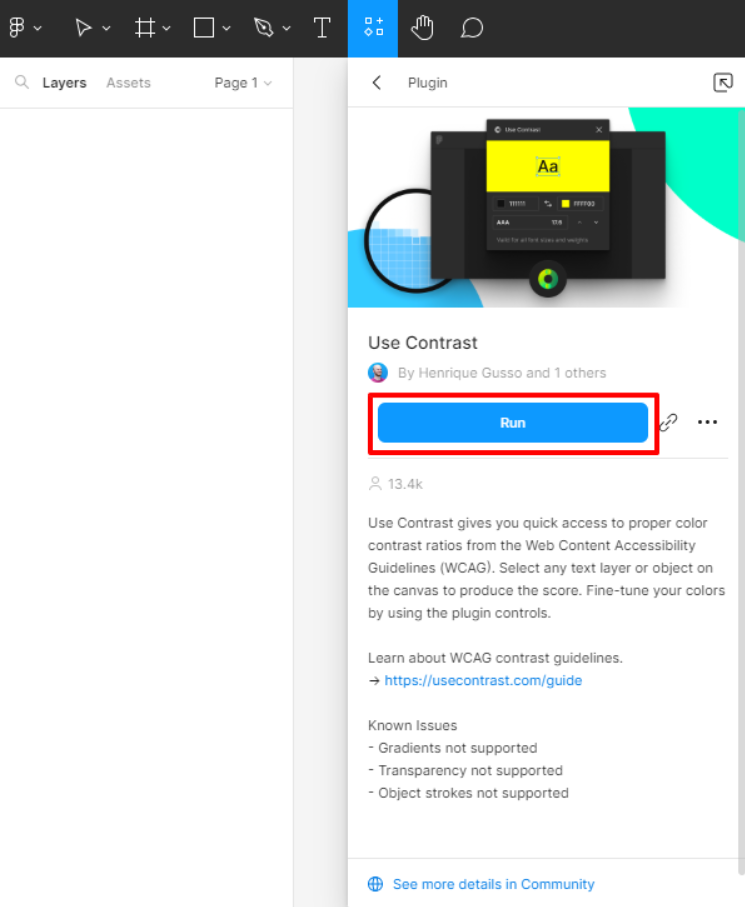
③ 플러그인 실행
'Run'을 눌러 플러그인을 실행합니다.

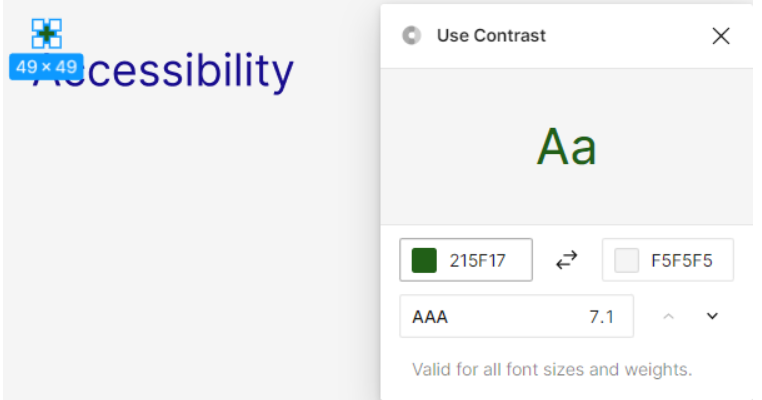
④ 명도대비 측정
Use Contrast 툴을 사용하여 Figma를 사용하면서 기획 또는 디자인을 하면서 실시간으로 명도 대비를 확인할 수 있습니다.


이 밖에도 figma에는 다양한 명도 대비 플러그인 이 있으니, 본인에게 맞는 플러그인을 참고해서 사용하시면 좋을 것 같습니다.
https://www.figma.com/community/plugin/937465522075454889/Color-contrast
https://www.figma.com/community/plugin/748533339900865323/Contrast
여기까지 명도 대비 측정 팁에 대해서 알아봤습니다.