[모바일 접근성] #색에 무관한 인식과 #명도 대비 알아보기
안녕하세요. 네이버 접근성팀 서미연입니다.
종종 기획자분들과 개발자분들께 색에 무관한 인식과 명도 대비에 대한 문의를 받을 때가 있는데요. 이 지침이 어떤 내용인지 또 어떻게 해야 하는지에 대해 자세히 알아보겠습니다.
색에 무관한 인식
색 이외에 구분할 수 있는 정보를 제공해 주세요~
| 관련 지침 : 화면에 표시되는 모든 정보는 색에 관계없이 인식될 수 있어야 한다. |
|---|
색맹 사용자의 경우 특정 색을 구별하지 못할 수 있습니다. 대표적으로 적록 색맹의 경우 적색과 녹색을 구분하는데 어려움이 있고 전색맹의 경우 색을 감지할 수 없는 상태로 모든 색이 흑백 또는 회색으로 보입니다. 콘텐츠 중 색으로만 정보를 제공하는 경우가 있는데요. 이 경우 색맹 사용자는 콘텐츠를 구분하는데 큰 어려움을 겪게 됩니다. 색상 이외에 패턴, 크기, 모양 등으로 정보를 구분할 수 있도록 제공해야 합니다.
제가 오래전에 모바일 게임 콘텐츠 중 색 이외 패턴을 다르게 제공하여 당시 인상 깊게 기억되는 사례가 있는데요. 다음과 같이 같은 색 블록을 선택하여 지우는 콘텐츠임에도 색상 블록 안에 각각 다른 패턴을 적용하여 색 이외에도 패턴으로 콘텐츠를 구분하여 이용할 수 있습니다. 만약 색으로만 콘텐츠를 구분할 수 있도록 제공했다면 적록 색맹이거나 전색맹 사용자는 콘텐츠를 구분하는데 어려운 상황에 놓였을 거예요~


모바일앱에서 색에 무관한 인식에는 어떠한 오류 유형이 있는지 또 어떻게 해결해야 하는지 각각의 유형별로 알아보겠습니다.
그래프의 각 항목 등 정보를 색 이외에 구분할 수 있게 정보를 제공해 주세요!
색으로 정보를 나타내는 대표적인 사례가 그래프 또는 차트입니다. 그래프 항목을 색상으로만 구분할 경우 그래프 항목 간 데이터를 구분하는데 어려울 수 있습니다. 색에 무관한 인식과 관련하여 가장 쉽게 가장 빠르게 이해하기 위해 색상을 배제한 흑백 상태에서 콘텐츠를 구분이 가능한지에 대해 설명드리는데요. 다음 그림과 같이 그래프를 흑백상태로 본다면 어떤 것이 우수 데이터인지 어떤 것이 양호 데이터인지 구분하기 어려워집니다. 그래서 그래프의 색상을 구분하지 못하더라도 데이터를 텍스트로 제공하면 사용자는 온전하게 콘텐츠 정보를 제공받을 수 있게 됩니다.

텍스트 정보 외 그래프의 정보를 다음과 같이 패턴을 다르게 제공하는 것도 한 방법입니다.

다음과 같이 그래프의 정보가 많다면 데이터 테이블을 제공하는 것이 좋습니다. (그래프와 같은 페이지 내에서 데이터 테이블을 제공하는 것이 가장 바람직하지만 그것이 불가능하다면 그래프 또는 별도 데이터 버튼을 제공하여 별도 페이지에서 데이터 테이블을 확인할 수 있도록 제공해야 합니다.)

상태 정보를 색상으로만 구분할 수 있게 제공하면 콘텐츠 구분이 어려워요~
상태 정보를 색상으로만 구분한다면 위에서 설명한 바와 같이 색맹 사용자가 올바르게 정보를 인식할 수 없게 됩니다.
선택됨과 선택 안됨 상태 정보
토글 버튼, 페이지 네이션 등 다양한 UI에서 선택됨과 선택 안됨의 상태 정보를 색으로만 구분하게 제공하는 경우가 있습니다. 이 또한 선택 상태를 사용자가 색 이외 다양한 방법으로 구분할 수 있도록 제공하는 것이 바람직합니다.
-
페이지 네이션
페이지 네이션의 경우 다음과 같이 다양한 패턴으로 현재 페이지 위치(선택됨)와 선택 안됨 상태를 제공하면 좋습니다.
-
토글 버튼
일반적으로 선택됨과 선택 안됨 두 가지 상태 정보를 제공하는 버튼으로 좋아요, 알림, 관심, 즐겨찾기 등 다양한 콘텐츠에서 토글 기능을 제공하고 있습니다. 이때 페이지 네이션에서 제시한 다양한 패턴과 동일하게 선택됨과 선택 안됨 두 가지 상태를 색 이외 구분할 수 있도록 제공하는 것이 바람직합니다.
네이버 캘린더의 경우 할 일을 중요도 3단계로 나눠 세 가지 상태 정보의 토글 버튼을 제공하고 있는데요. 이때 1단계와 2단계를 색으로 구분하였으나, 3가지 상태 정보를 각각 다른 패턴으로 적용하여 사용자가 콘텐츠의 상태 정보를 색과 상관없이 구분할 수 있도록 개선되었습니다.
| 개선 전 | 개선 후 |
|---|---|
 |
 |
읽음과 안 읽음 상태 정보
공지사항과 같은 콘텐츠 중 읽음과 안 읽음 상태 정보를 텍스트의 색을 다르게 구분한다거나 배경색을 다른 색으로 구분하는 경우가 있습니다. 색상을 배제한 흑백 상태에서 읽음과 안 읽음 상태 구분이 어려워집니다.

