모두가 함께 누리는!
다양한 사용자들과 함께 정보에 접근하고, 기술의 혜택을 누릴 수 있는 지침을 소개합니다.
Make it More Accessible!
20. 표의 구성
표는 이해하기 쉽게 구성해야 한다.
-
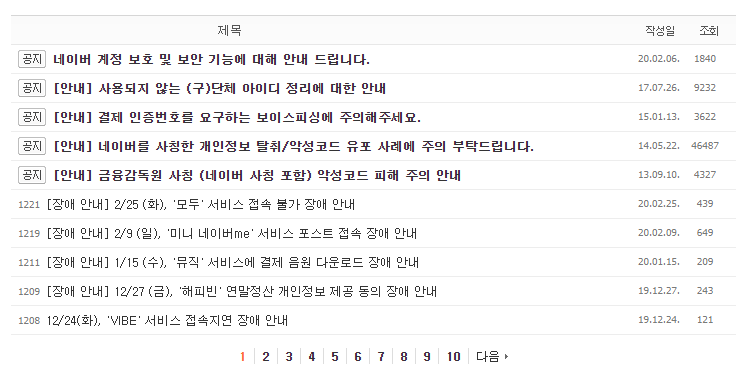
1) 데이터 표
표에 적절한 제목과 요약 정보를 제공한다.
오류 사례 소스 코드
소스 코드<table>...</table>
XHTML. HTML4<table summary=”공지사항으로 제목, 작성일, 조회의 정보 제공”><caption>공지사항</caption>…</table>
HTML5<table><caption>공지사항<span>공지사항으로 제목, 작성일, 조회의 정보 제공</span></caption>…</table>
-
2) 복잡한 표
복잡하지 않은 간단한 표로 제공하거나 scope, id, headers를 적용한다.
오류 사례 소스 코드
소스 코드<thead> <tr> ... <th rowspan=”2”><a href=”#”>통화명</a></th> <th colspan=”2”>현찰</th> ... </tr> <tr> ... <th>사실 때</th> ... </tr> </thead> <tbody> <tr> ... <td><a href=”#”>미국 USD</a></td> ... <td>1,236.87</td> ... </tr> </tbody>
해결 방안<thead> <tr> ... <th rowspan=”2” scope=”col” id=”name”><a href=”#”>통화명</a></th> <th colspan=”2” scope=”col” id=”cash”>현찰</th> ... </tr> <tr> ... <th scope=”col” id=”buy”>사실 때</th> ... </tr> </thead> <tbody> <tr> ... <td scope=”row” id=”nation”><a href=”#”>미국 USD</a></td> ... <td headers=”name nation cash buy”>1,236.87</td> ... </tr> </tbody>
-
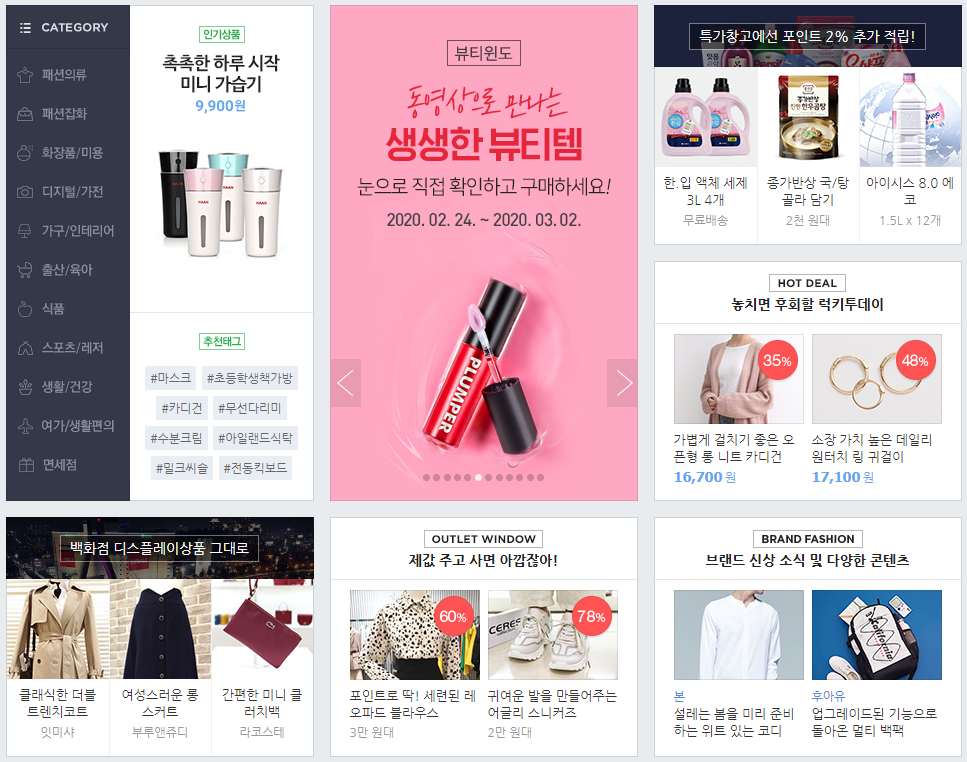
3) 레이아웃 표
디자인을 위한 표는 표로 인식하지 않도록 제목과 요약 내용을 제공하지 않는다.
오류 사례 해결 방안데이터가 아닌 콘텐츠는 table로 마크업하지 않도록 하며,
해결 방안데이터가 아닌 콘텐츠는 table로 마크업하지 않도록 하며,
레이아웃 표를 table로 제공한 경우에는 caption과 summary를 제공하지 않아야 한다.