모두가 함께 누리는!
다양한 사용자들과 함께 정보에 접근하고, 기술의 혜택을 누릴 수 있는 지침을 소개합니다.
Make it More Accessible!
9. 초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며, 시각적으로 구별할 수 있어야 한다.
-
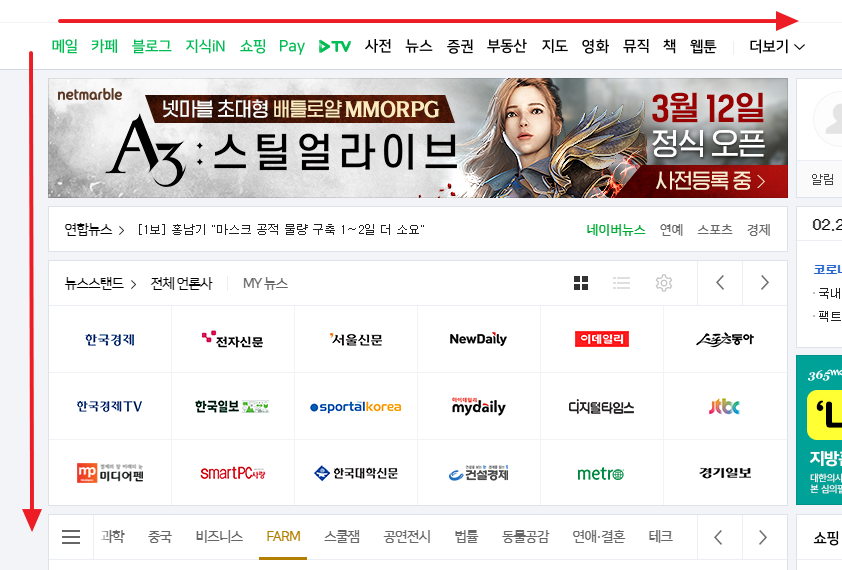
1) 논리적 순서 이동
초점은 논리적 순서로 이동하도록 제공한다. (좌에서 우, 상에서 하)
준수 사례
-
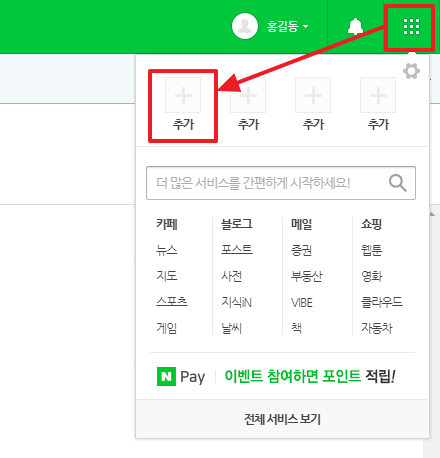
2) 레이어 팝업 초점 이동
레이어 팝업 노출 시 레이어 내부로 초점이 이동한 후 닫는 경우에는 다시 레이어를 노출시킨 컨트롤로 초점이 이동하도록 제공한다.
준수 사례
-
3) tabindex 초점 강제 이동 제한
초점이 논리적 순서로 이동하는 선에서 tabindex 사용을 제한한다.
-
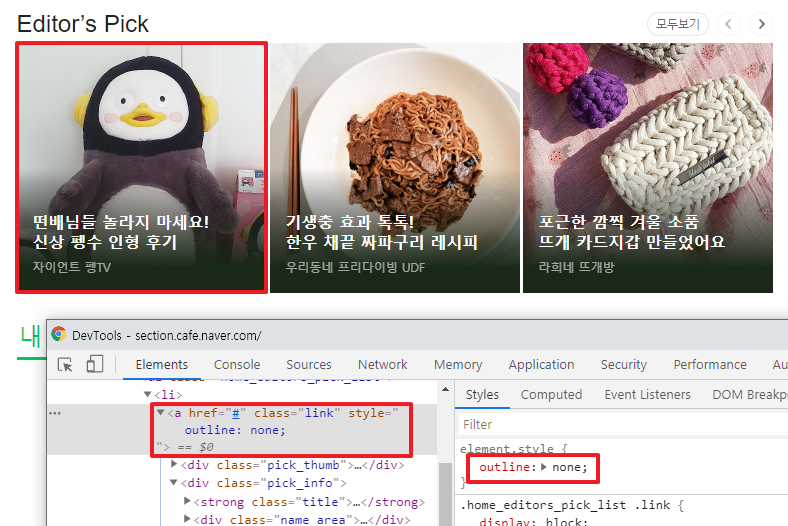
4) hideFocus, outline:none, onfocus=”this.blur();” 사용 제한
키보드 접근 시 초점이 표시되도록 제공한다.
오류 사례 소스 코드
소스 코드outline:none;
해결 방안outline:none이나 outline:0; 제거