네이버 메일, 웹툰, 카페 등 많은 앱에서 안 읽음 콘텐츠에 구분점을 추가하여 읽음과 안 읽음 상태를 색 이외 구분할 수 있도록 제공하고 있습니다.

위 그림에서 네이버 메일을 자세히 보면 구분점 외 텍스트의 굵기를 다르게 제공한 것을 볼 수 있습니다. 네이버 메일과 같이 구분점 외 텍스트의 굵기, 밑줄, 기울기 등 다양한 패턴을 제공하여 색 이외 구분할 수 있도록 제공할 수 있습니다.

정보를 색상으로만 구분할 수 있게 제공하면 콘텐츠 구분이 어려워요~
정보를 색상으로만 구분하는 대표적인 사례로는 시세정보에서 하락과 상승을 파란색과 빨간색으로 표시하는 경우를 들 수 있습니다. 그동안 비장애인의 경우 학습적으로 빨간색은 상승 파란색은 하락 의미로 많이 사용되었는데요. 색상을 배제한 흑백 상태에서 색 구분이 어려워집니다.

다음 그림과 같이 상승과 하락의 의미를 알 수 있는 특수 기호와 함께 제공하면 색을 제외하고 상승과 하락의 정보를 구분할 수 있습니다.

필수 입력 항목 등을 색상으로만 표시하면 콘텐츠 구분이 어려워요~
필수 입력 항목임을 나타내는 정보가 색뿐이라면 색맹이나 색약인 사용자는 필수 입력 항목을 구분할 수 없게 됩니다. 필수 입력 항목 란과 선택 항목 섹션을 나눠 제공하거나 필수 입력 항목란의 의미를 알 수 있는 패턴을 함께 제공하면 색을 제외하고 정보를 구분할 수 있습니다.
명도 대비
콘텐츠를 명확히 확인할 수 있도록 명도 대비 3:1 이상 제공해 주세요~
| 관련 지침 : 화면에 표시되는 모든 사용자 인터페이스 컴포넌트와 텍스트는 전경색과 배경색이 구분 될 수 있도록 제공되어야 한다. |
|---|
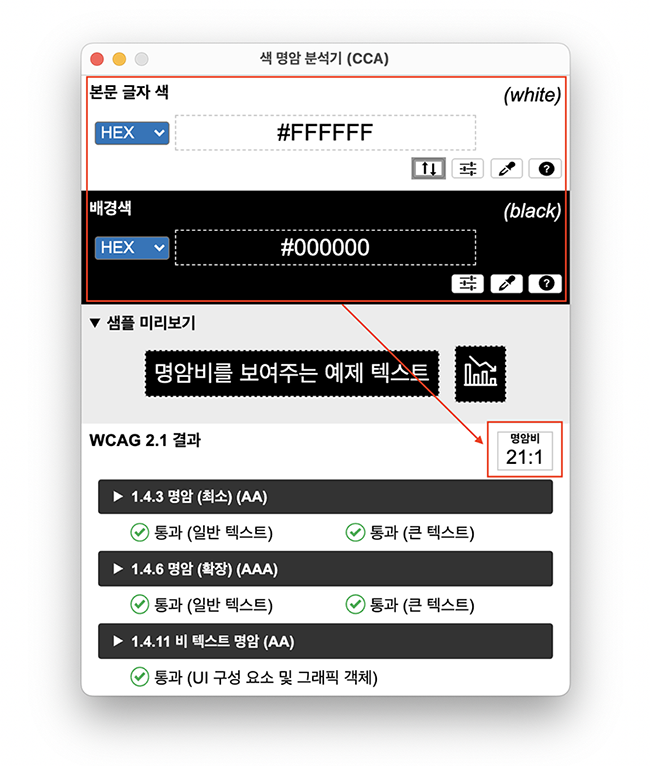
명도란 색이 가지고 있는 밝고 어두운 정도를 말합니다. 두 색의 명도차가 클수록 대비효과가 커지며 가시성이 높아지는데요. 다음 그림을 예로 명도차가 큰 검은색(#000000) 배경에 흰색(#FFFFFF) 글씨는 명도 대비가 21:1로 글자가 매우 잘 보이지만 명도가 비슷한 밝은 회색 배경에 흰색 글씨는 명도대비가 1.6 :1로 가시성이 떨어집니다.

시력이 낮아 콘텐츠가 흐릿하게 보이는 상태로, 저시력 사용자와 노안이 있는 사용자의 경우 명도가 비슷한 전경색과 배경색을 구분하는데 어려움이 있습니다. 텍스트의 전경색과 배경색, 의미가 있는 아이콘 이미지의 전경색과 배경색의 명도 대비가 3:1 이상 제공해 주세요.
명도 대비 수치는 어떻게 알 수 있나요?
CCA 툴을 이용해 전경색과 배경색의 대비 값을 수치로 알 수 있습니다. 매년 실시하는 실태조사 및 국내 접근성 인증기관 모두 공식적으로 명도 대비 측정 도구로 CCA 툴을 사용합니다. 이외 다른 도구의 명도 대비는 인정되지 않을 수 있습니다. CCA 툴은 다음 링크에서 최신 버전으로 다운로드하실 수 있습니다.
https://www.tpgi.com/color-contrast-checker/

모바일 특성상 소스코드를 볼 수 없어 화면을 캡처하여 CCA 툴의 스포이트 기능을 이용하여 대상 콘텐츠의 전경색과 배경색을 추출합니다. 명도 대비를 정확히 3:1로 제공하여도 캡처 화면 기준으로 색을 추출하기 때문에 이미지 안티 앨리어싱 현상으로 명도 대비가 낮게 측정될 수 있습니다. 다음 그림과 같이 실제 닫기 아이콘의 전경 색은 #FFFFFF와 배경색은 #899999로 명도 대비는 3:1이지만 이미지를 캡처하여 확대 시 안티 앨리어싱 현상으로 본래 제공한 명도 대비 보다 낮게 측정되어 오류로 체크될 수 있습니다. 오차 범위를 최소화하기 위해서는 명도 대비를 3:1 이상 제공하는 것을 권장 드립니다.

이럴 때는 3 : 1 보다 더 높게 명도 대비를 제공해 주세요~
- 작은 글자, 작은 아이콘 이미지의 경우 가시성이 더욱 떨어져요~
- 얇은 글자, 얇은 아이콘 이미지의 경우 가시성이 더욱 떨어져요~
윤곽선과 그림자는 어디에 적용해야 명도 대비를 높일 수 있을까요?
명도 대비 평가는 텍스트 또는 아이콘의 색①과 텍스트 또는 아이콘의 배경색②을 측정해 명도 대비가 3:1 이상인지 확인합니다.

앱 사용자가 알야야하는 중요 정보인 텍스트 또는 아이콘에 윤곽선과 그림자를 적용해 주세요. 윤곽선이 있을 때는 전경색과 배경색, 전경색과 윤곽선 중 명도 대비가 큰 값으로 측정하며, 그림자가 있을 때는 전경색과 배경색 전경색과 그림자 중 명도 대비가 큰 값으로 측정합니다. 다음 그림을 보시면, 아이콘의 색 ①과 아이콘의 배경색 ②의 명도 대비가 1.2:1이지만 아이콘의 색 ①과 아이콘의 윤곽선 ④ 또는 그림자 ④의 명도 대비는 더 큰 것을 볼 수 있습니다.


CI/BI 컬러는 명도 대비 예외가 아니예요~
실태조사 평가 가이드에서 정의하고 있는 예외 사항은 사진, 동영상, 로고, 장식용 이미지 등에 적용된 텍스트의 명도 대비만입니다. CI 컬러라 할지라도 접근성 기준에서 명도대비 3:1 이상 제공해야 합니다.
네이버 인증서의 경우 네이버 CI 컬러 패턴을 유지하면서 명도 대비를 높인 좋은 사례입니다.
| 개선 전 | 개선 후 |
|---|---|
 |
 |
긴 글을 읽어주셔서 감사합니다.
내가 개발한 앱! 어떤 정보들이 읽히는지 알고 싶다면 바로 스크린리더를 켜고 들어보세요. 그리고 접근성 개선을 시작해주세요.
[모바일 스크린리더 기본 사용법 #Android TalkBack]
[모바일 스크린리더 기본 사용법 #iOS VoiceOver]